Cette année 2021 s’annonce comme celle des couleurs désaturées. Ainsi, là où les couleurs vives apportent indéniablement du dynamisme à une création graphique print ou web, les couleurs à faibles saturations ont cette faculté apaisante et rassurante nécessaire à nos esprits saturés d’images agressives. Voici 7 bons conseils pour utiliser les couleurs désaturées dans vos designs.
1. Utiliser les couleurs désaturées pour plus de naturel
Les couleurs douces et désaturées s’annoncent comme l’une des grandes tendances graphiques de cette année 2021. Les couleurs à faible saturation vont ainsi prendre le pas sur les teintes vives, offrant un sentiment d’apaisement et de sécurité instantanée. Avouez que nous en avons bien besoin en ce moment !

Mais ces teintes douces répondent aussi à une autre grosse tendance du moment : un retour à la nature. Les couleurs à faibles saturations paraissent justement beaucoup plus naturelles que les couleurs très saturées, on les dit même « organiques ». Certains secteurs d’activité les utilisent donc depuis longtemps, comment le bio, le bien-être et la santé.
À lire aussi : Comment utiliser les couleurs pastel dans vos créations
2. Miser sur les bons mélanges pour obtenir une couleur désaturée
La couleur désaturée connaît bien des synonymes : teinte muette, assourdie, grisée ou même terne. L’ensemble de ces termes se réfèrent donc aux couleurs à faible saturation (ou chroma). Par définition, la couleur assourdie est l’exacte opposée d’une couleur vive.
Pour couper une couleur afin de diminuer sa saturation, il suffit de lui ajouter l’un des éléments ci-dessous :
- du noir, pour une couleur désaturée et sombre ;
- du blanc, pour une teinte à faible saturation mais lumineuse ;
- du gris, pour une teinte neutre ;
- l’une de ses couleurs complémentaires ;
- une couleur terreuse, pour un résultat plus naturel.
Chaque méthode permet de réduire la saturation d’une couleur pour un résultat légèrement diffèrent à chaque fois.
3. Appliquer les mêmes règles aux couleurs désaturées qu’aux couleurs vives
Vous vous demander comment associer vos couleurs désaturées entre elles ? Dites-vous bien que les règles pour concevoir une palette chromatique désaturée sont exactement les mêmes que celles des couleurs vives.
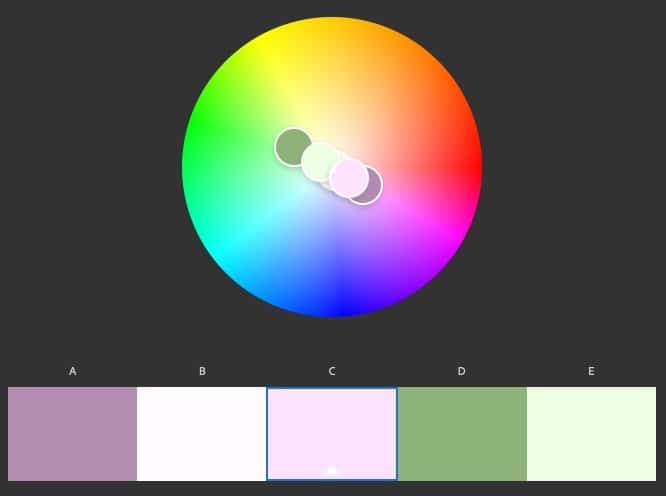
Munissez-vous donc d’un cercle chromatique et appliquez les mêmes principes de base :
- Pour un rendu percutant, vous pouvez associer les couleurs désaturées complémentaires (placées à l’opposé les unes des autres sur le disque chromatique).
- Vous pouvez choisir une combinaison de couleurs monochromes en jouant sur les nuances offertes par la teinte initialement choisie.
- Pour un design avec plus de profondeur, vous pouvez opter pour une association de couleurs analogues (placées les unes à côté des autres sur le cercle).

4. Utiliser les couleurs désaturées en monochrome minimaliste
Vous l’avez sans doute remarqué, le minimalisme fait loi depuis déjà quelques années dans nos conceptions graphiques, et notamment sur la toile. Les designs modernes tendent même en 2021 vers une recrudescence des palettes monochromes.
Pour les graphistes, cette tendance a le grand avantage de simplifier le processus de conceptions en limitant le nombre d’informations pour aller droit à l’essentiel.
Élégance, ambiance détendue et calme… les palettes monochromatiques désaturées sont idéales pour apporter de l’homogénéité au visuel, tout en jouant sur l’effet émotionnel de la couleur.
5. Jouer sur les contrastes
Certes, les couleurs désaturées répondent à un véritable besoin de douceur. Pour autant, vous n’êtes pas absolument tenu de les utiliser en monochrome.
En associant votre palette de couleurs désaturées à des teintes plus marquées, vous apporterez du relief à vos créations print comme web.
L’association permet d’obtenir un effet de contraste qui améliore la lisibilité de votre visuel, sans pour autant en atténuer la douceur.
6. Appliquer un filtre de couleur désaturée à une image

Cette pratique qui consiste à appliquer un filtre de couleur sur une image préexistante est particulièrement employée sur les supports web.
La technique est très simple à mettre en œuvre et a le mérite d’adoucir une illustration, tout en l’harmonisant au reste de votre design.
De cette façon, l’image apporte de la profondeur au visuel sans être omniprésente. Les informations textuelles, les boutons d’action, ou encore les logos sont mis en valeur puisqu’ils tranchent plus facilement sur le filtre.
7. Utiliser une couleur désaturée en arrière-plan
De la même façon, les couleurs désaturées sont parfaites en arrière-plan d’un visuel.
Bien plus sobres que les teintes vives, elles sont sollicitées pour couvrir des surfaces plus importantes, sans écraser le reste de la création graphique.
Un coloris désaturé est en effet bien mieux toléré en aplat qu’une teinte saturée.
Dans cette même idée, l’arrière-plan peut tout à fait accueillir un dégradé de couleurs à faible saturation.
Pour des graphismes à la pointe des tendances, faites appel aux graphistes freelances de Graphiste.com.













