Quelles sont les règles de cette tendance ? Va t’elle mettre en péril la créativité des designers ?
Découvrez notre dossier sur le Material design, le flat design à la Google.
Les tendances : Du skeuomorphisme au Material Design
2007 : Apple propulse le Skeuomorphisme avec l’iPhone. Ancré dans la réalité, le Skeuomorphisme fait le lien entre l’objet physique et la fonction virtuelle afin d’accompagner l’utilisateur dans son expérience.
A titre d’exemple, les icônes d’iBooks, Youtube et Contacts des précédentes versions d’iOS d’Apple :
2012 : Microsoft lance Windows 8 METRO, père du Flat Design.
Partant du postulat que les utilisateurs sont suffisamment aguerris aux interfaces logicielles et à des fins d’optimisation des performances des sites, Microsoft révolutionne sa charte graphique par une simplification à l’extrême de ses codes : aplat de couleurs, pictogrammes et jeux typographiques viennent remplacer les règles du skeuomorphisme. De Windows 8 METRO naîtra le Flat Design.
2014 : Google officialise sa tendance graphique avec le Material Design.
2 ans plus tard, c’est au tour de Google de nous présenter ses recommandations graphiques lors de sa conférence I/O. Dans la mouvance du flat, le Material Design ne se veut pas en rupture avec les tendances du moment, et ce dans la mesure où il représente davantage l’aboutissement de l’évolution de la charte Google sur ses différents produits.
En une décennie, nous pouvons remarquer dans quelle mesure les GAFAM (acronyme des 5 acteurs majeurs de l’économie numérique – Google, Apple, Facebook, Amazon, Microsoft) se sont succédés pour marquer de leur empreinte l’univers du webdesign.
Le Material Design va devenir une tendance graphique ?
A l’approche des 2 ans de l’annonce du Material Design, retour sur les grands principes de cette tendance et leur implication dans le domaine du webdesign.
Le Material Design : du Flat Design version Google ?
“We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design.” (Définition du Material Design )
Traduction : “Nous nous sommes mis au défi de créer un language visuel pour nos utilisateurs, qui synthétiserait les principes classiques d’un bon design, tout en considérant les innovations, les possibilités en terme de technologie et de science. Voici le Material Design.”
Présenté à l’occasion de sa conférence annuelle I/O en 2004, le Material Design s’adressait dans un premier temps essentiellement au système d’exploitation Android, et répondait à 2 problématiques :
- le développement d’applications / d’interfaces par des développeurs qui ne possédaient pas de compétences graphiques,
- l’optimisation de l’UX et de l’UI de manière géné
Depuis 2014, Google a enrichi encore davantage les principes et décliné jusqu’au desktop.
Le site “Material Design” donne non seulement une explication détaillée de tous les principes et codes graphiques, mais également de nombreuses ressources (templates, palettes de couleur, typographies…).
La charte de Google se base sur 3 grandes idées
- Material is the metaphor
L’approche de Google repense notre rapport à l’objet, au numérique, en s’appuyant sur la matière. A l’instar de la matière physique, celle-ci réagit à nos différents sens et notamment au toucher, à l’incidence de la lumière. Les interactions possibles, telles que l’affichage des visuels, la lecture, l’écriture…, doivent s’exprimer dans cette nouvelle réalité. En quelque sorte, Google redonne du sens au virtuel via sa réflexion autour du matériel.
- Bold, graphic, intentional
Le concept étant posé, l’expression graphique se déploie sur un large éventail de recommandations, au service de l’expérience utilisateur. Hiérarchisation des informations, sens / signification, mise en exergue du message sont autant de principes convergeant vers une expérience utilisateur optimale. Et ce, à l’aide d’un choix cohérent des couleurs et des typographies mais également de la composition (grille, proportion, espace…).
- Motion provides meaning
S’appuyant sur le mouvement comme fondement de toute interaction, qu’elle soit dans le monde physique ou virtuel, Google met l’accent sur son importance dans la signification et le message à délivrer à l’utilisateur.
Les animations ne visent pas un but esthétique mais relève de la sémantique. De part son graphisme, d’aucuns s’accorderont sur les rapprochements entre Flat Design et Material Design, en l’incluant comme catégorie du premier.
La philosophie, quant à elle, nous donne une meilleure appréhension de la vision de Google et nous démontre jusqu’où le Géant du Web l’a poussée. Alors qu’elle se rapproche dans son expression graphique du Flat Design, la nouvelle tendance de Google n’est pas sans rappeler l’idéologie du Skeuomophisme, avec cette référence à la “réalité”.
Domaine d’extension du Material Design
La charte Material Design s’inscrit dans l’évolution de la marque et des produits Google, puisqu’elle intervient après la refonte graphique de Gmail en 2011, et le lancement de Google Now en 2012 avec le principe des “cartes”.
