Créer une application utile, voire indispensable, n’est pas suffisant. Il faut encore qu’elle attire l’œil, qu’elle donne envie de la télécharger, de l’utiliser.
Le design peut faire toute la différence entre une appli qui dort dans les greniers sombres de l’Apple Store… et une qui truste le haut du classement.
Procurez plus qu’un outil : offrez une expérience visuelle.
Sortez du lot
Le flat design, c’est bien, c’est pratique, c’est facile à charger… Mais cela peut aussi devenir lassant. Surtout après quelques années d’utilisation, quand toutes les applications commencent à se ressembler.
Voulez-vous ressembler à n’importe quel autre gadget pour smartphone ?
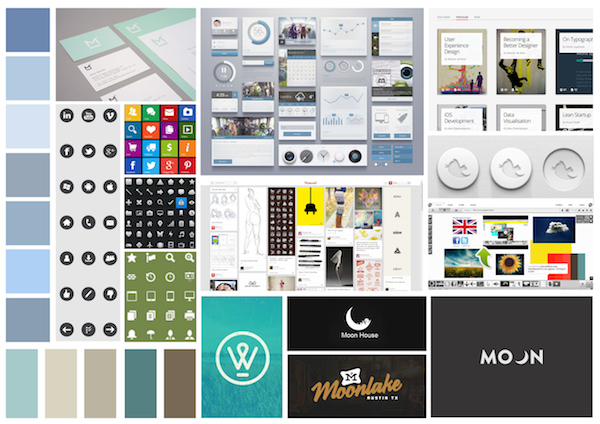
Pour vous démarquer, vous allez devoir vous impliquer un peu plus dans la présentation. Trouvez votre identité, qui déterminera le type de visuels que vous allez utiliser. Que ce soit des photos, des illustrations, leurs couleurs dominantes, le message qu’elles transmettent (la tendresse, l’énergie, l’humour… vous avez tous les choix).
Oui, même pour une appli, il faut déterminer une charte graphique, voire un moodboard. Vous commencerez à composer votre image à partir de ces pistes.
Ce qui vous permettra d’être cohérent mais, surtout, d’être vous-même. Un “vous”qui ne se fondra pas dans la masse !

À lire aussi : App mobile : réussir vos impressions écran pour booster les téléchargements
Attention à la qualité des images
Les applications peuvent être utilisées sur smartphone. Mais certaines sont aussi très appréciées sur tablettes.
Vous devez donc opter pour des images qui soient à la fois de bonne qualité, pour s’afficher sans pixellisation quelle que soit la taille de l’écran.
Pour l’iPhone X, la résolution est de 1125 x 2436 pixels.
Mais vos images ne doivent pas non plus s’avérer trop lourdes à charger. Les utilisateurs veulent que l’écran apparaisse en entier en quelques secondes (et moins de dix de préférence).
Le meilleur moyen de jongler avec ce ratio sans que votre projet ne s’effondre est de ne pas utiliser trop de visuels : chacun d’entre eux doit compter !
Lire aussi : Cinq tactiques incontournables pour améliorer vos images
Animez la barre de chargement
Un écran noir ou blanc pendant que l’application passe d’un onglet à l’autre… Non, personne ne peut se sentir attiré par cette vision.
Ajoutez toujours un élément visuel, même pour une simple transition de menu. Il ne doit pas nécessairement être animé (une mascotte qui prononce une phrase humoristique au-dessus d’une barre de chargement peut suffire).
Cependant, si cette option est possible sans surcharger l’appli, ce peut être une option de design tout à fait pertinente.
Dans tous les cas, c’est une manière de conserver l’attention de l’utilisateur… et donc de lui donner envie d’en rester un.
N’en faites pas trop
De même que chaque image doit compter, ne surchargez par l’écran avec de multiples animations, boutons, visuels… Au contraire, la simplicité est de mise.
Il faut que les boutons d’action soient clairement apparents, et suffisamment larges pour être cliqués sans risquer d’appuyer à côté (le minimum conseillé est de 44 x 44 pixels, mais vous pouvez tout à fait aller au-delà).
Les images peuvent servir à divers endroits. Comme fond d’écran, en transparence. Près des boutons, en petits formats, pour attirer l’attention sur eux. Sur les pages intermédiaires, comme on l’a vu. Dans le header ou le footer de votre application.
Dans tous les cas, vos visuels doivent avoir quelque chose à dire. C’est de cette manière que vous les ferez compter.
Le design d’une application, de votre application, passera donc par de la constance dans le style utilisé. Vous ne pouvez pas être très graphique sur une page et vous contenter de texte sur la suivante. Ni jouer avec toutes les couleurs de l’arc-en-ciel sauf si cela fait partie de votre branding.
Lire aussi : Comment choisir la bonne typographie pour une application mobile ?