L’approche mobile-first consiste à penser d’abord au mobile. C’est l’une des meilleures stratégies pour créer soit un design responsive soit un design adapté.

Cet article est une traduction du blog de UXpin.
L’approche mobile-first est un principe d’amélioration progressive. C’est l’idéologie que le design mobile, qui est plus dur, devrait être fait en premier. Une fois les questions de design mobile réglées, la conception sur d’autres appareils sera plus facile. Le plus petit des designs aura seulement les caractéristiques essentielles, donc en premier lieu vous devez concevoir le cœur de votre UX.
La seconde approche est une dégradation progressive. Elle intègre toutes les complexités dès le début, puis enlève une à une lorsque vient la conception pour des appareils plus petits. Le problème avec la dégradation progressive est que quand vous mettez au point un design complet depuis le début, le noyau et les éléments complémentaires fusionnent et deviennent plus difficiles à distinguer et à séparer. La philosophie entière court le risque de traiter le design mobile plus comme une réflexion après coup puisque vous «réduisez» l’expérience.
Nous vous recommandons fortement d’opter pour l’amélioration progressive dans votre approche mobile-first. Dans cet article, nous allons vous présenter des conseils et des techniques, puis finir avec une leçon pratique dans laquelle nous construisons un site hypothétique de façon mobile-first.
Mobile-First = Content-First
Si votre site est bon sur un appareil mobile, il se traduira mieux sur tous les autres appareils. Cependant, l’approche mobile-first est aussi une approche qui privilégie le contenu. Le mobile a de nombreuses limites comme la taille de l’écran ou la taille de la bande passante par exemple.
Concevoir quelque chose en prenant en compte ces paramètres vous oblige à établir des priorités pour votre contenu.
L’approche mobile-first conduit à un design qui est plus axé sur les contenus et donc centré sur l’utilisateur. Le cœur du site est le contenu car les utilisateurs sont là pour ça.
Les utilisateurs de mobiles exigent parfois un contenu différent des utilisateurs d’ordinateurs. Le contenu spécifique pour chaque appareil peut être évalué en considérant le contexte dans lequel l’utilisateur appréciera davantage le contenu. La meilleure façon de planifier à l’avance est de créer des scénarios d’utilisateurs.
Un autre avantage de l’approche mobile-first est que les points d’arrêt d’un petit écran s’adaptent mieux autour du contenu. Encore une fois, l’alternative est pire. Compresser un design déjà existant et imposant dans un cadre minuscule. Mais avec l’approche mobile-first, les points d’arrêt se développent naturellement autour du contenu, vous n’avez donc pas à faire des modifications gênantes.
Le processus du design dans une approche Mobile-First
Nous allons décrire un processus qui aidera les designers.
Comme d’habitude, la maquette est une étape recommandée à faire au début pour structurer le plus efficacement possible votre mise en page. Pour la maquette ou le prototype, on commence par la taille la plus petite.
Cette mise en page est la bonne taille pour vous, ainsi vous pourrez garder uniquement le contenu à l’esprit.
Notre procédure suit les étapes suivantes
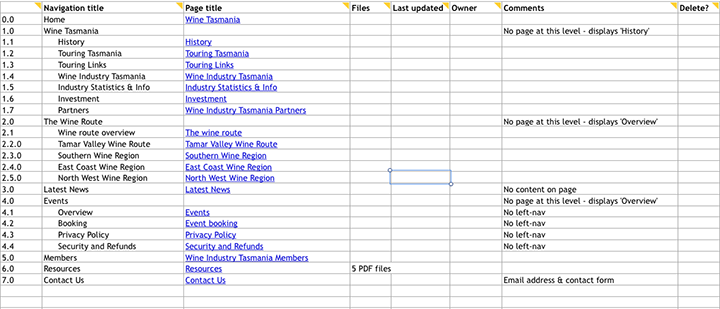
1. Inventaire du contenu – C’est une feuille de calcul ou un équivalent contenant tous les éléments que vous souhaitez inclure.
2. Hiérarchie visuelle – Précisez la priorité des éléments dans l’inventaire du contenu et déterminez comment afficher en évidence les éléments les plus importants.
3. Design avec les plus petits points d’arrêt puis augmentez l’échelle – Construire la maquette mobile d’abord, puis l’utiliser comme modèle pour les tailles plus élevées. Développez l’écran jusqu’à avoir trop d’espaces blancs.
4. Agrandir les cibles tactiles – Les doigts sont beaucoup plus larges que la précision au pixel près des curseurs de souris. Ils ont donc besoin d’éléments plus larges pour pouvoir appuyer. Au moment d’écrire cet article, Apple recommande un carré de 44 pixels pour les cibles tactiles. Donnez à vos hyperliens beaucoup d’espace et agrandissez légèrement les boutons.
