Avant de vous lancer dans la création de votre site Internet ou de votre application mobile, vous allez devoir passer par la phase de prototypage.
Nous vous proposons aujourd’hui une petite sélection d’outils qui vous permettront de répondre à tous vos besoins.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
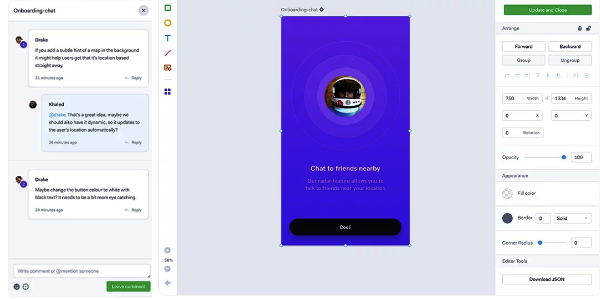
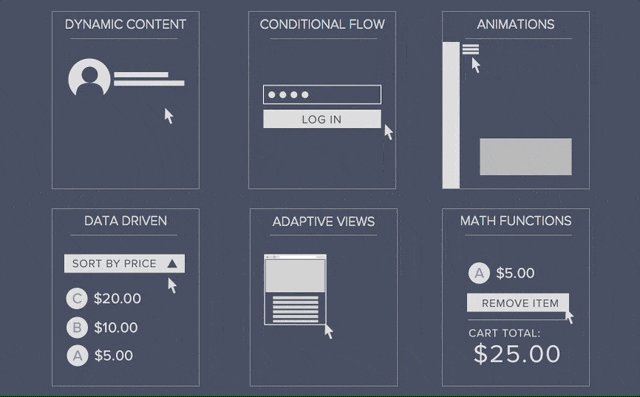
Marvel App
Avec Marvel App, vous pourrez créer des prototypes pour iPhone, Android, iPad, TV et même pour Apple Watch.
Marvel App est aujourd’hui devenu un incontournable grâce à sa compatibilité avec Photoshop et Sketch, la synchronisation possible avec Google Drive et Dropbox, et la possibilité de transformer vos prototypes en présentation animée.
N’oublions pas de citer la possibilité de partager son travail et d’échanger avec ses collaborateurs.

Outils gratuit avec 2 projets
Prix : à partir 12$/mois
Application disponible sur App Store et Google Play
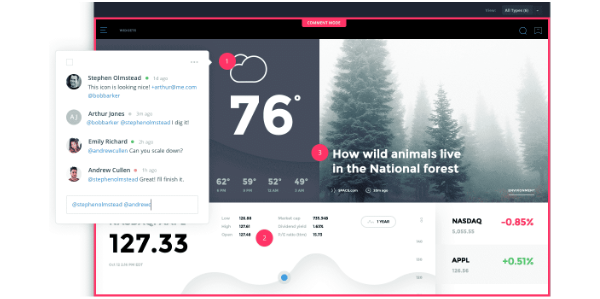
Invision
Ajouter des interactions, des règles CSS, interagir avec vos collaborateurs, accéder à son historique de modifications et suivre son activité sont autant d’actions possibles avec ce second outil bien connu dans le monde du prototypage.
Là encore vous allez pouvoir créer des wireframes pour tout type d’appareil et synchroniser vos projets développés sur Sketch et Photoshop. Invision met également à disposition une application desktop.

Outils gratuit avec 1 projet
Prix : à partir 15$/mois
Application disponible sur App Store et Google Play
Weld
Avec Weld, vous allez pouvoir créer facilement vos mockups avec de simples drags and drops. Il est également possible d’ajouter des animations et de l’interactivité à vos prototypes.
Avec cet outil, vos créations seront entièrement responsives.

Outils gratuit avec 3 projets
Wireframe CC
Si vous préférez un outil rapide et peu complexe, alors Wireframe CC est sans doute fait pour vous.
Avec un nombre de fonctionnalité réduit, vous ne pourrez que positionner vos éléments pour prototyper vos sites Internet et applications. Toutefois, vous aurez la possibilité d’annoter vos éléments.

