Lorsqu’il cite Dr Easton, Alex F. Osborn souhaite appuyer son propos concernant le brainstorming, et notamment la théorie selon laquelle l’invention ne serait que le produit d’idées déjà existantes, envisagées sous d’autres angles.
“Un penseur créatif ne développe pas d’idées nouvelles, mais simplement de nouvelles combinaisons d’idées qui existaient déjà dans son subconscient.” – Dr Easton, cité par Alex F. Osborn dans son ouvrage L’Imagination constructive.
Pourquoi faire une veille graphique ?
De ce fait, une session de brainstorming ne peut être efficace que précédée de recherches. Cela étant dit, comment optimiser ces recherches d’inspirations ?
L’interdisciplinarité étant la base d’une émulation créative réussie, la préparation au brainstorming relève à la fois de recherches précises, sur un sujet en particulier, mais surtout d’une culture générale relativement large. Cette dernière ne peut s’acquérir que par une exploration régulière des tendances, à travers des actualités et des trends des principaux influenceurs sur les réseaux sociaux.
La sérendipité, de ce point de vue, apparaît particulièrement prolifique puisqu’elle donne l’opportunité d’élargir nos horizons et de nous nourrir de nouvelles idées. Néanmoins, cette éternelle quête d’une information non recherchée mais bien souvent trouvée au détour de quelques clics, aurait tendance à être associée à une perte de temps, à des flâneries pour certains designers ou agences graphiques.
Qu’en est-il réellement ? La sérendipité constitue-t-elle ce que nous appelons également la veille graphique ? Ainsi, devons-nous la considérer comme un moment privilégié pour les webdesigners de se ressourcer, de prendre du recul par rapport à leurs projets en cours ? Dans ce contexte, est-il pertinent d’organiser et de structurer sa veille design ?
Etat des lieux de la veille design graphique
La sérendipité ne représente qu’un des moyens par lequel les webdesigners réalisent leur veille, qu’elle soit volontaire ou purement passive, c’est-à-dire par simple culture générale.
Mais que recherchons-nous lors de ces sessions de veille ? Dès lors que le webdesigner s’éloigne de sa tablette graphique pour se plonger dans la mine d’informations que recèle internet, quelles données souhaitent-ils recueillir ?
Nous répondrons à cette question par 3 catégories principales, toutes les 3 indispensables à la bonne réalisation des missions du webdesigners.
Les actualités du monde digital et du graphisme en particulier
Il s’agit ici de se tenir informé des dernières actualités des acteurs majeurs du secteur, de ses concurrents, des nouveaux entrants sur les marchés… De plus, une réelle connexion existe entre les mondes web / print, le graphisme et l’art, pour ne citer que 2 exemples, renforçant davantage la nécessité d’être au fait des actualités.

Enfin, les évolutions techniques conditionnant encore certains concepts créatifs, le suivi des nouveautés permettra de mieux évaluer dans quelle mesure proposer des créations design et innovantes.
Les nouvelles tendances graphiques, ergonomiques et les idées de concept créatif
Au-delà des classements annuels de fin décembre / début janvier, de nombreux sites mettent en avant des éléments graphiques innovants, tels que la série “Découvrez 5 sites avec une navigation et un concept original” du Blog du Webdesign.
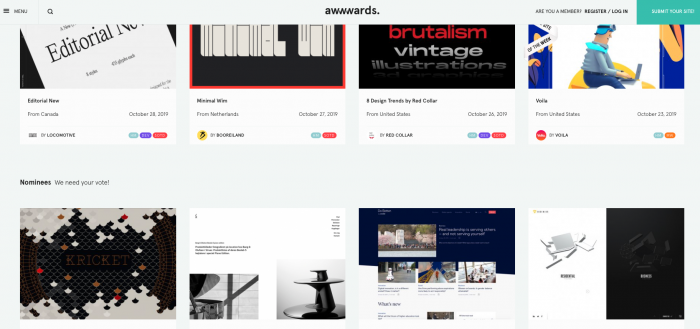
Evidemment, chacun de ces sites, blogs ou curateurs de contenus possèdent leur propre spécialité : UX design pour Sidebar.io, graphisme et créativité pour Awwwards…
Les ressources et tutoriaux
Enfin, la créativité constitue le noyau du coeur de métier, mais sans compétences techniques, le webdesigner est démuni.
