Il existe plusieurs manières de présenter votre site sur un mobile. Les connaissez-vous ?
Dans cet article, nous allons vous décrire les différences entre un site web mobile, un site en responsive design et des applications pour smartphones et nous vous donnerons quelques conseils pour bien faire votre choix.
Quelques définitions
Se poser des questions relatives au responsive design, site mobile, application… nécessite de connaître certaines notions essentielles.
1. Le site mobile
Un site mobile est un site web, volontairement dépouillé, adapté aux écrans mobiles de petite taille des smartphones.

2. Le responsive design
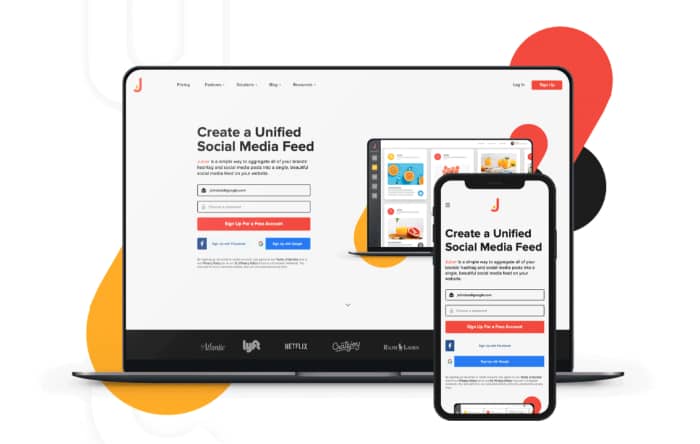
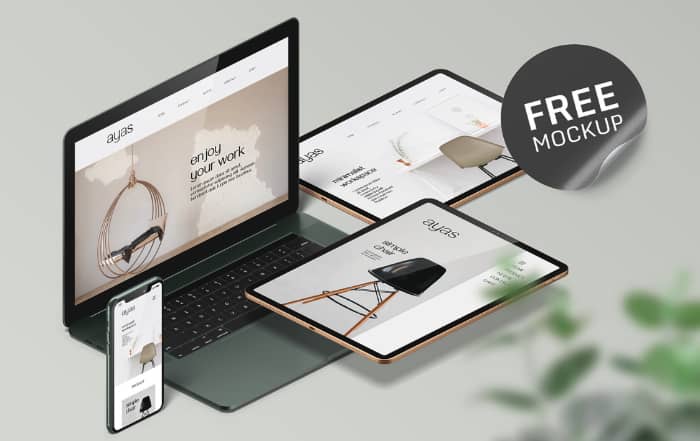
Le Responsive Web design est une approche de conception Web qui vise à l’élaboration de sites offrant une expérience de lecture et de navigation optimales pour l’utilisateur, quelle que soit sa gamme d’appareils : téléphones mobiles, tablettes, liseuses, écran d’ordinateur de bureau. (Source : Alsacreations.com)
3. Une application
Une application mobile est un logiciel applicatif développé pour être installé sur un appareil mobile, tel qu’un « Smartphone ».
Quels en sont les avantages et inconvénients ?
Penchons-nous à présent sur les avantages et inconvénients d’un site mobile, d’un site en responsive design et d’une application.
Les avantages et inconvénients d’un site mobile
Un site web mobile est donc une version distincte de votre site web que les utilisateurs voient lorsqu’ils l’ouvrent dans un navigateur sur leur appareil mobile. Les sites mobiles présentent certains avantages. Contrairement à un site classique en responsive design, les contenus y sont vraiment adaptés pour les mobiles, l’expérience utilisateur y est donc beaucoup plus poussée.
Les sites mobiles chargent plus rapidement et la navigation y est vraiment pensée pour les petits écrans des smartphones. Ces sites, une fois installés, seront plus durables dans le temps, mais ils sont beaucoup plus longs à développer et coûtent plus cher qu’un site avec un design responsif (mais moins cher qu’une application). Il vous faudra, de plus, gérer ce site et votre site web séparément et vous ne pourrez pas y présenter tout ce que vous présentez sur votre site classique.
Les avantages et inconvénients d’un site en responsive design
Pour un site en responsive design il n’est pas nécessaire de créer une version mobile distincte de votre site web. Un site web en responsive design sera adapté aux appareils ayant des tailles d’écran différentes : des smartphones aux ordinateurs portables et aux PC. Cela les rend donc moins coûteux et beaucoup plus rapides à créer qu’un site mobile ou une application.
Vous pourrez gérer l’ensemble de votre site en un seul et même endroit, ce qui vous fera économiser du temps de maintenance. En effet, votre contenu sera le même, quel que soit l’écran sur lequel l’utilisateur est, les URLs resteront inchangées. Un site en responsive design va simplement adapter la taille et la disposition des contenus et images en fonction de la taille de l’écran sur lequel il s’affiche. Cela vous permet aussi, pour le référencement, d’avoir un seul et même site.
L’expérience utilisateur reste fluide même si les temps de chargement sont en général beaucoup plus longs. Vous serez aussi bien plus limité dans vos choix créatifs que sur une application ou un site mobile.
Bien qu’ils soient moins coûteux et un peu moins longs à développer les sites web en responsive design demandent certaines compétences techniques et une importante phase de test.
