Longtemps reléguée au rang des originalités rococos ou désuètes, la typographie 3D fait son grand retour dans la tendance vintage.
Audacieuse, elle apporte du relief à vos textes et logotypes. La 3D est un bel atout pour les designers pour se démarquer sur leurs accroches aussi bien en print qu’en webdesign.
Toutefois, une typographie 3D peut aussi créer un effet surchargé ou peu réaliste. Utilisez-la avec prudence en suivant nos 6 conseils pour un résultat remarquable.
À lire aussi : Quels sites pour imprimer gratuitement des fichiers 3D ?
1. Privilégiez l’usage des polices
Le plus aisé pour utiliser une typographie 3D consiste à utiliser une police 3D. Modifiable, elle peut-être déclinée sur toutes les plateformes. En plus, son rendu aura déjà été optimisé, contrairement à un lettrage 3D personnalisé.

En effet, une police évitera les disproportions dans les ombres et les formes. C’est un écueil que l’on constate souvent lorsque l’on crée un lettrage 3D dans Illustrator sans adaptation. Il est nécessaire d’ajuster chacune des lettres, pour créer des ombres harmonieuses sur les formes en diagonales ou courbées : le X et le U par exemple.
Il est aussi possible de créer un texte 3D depuis Photoshop. Ne manquez pas notre tutoriel à ce sujet.
2. Donnez-lui une taille généreuse pour attirer l’oeil
Ces typographies 3D avec de larges lettres conviennent particulièrement à l’impression sur du bois et de l’acier. Par son aspect réaliste, cette typographie est idéale pour créer des objets en décoration, en architecture ou des entreprises technologiques (design d’objet).
Cet effet relief et massif de la typographie 3D est également très apprécié sur les packagings pour attirer l’oeil du client sur une lettre, un titre ou un logo. Vous pourrez l’utiliser sur une étiquette, une affiche en tête de gondole ou pour un nom de marque.

Nous préconisons aussi d’en faire usage pour tous les corps de métiers souhaitant renouer avec l’authenticité et le vintage : cafés, barbiers, restaurants de burgers, etc
À lire aussi : 10 typographies Néon gratuites à télécharger
3. Maîtrisez votre CSS pour les polices Web
Même si ces typographies paraissent plus complexes, il n’y a aucun problème à les utiliser pour les polices web, de la même manière qu’une police 2D. Vous aurez besoin du Kit complet en téléchargement sur Adobe Font ou Google Font.
Laissez libre cours à votre imagination et imaginez des motifs “rétros” dans la partie en relief. Pour les réaliser, vous devrez manier finement le CSS de votre site.
Vous pouvez aussi utiliser le site Vectary pour transformer une Font Google en 3D.
Lire également : Les 6 meilleurs outils pour faire de la 3D
4. Concision sans être minimaliste
Pour que votre typographie s’exprime pleinement et attire le regard, vous devrez respecter deux règles :
- Un texte court et concis. N’écrivez pas plus de 2 mots à la suite avec une typographie 3D ;
- Une taille importante. Si votre texte est inférieur à 30 pt, tous les détails de votre police risquent de ne plus se distinguer voir disparaître à l’impression.
À lire aussi : Le Néon : comment l’utiliser dans vos créations
5. Mariez typographie 3D et régulière
Pour ne pas tomber dans un effet visuel surchargé et brouillon, associez une police régulière basique avec votre typo 3D.
Le succès d’un bon design réside dans son équilibre et son harmonie d’ensemble. La typographie 3D étant volontairement “ostentatoire”, il lui faudra une police 2D de type futura, helvetica, franklin gothic book, pour la pondérer sur vos textes de paragraphe.
À lire aussi : Google Fonts : 6 combinaisons de typographie à tester
6. Jouez avec les matières et les couleurs
Les typographies 3D offrent une grande liberté de personnalisation. Renforcez leur aspect vintage en apportant des effets de matière : rugueux, gain du papier, kraft.
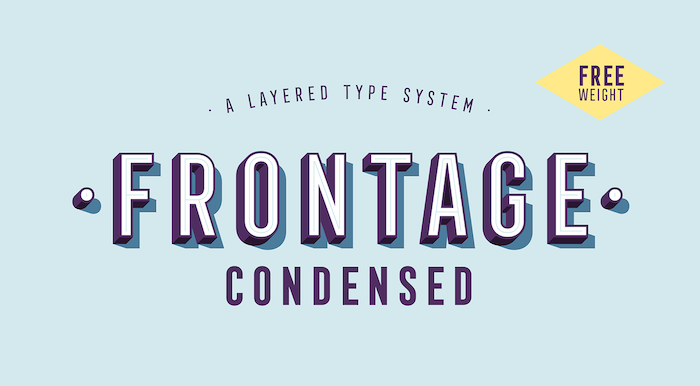
Deuxième option : créez des effets 3D avec de la couleur. En utilisant des teintes différentes dans un même lettrage, vous obtiendrez un effet 3D moderne et acidulé.

Vous pouvez également superposer deux couleurs : un premier ton pour la police puis une couleur opposée pour son relief (l’ombre portée qui crée cet effet 3D).
Pour un effet plus pop, regardez comment transformer une simple lettre en véritable néon 3D.
3 polices gratuites 3D que nous vous recommandons :
- Industry Inc, avec ses variantes, vous pourrez utiliser des effets 3D simples et efficaces.
- Bungee Font Family, une version plus ronde et old school.
- Beon-Medium, pour un rendu néon qui joue à la fois sur la forme 3D et la lumière.
Ajoutez du relief à vos titres et logotypes en utilisant une typographie 3D.
Laissez votre imagination vous guider pour adapter une police web existante ou créez un lettrage from scratch. Dans ce cas-là, respectez bien les proportions pour assurer un rendu réaliste.
Les matières, les couleurs et la taille de votre typographie sont des moyens originaux de se démarquer.
À lire aussi : Impression 3D : 3 règles de design à respecter