Outils gratuit avec 1 projet
Prix : à partir 16$/mois
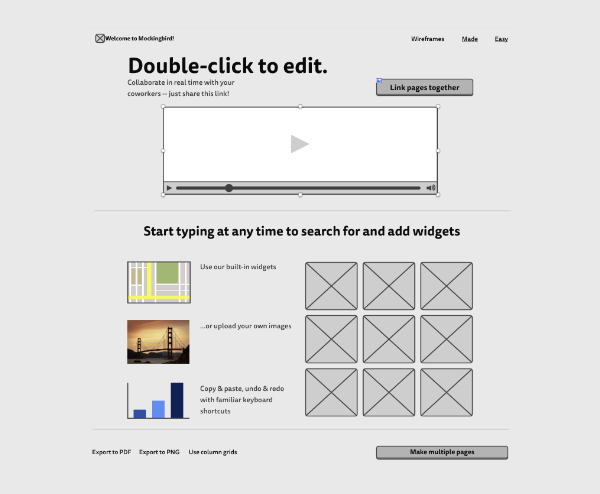
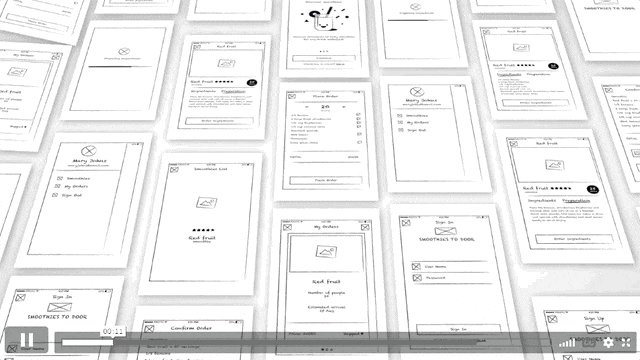
Mockingbird
Voici un deuxième outil très facile à prendre en main spécialement conçu pour la création de wireframes.
Que vous soyez débutant ou expérimenté, vous trouverez tout le nécessaire pour vos créations grâce à une centaine de modules que vous pouvez insérer avec un simple drag and drop.
Vous pourrez ensuite relier vos wireframes afin de les prévisualiser de manière interactive et même les partager avec vos collaborateurs pour qu’ils puissent les modifier en même temps que vous.

Outils gratuit avec des fonctionnalités limitées
Prix : à partir 12$/mois
Axure
Considéré comme un outil professionnel, il vous faudra sans doute un petit temps d’adaptation avant de prendre en main cet outil, mais les possibilités sont nombreuses.
En plus de l’ajout de notes et commentaires, il est possible de travailler à plusieurs sur un même projet en même temps, rendant ainsi la collaboration très efficace.

Outils gratuit pour les étudiants et professeurs
Prix : à partir 29$/mois
Uniquement disponible sur ordinateur – Mac et PC
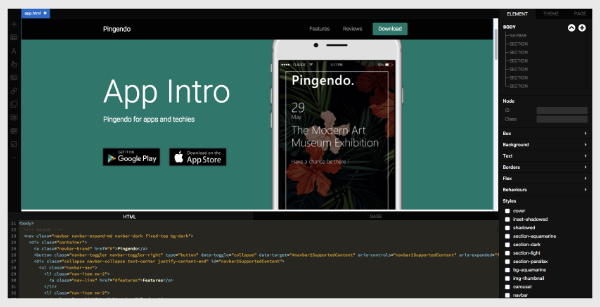
Pingendo
Si votre désire est de créer un prototype HTML utilisant Bootstrap, alors vous aller certainement utiliser Pingendo.
Grâce à des templates déjà à votre disposition, vous pourrez facilement les personnaliser si vous ne souhaitez pas tout créer de A à Z. Et pour ceux aimant mettre les mains dans le code, vous trouverez votre bonheur grâce à l’éditeur intégré.