De ce fait, nombre de blogs / sites mettent à leur disposition des tutoriaux pour mieux prendre en main un logiciel, développer des techniques spécifiques, ou encore découvrir de nouvelles fonctionnalités. À titre d’exemple, nous pouvons citer Klarens, spécialisé dans les formations pour Photoshop, After effect et Cinema4D. C’est un designer avec un style d’art digital particulier mais très inspirants dans ses techniques de création très colorées et animées.
Ce qui nous paraissait au 1er abord une question d’exploration des pépites du web, devient de plus en plus un projet à part entière, devant répondre à de multiples objectifs.
Gérer sa veille graphique
Comme nous venons de l’aborder, la veille répond à de nombreux objectifs. Pour autant, un seul et unique objectif vient supplanter l’ensemble : maîtriser le flux d’informations continu.
Au-delà des spécialités et volontés des webdesigners, l’enjeu réside dans le tri, l’analyse et la mémorisation de ces informations référencées sur le web. Ainsi, pour optimiser ces étapes, il convient de recourir à des outils spécifiques, chacun d’entre eux répondant à des critères.
Les curateurs de contenus
Quelque soit leur forme, ces outils consistent en un même principe : remonter à l’utilisateur des données qu’il n’aura donc pas à aller chercher manuellement.
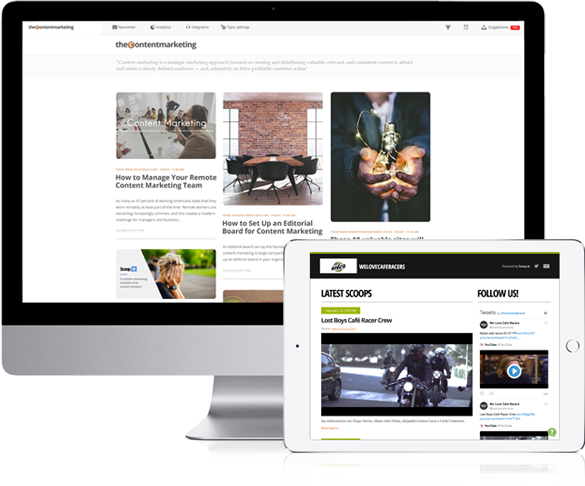
Scoop.it représente l’exemple le plus connu : dès lors que vous aurez créé un topic associé à des mots-clés, votre dashboard vous affichera les articles liés.
Il existe également des curateurs plus spécifiques à notre domaine, tel que Web Design Weekly, mais pour lequel vous n’aurez pas à définir de mots-clés. Le site vous envoie une fois par semaine une sélection de pas moins d’une vingtaine de sites : des articles, des inspirations, des ressources et outils, des offres d’emploi…
Le blog Fubiz est une source riche en inspiration dans différents domaines comme l’art, le design, la vidéo, la technologie alors n’hésitez pas à aller découvrir du nouveau contenu pour votre veille graphique.
Les agrégateurs de contenus
Contrairement aux curateurs de contenus qui vous donnent l’opportunité de découvrir de nouvelles sources d’informations, les agrégateurs de contenus vous afficheront uniquement les dernières actualités des sites que vous aurez préalablement renseignés.