Ainsi, cet univers graphique semble dans un premier temps déployé pour apporter de la cohérence à l’image de marque. L’entreprise n’est pas aisée, comme nous le savons, mais parfaitement menée par Google, mettant à disposition de tous charte, outils et ressources.
De ce fait, les premiers exemples que nous pouvons vous présenter de Material Design proviennent de services / produits Google, ou du moins dont l’objectif premier est lié à ce concept.
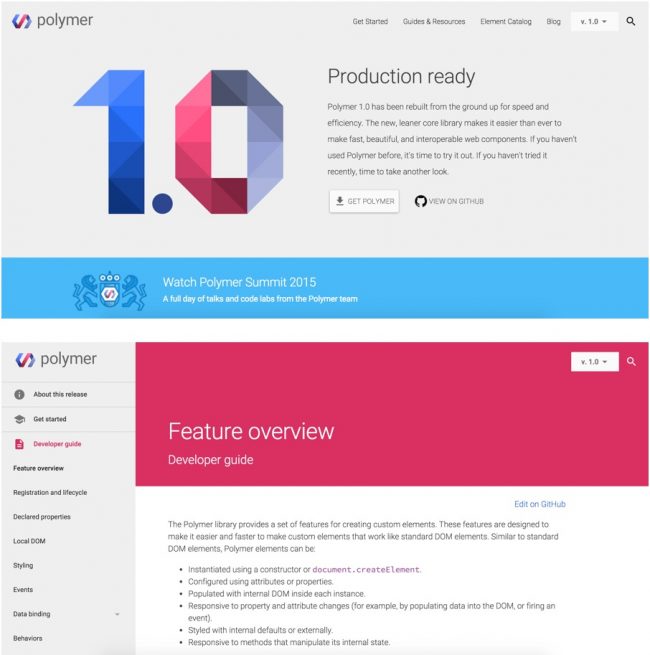
Polymer
Polymer est un framework développé par Google pour la création d’applications web. Une des spécificités repose sur le fait qu’il permet l’intégration et la mise en place des règles du Material Design.
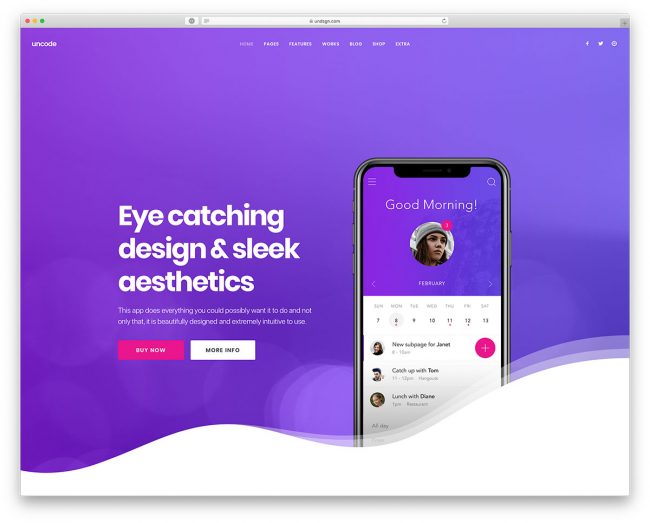
Thème WordPress Material design
Le dernier exemple qu’il nous paraît pertinent de mettre en avant relève d’un thème pour WordPress, basé sur le framework Bootstrap : Uncode-creative.
Ainsi, ce bref panorama nous donne un aperçu des interfaces appliquant les principes du Material Design. Nous pouvons alors soulever à juste titre les questions relatives à la créativité des designers dès lors qu’ils sont confrontés à une charte bien précise, ou encore au risque d’uniformisation des sites.
En effet, vous pouvez le constater sur le site de « Material Design » de Google, les principes développés sont détaillés au point de mettre à disposition, comme complément, des templates ou composants. Ces ressources conviennent particulièrement aux développeurs ne souhaitant pas avoir recours au service d’un designer.
Qu’en est-il des designers, soumis à ces conditions ?
Les tendances graphiques ne sont bien souvent que l’expression d’une nouvelle perception de la réalité, d’une évolution des codes. Pour autant, il n’est pas forcément question d’atteinte à la créativité, dès lors qu’une tendance apparaît.
La spécificité du Material Design, et l’inquiétude de certains spécialistes, portent davantage sur la volonté de Google et les effets de la codification de cette tendance. Est-ce une manière de l’imposer ?
La balle est dans le camp des designers qui, eux seuls, peuvent décider de l’avenir de leur métier. La charte peut autant être conçue comme un guide à appliquer au pixel, qu’être envisagée comme une méthode d’appréhension de cette tendance. Il revient aux designers d’adapter et d’insuffler à leurs créations ce qu’il les distinguera d’une simple copie des codes.
À lire aussi : Flat design vs skeuomorphisme : que choisir ?
Par ailleurs, de part leur nature cyclique, les tendances se renouvellent, donnant aux designers l’occasion d’exprimer leur talent.