Outils gratuit pour une utilisation non commerciale avec la marque déposée sur chaque page
Prix : 99$ (paiement unique)
Application disponible pour MacOSX, Windows et Linux
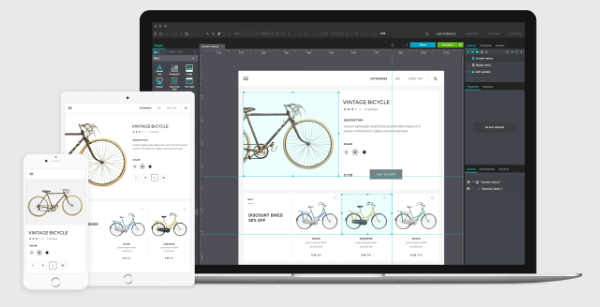
Justinmind
Cette application est très complète et vous permettra de créer vos prototypes pour web et mobile avec une interface drag and drop. Tout comme dans l’outil précédent, des templates sont à votre disposition que vous pourrez modifier à votre guise.
Vous pourrez ajouter des interactions, animations, effets en transitions avancées pour ensuite tester en un clique votre expérience utilisateur. Un espace collaboratif est également mis à disposition.
L’interface de cette application est très proche de celles d’Adobe. Le prise en main sera donc moins difficile pour ceux connaissant la suite Adobe.

Prix : à partir de 19$/mois
30 jours d’essai
Application téléchargeable sur votre ordinateur
Proto.io
Cet outil est très axé sur la création de prototypes pour mobiles mais vous pourrez tout de même éditer des créations pour le web.
Très complet, vous pourrez importer vos designs de Sketch et Photoshop, modifier et insérer de nouveaux composants, ajouter des animations, prévisualiser vos créations directement depuis votre smartphone, les partager et effectuer un travail collaboratif.

Prix : à partir de 24$/mois
15 jours d’essai
Application mobile téléchargeable pour prévisualiser vos créations
À lire aussi : Comment créer un wireframe d’application mobile ?
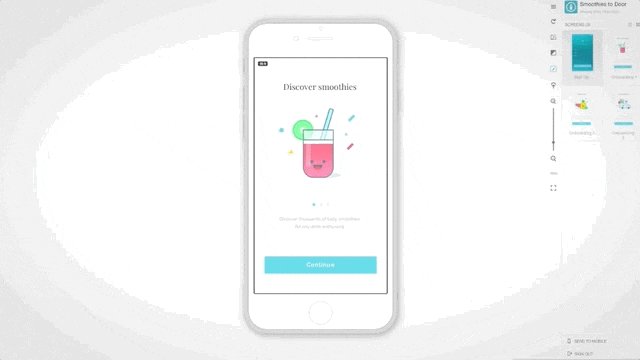
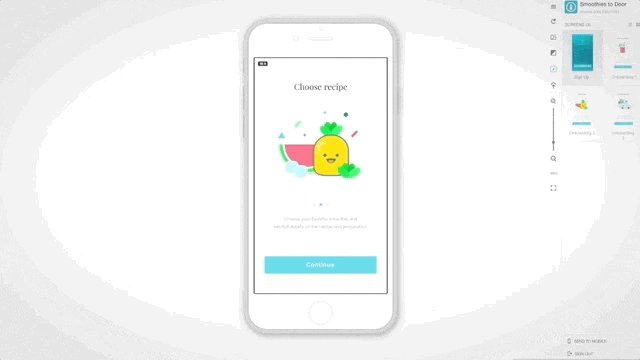
Origami Studio
Développée par les designers de Facebook, Messenger et Instagram, cette application est dédiée à la création de prototypes pour mobiles Android et iOs.
Vous avez la possibilité d’importer vos contenus Sketch pour ensuite les ajuster et les animer. La prévisualisation pourra quant à elle se faire directement sur votre mobile, vous permettant ainsi de tester grandeur nature votre prototype.

Outil 100% gratuit
Application téléchargeable uniquement sur Mac
Lire aussi : Comment créer un wireframe pour votre site internet
Pour la création de vos wireframes et mockups, n’éhsitez pas à faire appel à un professionnel du webdesign.