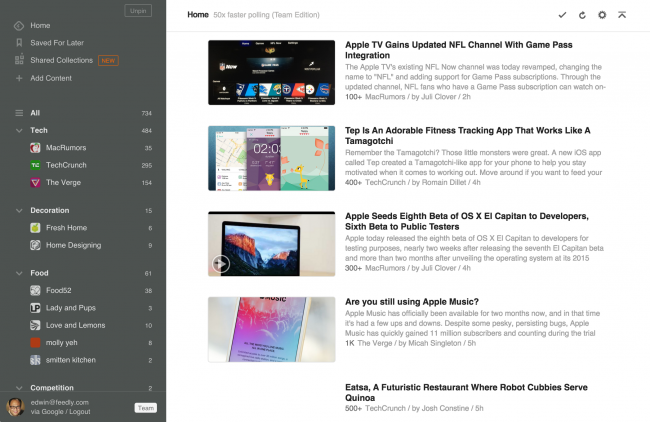
Nous pouvons citer Feedly, digne remplaçant de Google Reader, vous éditant un véritable journal constitué de vos sources favorites.
Vous l’aurez compris, autant les curateurs que les agrégateurs correspondent à une certaine automatisation de ce que nous avions abordé plus haut : la sérendipité.
Toutefois, nous perdons notre âme d’explorateur et par la même occasion les découvertes fortuites. Avec une telle quantité d’informations actuellement disponible, il semblerait que l’enjeu se porte désormais davantage sur l’organisation.
À lire aussi : Inspiration: 25 superbes illustrations Inktober
Les outils de marque-pages
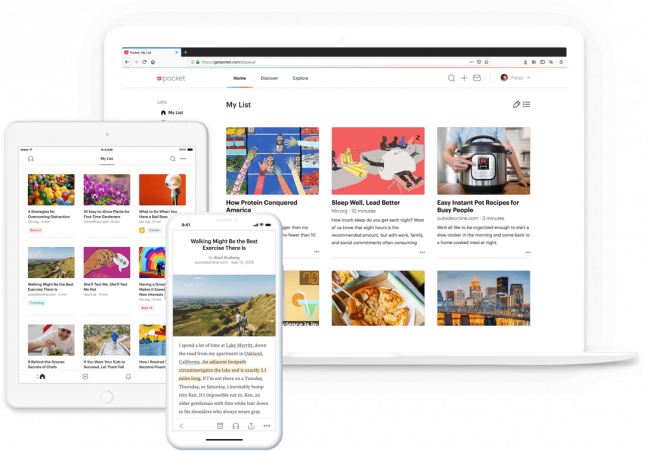
C’est la raison pour laquelle nous vous présenterons Pocket, un outil de marque-pages vous permettant d’ajouter à vos listes de lecture les articles de blog que vous ne pouvez parcourir immédiatement. Les articles sont conservés dans votre liste jusqu’à ce que vous indiquiez leur lecture. Enfin, vous pouvez ajouter des labels, afin de mieux organiser votre veille en fonction de vos centres d’intérêts.
Aussi, puisque notre sujet s’intéresse essentiellement au webdesign, nous pouvons également classer Pinterest dans ces outils de marque-pages. En effet, les “pins” vous permettront de conserver en un seul et même endroit les ressources et outils – mockups, interfaces UI… – que vous aurez trouvés au gré de vos sessions de veille.
Ainsi, avant même de commencer véritablement ce travail de veille, nous avons déjà réalisé une part importante du travail : la recherche de nos sources, la réflexion sur nos centres d’intérêts, notre routine de découverte de nouvelles inspirations ou outils…
Mais qu’en est-il du traitement de ces informations ? Dès lors que nous avons mis en place cette méthodologie, est-il réaliste de concevoir que nous puissions mémoriser l’ensemble de ces données ?
À lire aussi : 4 conseils pour créer une couverture de livre moderne et attrayante
Que pouvez-vous attendre de vos équipes créatives ?
Pour mieux cerner les enjeux de l’encadrement de la veille graphique, nous prendrons l’exemple de l’apprentissage d’une langue.
Il vous faudra passer du temps à réviser votre vocabulaire et lire des textes dans la langue cible pour mieux l’appréhender et la comprendre. Toutefois, pour véritablement la maîtriser, il vous faudra la pratiquer, vous exprimer dans cette langue en utilisant le nouveau vocabulaire.
Il en va de même pour ces sessions de veille : la mettre en application consistera à créer des occasions pour échanger sur ces sujets, pour les designers et les agences.
