Après avoir abordé un premier principe de la gestalt, la loi de similitude, il est temps de nous pencher sur la prédominance de la relation de proximité en design.
La loi de proximité s’appuie sur la capacité de l’œil humain à regrouper automatiquement les éléments qui sont physiquement proches les uns des autres.
Vous vous en doutez, cette particularité est exploitable en graphisme comme en webdesign pour mieux hiérarchiser et structurer l’information : voici comment l’utiliser concrètement.
Un design bien rangé peut faire la différence
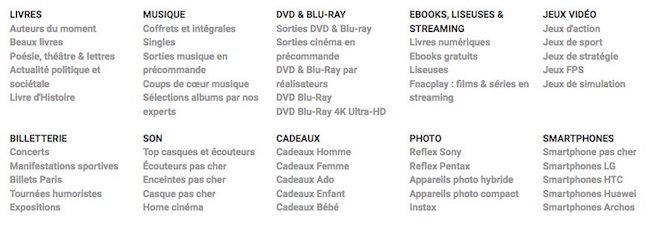
Quand vous voyez des éléments, vous cherchez presque intuitivement à les ranger et à les relier entre eux. Et, s’ils sont proches, mais surtout présentés de manière ordonnée, par exemple en rangées ou en colonnes, vous penserez spontanément qu’ils ont un rapport entre eux.
À partir de ce constat, il est relativement simple de concevoir des affiches ou des pages web qui guident le regard en regroupant les éléments : tous les carnets dans une colonne, tous les stylos dans une autre, par exemple. C’est simple, efficace et sans risque.
En classant ainsi les éléments, vous facilitez la tâche pour les personnes auxquelles vous vous adressez. S’ils n’ont plus besoin de chercher à comprendre votre logique, si vous leur expliquez, implicitement, votre manière de penser, leur attention sera plus disponible pour s’intéresser à ce que vous proposez.
Comment fonctionne le rapport entre proximité et similitude en graphisme
Dans la loi de similitude, il a été établi que la couleur et la taille des éléments étaient des données prédominantes dans leur présentation. De même, la proximité va avoir un impact plus important encore que la similarité.
Si, dans votre colonne, vous présentez cette fois des carnets ET des stylos, et dans une autre uniquement des stylos, par exemple, les clients les considéreront toujours comme deux colonnes bien distinctes et ne chercheront pas systématiquement de rapport entre les deux.
Cette particularité vous permet encore de guider le regard et donc de choisir comment mettre en avant vos produits ou vos informations, qu’il s’agisse d’une brochure un d’un site marchand.
Utilisez l’espace blanc comme un message
Pour créer une relation de proximité, et donc un effet de colonne ou de ligne, il ne suffit pas d’aligner les éléments. C’est en ajoutant de l’espace entre eux que vous instituerez cette organisation bien particulière.
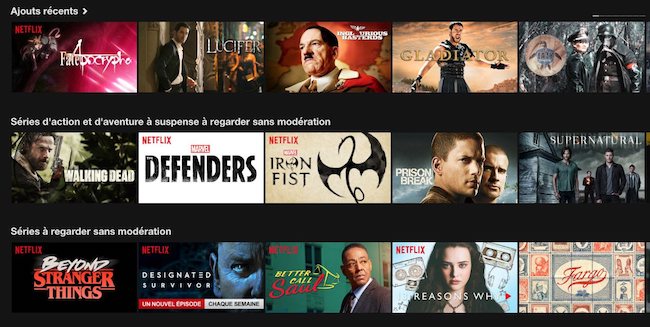
Cet espace blanc (ou noir dans le cas de Netflix), qui vous sert à aérer vos design mais aussi à mettre en avant des images, prend là une toute nouvelle utilité. Il devient un guide, une grille de repère. Il vous permet de grouper les images (ou les mots), mais aussi de les séparer.
C’est un processus qui fonctionne aussi pour le texte : les lignes vides entre les paragraphes vous incitent à considérer ceux-ci comme des blocs cohérents. L’espace blanc est un outil hiérarchique !
Comment combiner toutes ces données en graphisme
Si les tests qui consistent à mixer des formes et des contenus différents dans une relation de proximité sont scientifiquement intéressants, leur efficacité n’est pas toujours celle dont vous avez besoin pour vos graphismes.
Par contre, créer une colonne d’images de grande taille et une de visuels plus petits fait passer un message clair : la première colonne présente des objets plus importants !
Et en ajoutant des espaces blancs pour créer du vide, et donc des lignes, vous indiquerez rapidement qu’il y a des thèmes différents dans vos colonnes.
Encore une fois, tous ces aspects ont surtout deux avantages pour vous : guider vos clients, et donc mettre l’accent sur ce qui est important pour votre entreprise. Mais aussi leur faciliter la tâche, et donc vous permettre de gagner du temps sur les quelques secondes qu’ils vont consacrer à regarder votre visuel, quel que soit son support.
Rédigé par Mélanie De Coster