5. Ne pas compter sur les survols – Cela va sans dire, mais les designers comptent souvent sur le survol et les effets liés dans leur travail interactif. Si vous songez au mobile, ne le faites pas. Il n’y a pas encore de survol pour les doigts.
6. Pensez «application» – Les utilisateurs de mobiles sont habitués au mouvement et à un minimum de contrôle sur leur expérience. Pensez à un menu off-canvas, des widgets extensibles, des appels AJAX ou d’autres éléments sur l’écran avec lesquels les utilisateurs peuvent interagir sans rafraîchir la page.
7. Évitez les grands graphiques – Des photos au format paysage et des graphiques complexes ne se présentent pas bien lorsque l’écran n’est pas très grand. Répondez aux utilisateurs mobiles avec des images qui sont lisibles sur leurs écrans de poche.
8. Testez sur un dispositif existant – Rien ne vaut de découvrir par vous-même si un site web est utilisable (ou non). Éloignez-vous de votre bureau ou de votre ordinateur portable et chargez votre produit sur un vrai téléphone ou une tablette. Découvrez les pages, le site est-il facile pour la navigation ? Comment est le temps de chargement ? Les textes et les graphiques sont-ils faciles à lire ?
Ceci est juste un schéma de base. Pour le guide complet du processus, téléchargez « Content Wireframing for Responsive Design ».
Tutoriel pour un design mobile-first
Étant donné que les différents appareils ont besoin de différentes configurations en fonction de leur taille d’écran et de l’orientation, il est logique de concevoir plusieurs arrangements pour vos utilisateurs. Heureusement, vous pouvez faire vos propres variations responsives ou adaptées en utilisant UXPin.
Nous allons créer un exemple et décrire comment mettre à l’échelle le contenu à partir d’un smartphone pour des écrans de tablette et d’ordinateur.
Définissez vos priorités de contenu
Une «approche mobile-first» diffère de l’approche qui consiste à penser d’abord à l’ordinateur. En effet, nous ajoutons des informations à chaque fois que nous faisons évoluer la taille de l’écran. Penser mobile ne signifie pas qu’il faut éliminer des informations. Vous devez simplement classer les informations dans une catégorie primaire, secondaire et tertiaire.
Dans cet exemple, nous savons que la page d’accueil devrait avoir certains éléments, comme le nom de la société et des liens vers des produits. Un blog ne serait pas mal non plus. Mais comme nous l’avons dit, tout ça ne tiendra pas sur l’écran d’un smartphone, donc nous devons fixer des priorités en fonction de l’objectif du site : la vente de vélos.
- Le plus récent modèle de vélo
- Le vélo qui se vend le plus
- “Trouvez le vélo parfait” bouton CTA
- Nom de l’entreprise
- Navigation
- Recherche
- Deuxième vélo le plus vendu
- Les chèques-cadeaux
- Un témoignage
- Le dernier message du blog
En se basant sur cette liste, nous pouvons nous dire que notre travail permettra de résoudre un problème de conception pour obtenir des ventes.
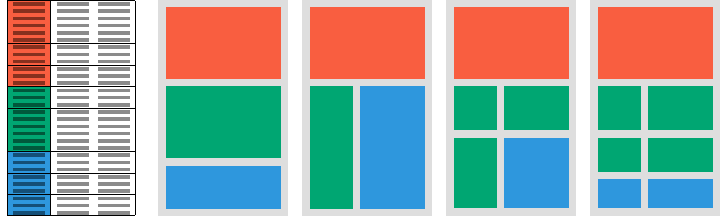
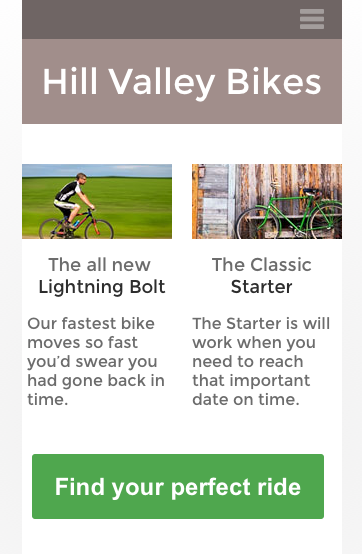
Vue d’un smartphone
En pensant d’abord aux mobiles, on se force à penser à ce qui est vraiment important. Dans cette vue de smartphone, le vélo le plus vendu et le modèle le plus récent mèneront directement à la vente. Donc nous pouvons laisser d’autres éléments tels que des chèques-cadeaux, les modèles moins populaires et les dernières news pour les pages intérieures. Le dernier bout d’appel à l’action est particulièrement visible et facile à toucher avec une seule pression du doigt.