1 001 façons de voir le monde
Le 1er argument que nous pouvons soulever porte sur notre spécificité à appréhender différemment un seul et même élément. De ce fait, provoquer des réunions engendra de nouveaux échanges sur des problématiques purement créatives, décorrélées des projets.
Ces réunions représentent alors l’occasion de partager sa veille, notamment en présentant un sujet, un site, une tendance, un outil particulièrement intéressant. Il s’agit davantage dans ce contexte de présenter à la fois le sujet et son point de vue, et ce afin de favoriser la discussion et de confronter les perceptions.
Mettre à jour vos connaissances au contact de vos experts
L’équipe créative constitue votre expertise en terme de webdesign. Il paraît alors particulièrement opportun de profiter de leurs compétences.
Vos équipes, commerciales, projet, marketing…, et d’autant plus celles au contact de vos clients, sont l’image de votre entreprise. Or, vous pouvez attendre d’elles qu’elles se documentent sur le sujet, mais vous conviendrez qu’il leur sera difficile de maîtriser ce domaine.
Ainsi, en portant la veille à un statut de véritable projet, non seulement vous assurez à vos équipes d’être au fait des tendances, mais surtout vous placez au rang d’experts vos webdesigners, en interne. C’est ainsi que vous renforcerez votre équipe créative et ainsi votre positionnement sur le marché.
3 plateformes pour votre veille graphique
1. Le blog Graphiste.com
Inspirez-vous sur le blog de Graphiste.com, qui aborde de nombreux sujets pour découvrir de nouvelles tendances graphiques, des astuces, des typographies originales. Un blog à suivre pour les designers et les agences !
Par exemple, un article d’inspiration avec les meilleures portfolios créatifs qui permet de découvrir et rechercher des nouveautés intéressantes.
2. Behance
 Behance est une plateforme bien connue par les créatifs. Rachetée en 2012 par Adobe, elle permet la présentation de votre portfolio, du process de vos créations, et de projets collaboratifs entre équipes.
Behance est une plateforme bien connue par les créatifs. Rachetée en 2012 par Adobe, elle permet la présentation de votre portfolio, du process de vos créations, et de projets collaboratifs entre équipes.
La page de découverte de Behance permet de s’inspirer et de chercher des idées de conception de site web ou de typographie. Les tags sont appréciés pour mieux se repérer dans cette communauté très active !
Behance est aussi très pratique pour la recherche de freebies comme des typographies originales, des patterns, des mockups…
3. Dribbble
 Dribbble, bien connu dans l’univers des graphistes et web designers n’est pas qu’une simple plateforme de portfolio créatifs ! Le concept de base de la plateforme est de présenter des amorces de son travail créatif pour ensuite rediriger vers un portfolio externe ou une autre plateforme (Behance.net, Graphiste.com…).
Dribbble, bien connu dans l’univers des graphistes et web designers n’est pas qu’une simple plateforme de portfolio créatifs ! Le concept de base de la plateforme est de présenter des amorces de son travail créatif pour ensuite rediriger vers un portfolio externe ou une autre plateforme (Behance.net, Graphiste.com…).
Le but est de donner un aperçu de son style graphique que ce soit pour des concepts d’application web, des icônes, des animations mobile-first, du branding, des typographies…
Ce site communautaire est la cible privilégiée des recrutements par des entreprises à la recherche de designers, comme Facebook, Slack, ou Google !
À lire aussi : 10 plateformes pour trouver l’inspiration
Notre astuce
Bien plus qu’une simple promenade dans un univers virtuel, la veille graphique représente un pivot dans votre stratégie de management. L’automatisation par la mise en place d’un process facilitera la remontée d’informations, mais il sera à notre sens toujours pertinent de ne pas laisser de côté ce qui s’apparente à de simples divagations.
Nous le savons que trop bien, les idées innovantes ne proviennent pas nécessairement de notre propre domaine. Ainsi, apporter de l’imprévu dans vos recherches ne pourra qu’optimiser vos chances de créer de la valeur lors de vos séances de brainstorming.