Les avantages et inconvénients d’une application
Une application mobile est un programme développé en fonction des exigences du système d’exploitation concerné, généralement Android ou iOS. Pour l’utiliser, les utilisateurs doivent se rendre dans leur boutique d’applications (Google Play ou App Store, par exemple), et installer votre application sur leur appareil.
Avec une application, l’expérience utilisateur est optimale, l’interface est fluide et agréable, il y a beaucoup plus de personnalisation (géolocalisation, contenu spécifique…), la navigation y est rapide et interactive (boutons, swipe…) et votre contenu devient plus vivant grâce à différentes animations plus complexes que celles proposées avec un site, qu’il soit mobile ou en responsive design. Il est plus facile de notifier vos utilisateurs, s’ils ont donné leur accord, et ces derniers pourront accéder à vos contenus mêmes hors connexion.
En revanche, pour utiliser votre application encore faut-il que les utilisateurs pensent à la télécharger. Celle-ci ne sera pas visible sur les moteurs de recherches, il faudra donc trouver la bonne manière d’inciter vos futurs utilisateurs à télécharger votre application.
De plus, développer une application nécessite un certain budget.
Quelle stratégie mobile adopter ?
1. Se poser les bonnes questions
Difficile, à ce stade, d’établir la stratégie la plus adaptée : comment faire son choix ? Et la réponse ne peut pas se résumer à ces simples interrogations « Site mobile VS application ? » ou « Site responsive VS site mobile » ?
Nous vous recommandons, dans un premier temps, de vous poser les bonnes questions. Quelle est ma cible et quels sont les objectifs à atteindre ? Dans quel contexte ma cible utilise-t-elle différents terminaux ? Qu’attend-elle par rapport à chacun d’entre eux ? Comment peut-on peut traduire ces attentes tout en servant les objectifs précédemment définis ?
2. Définir son budget
Sur Internet, il existe peu d’entreprises qui affichent clairement leurs prix : il est donc vivement conseillé de procéder à des devis pour pouvoir effectuer des comparaisons de leurs prestations.
Voici quelques fourchettes de prix pour :
- Un site classique à adapter aux smartphones et mobiles : entre 1 500 et 3 000 € HT.
- La création d’un site dédié aux smartphone et mobiles : entre 3 000 et 6 000 € HT
- Une application mobile : c’est « la solution la plus coûteuse »
Pour une estimation de prix plus précise, faites une demande de devis sur notre site Codeur.com
Conseils et recommandations
Pistes de réflexion sur la stratégie mobile à adopter
De nombreux articles existent sur la toile sur les trois solutions offrant une présence mobile efficace, que sont les sites mobiles, les sites en responsive design et les applications. Mais aucun d’entre eux ne vous fournira de réponses claires sur ce que vous devez adopter. Le choix dépend essentiellement de vos objectifs et de vos moyens financiers…
- Le site en responsive design offre une visibilité mobile à la fois qualitative et peu onéreuse, mais il n’est pas adapté à toutes les entreprises. Les sites e-commerce, dotés d’une riche arborescence, ne peuvent pas, avec un site en responsive design, offrir une bonne expérience utilisateur.
- Le site mobile peut alors présenter une belle alternative car l’architecture est directement pensée pour un usage sur smartphones. Mais il ne s’agit pas d’être simplement présent : là encore, l’expérience utilisateur doit être à la hauteur. Le contenu doit être exhaustif et aisément actualisable pour qu’il demeure un outil phare de votre stratégie mobile.
- Les applications, quant à elles, servent à renforcer votre lien avec l’utilisateur : une fois installées, elles tissent une relation de longue durée avec des services à belles valeurs ajoutées (interactivité, géolocalisation). Cependant, elles doivent impérativement être développées pour les nombreuses versions présentes sur le marché – iOS, Android, Windows Phone, BlackBerry, pour les plus évidentes.
La recommandation Google
Et parmi les éléments de réflexion, dans le match qui oppose les sites mobiles à une version responsive, il est intéressant de connaître la position de Google à ce sujet …
« Google recommande aux webmasters de suivre les meilleures pratiques du web en utilisant le responsive webdesign, qui utilise le même HTML pour tous les écrans et utilise uniquement les CSS (feuilles de styles) pour permettre un bon rendu sur chaque écran »
Mais si votre stratégie personnelle – établie en fonction de vos objectifs – vous oriente vers la création d’un site mobile, sachez qu’il existe certaines pratiques susceptibles de plaire au géant américain : cliquez ici pour les connaître !
À lire aussi : Comment créer un site mobile-first ?
Conclusion
Vous savez l’essentiel ! La clé d’une stratégie mobile est de s’interroger sur les usages de sa cible. Et si chaque solution dispose d’avantages assortis d’inconvénients, la tendance actuelle est au responsive design. Une solution parfaite pour offrir une présentation mobile de votre entreprise avec une expérience ATAWAD – anytime, anywhere, any device.
Cependant, si vous disposez d’un site portail ou un e-commerce riche en produits, il est préférable de développer un site dédié. Enfin, dans tous les cas, ce choix – responsive ou mobile – peut très facilement être complété par une application mobile, destinée à enrichir l’expérience utilisateur et inscrire votre relation dans la durée.