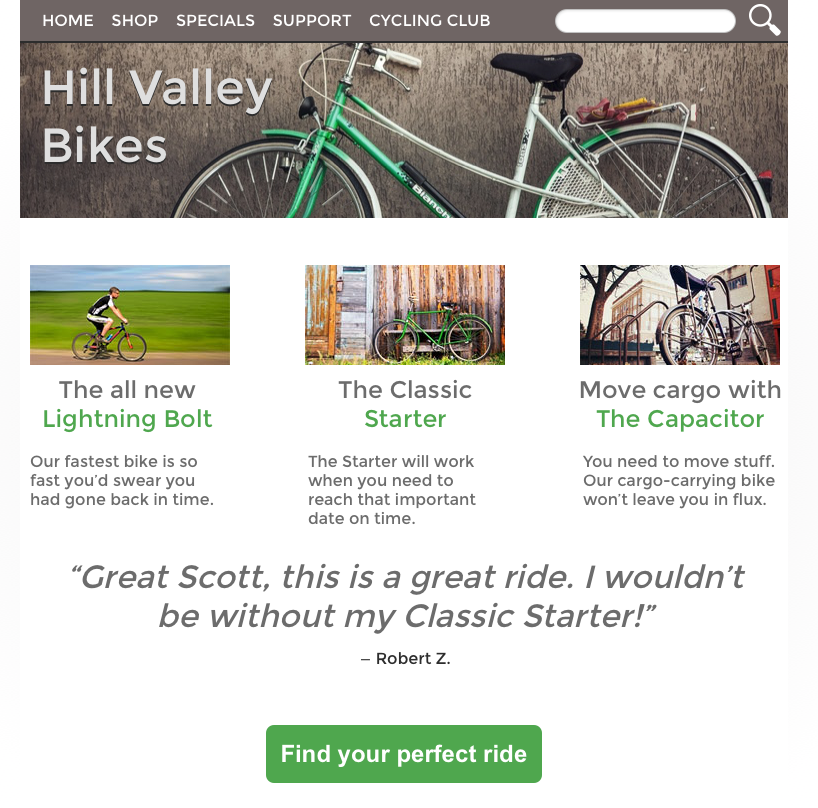
Vue d’une tablette
Lorsque nous concevons pour une taille d’écran de tablette, nous sommes en mesure d’ajouter de l’information secondaire comme des autres produits.
Nous pouvons également étendre la navigation en haut de la page et ajouter du contenu qui encourage les ventes de manière détournée avec le témoignage.
Parce que d’autres options sont disponibles, cela peut être étonnamment plus difficile de décider les éléments à inclure dans l’interface utilisateur pour smartphone. La différence entre les éléments secondaires et tertiaires est floue et la tentation est forte de tout inclure.
Résistez à l’envie. Utilisez la liste de priorité des contenus. Comme les smartphones, l’espace est encore limité.
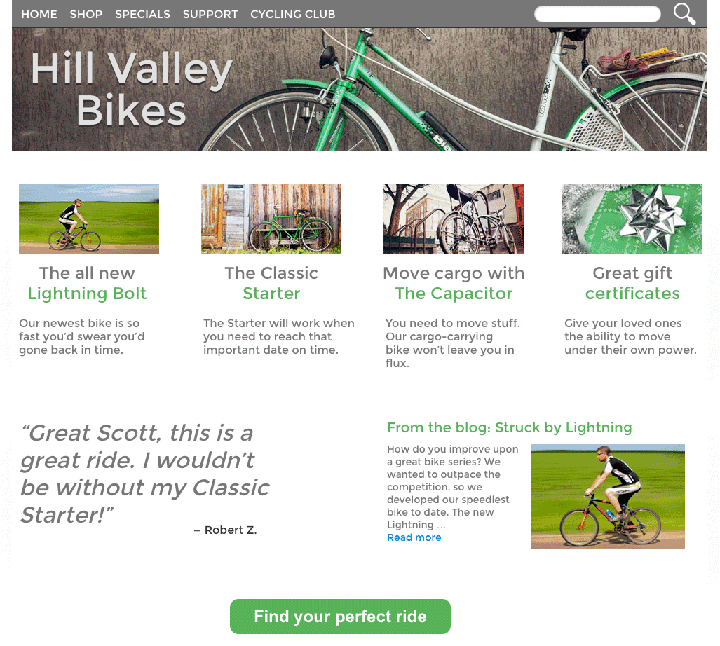
Vue d’un ordinateur
Enfin, la vue d’un ordinateur de bureau peut supporter autant d’informations que vous jugez importantes. C’est l’endroit où la page d’accueil peut accueillir toutes les informations et voir si l’ajustement convient ou non.
Remarquez que nous avons ajouté du contenu supplémentaire :
- Les chèques-cadeaux
- Témoignages de nos clients
- Article de blog qui présente le nouveau vélo Lightning Bolt
Concevoir une maquette pour chaque appareil vous-même
Si vous utilisez UXPin, il est assez facile de créer différentes configurations pour ces vues.
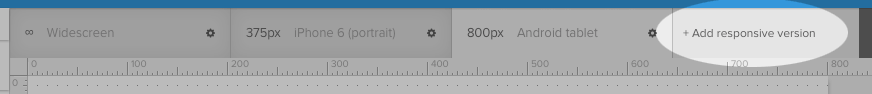
- Ouvrez un prototype UXPin.
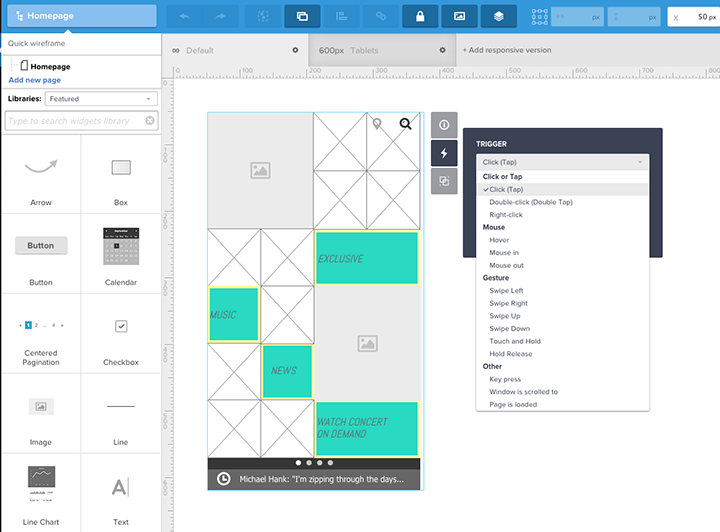
- Appuyez sur “ajouter version responsive” en haut à droite de votre maquette.
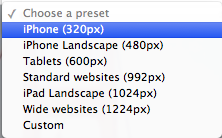
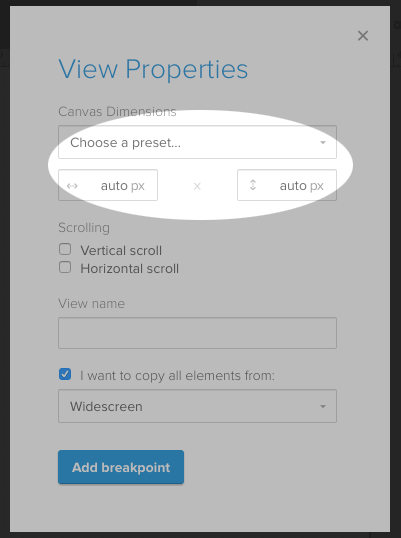
Choisissez une taille prédéfinie ou entrer vos propres dimensions.
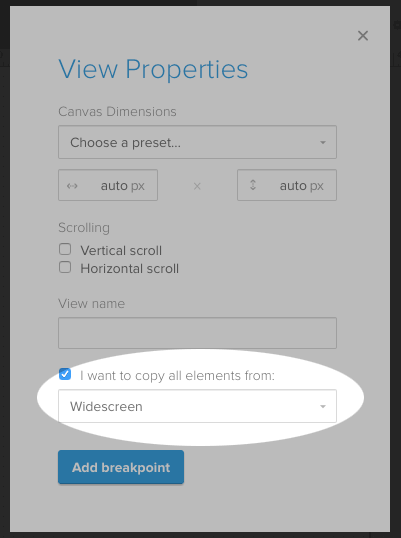
Vous n’êtes pas obligé de tout recréer à partir de zéro. Choisissez une taille à partir de laquelle copier les éléments de votre design.
Et c’est tout. Basculez entre les différentes vues en appuyant sur les différentes onglets au-dessus de votre maquette et ajustez les éléments en fonction de vos besoins.
Vous savez maintenant quoi faire. Que pensez-vous de cette approche ? Etes-vous d’accord avec les étapes présentées ? Réagissez et partagez vos expériences en nous laissant un petit commentaire !