Dans la conception d’un site internet, il y a le design, les fonctions, le contenu… mais avant tout cela, il y a le wireframe.
Cette maquette, qui contient tous les blocs de la future page web, en présente une version épurée. Découvrez comment créer le vôtre dans les meilleures conditions possible.
Pourquoi vous devez créer un wireframe
Le wireframe permet de gagner du temps lors de la création d’un site internet.
À ce stade, vous ne vous occupez pas encore du design ou des couleurs. La phrase clé, c’est que si la navigation n’est pas claire quand elle est présentée en noir et blanc, elle ne le sera pas plus avec de la couleur !
Le wireframe doit donc être lisible pour toutes les personnes qui auront à le consulter.
Il est beaucoup plus facile de modifier un wireframe, qui n’est qu’une maquette, qu’un site déjà construit, ce qui permet des économies aussi bien au concepteur qu’au client.
Inspirez-vous des meilleurs
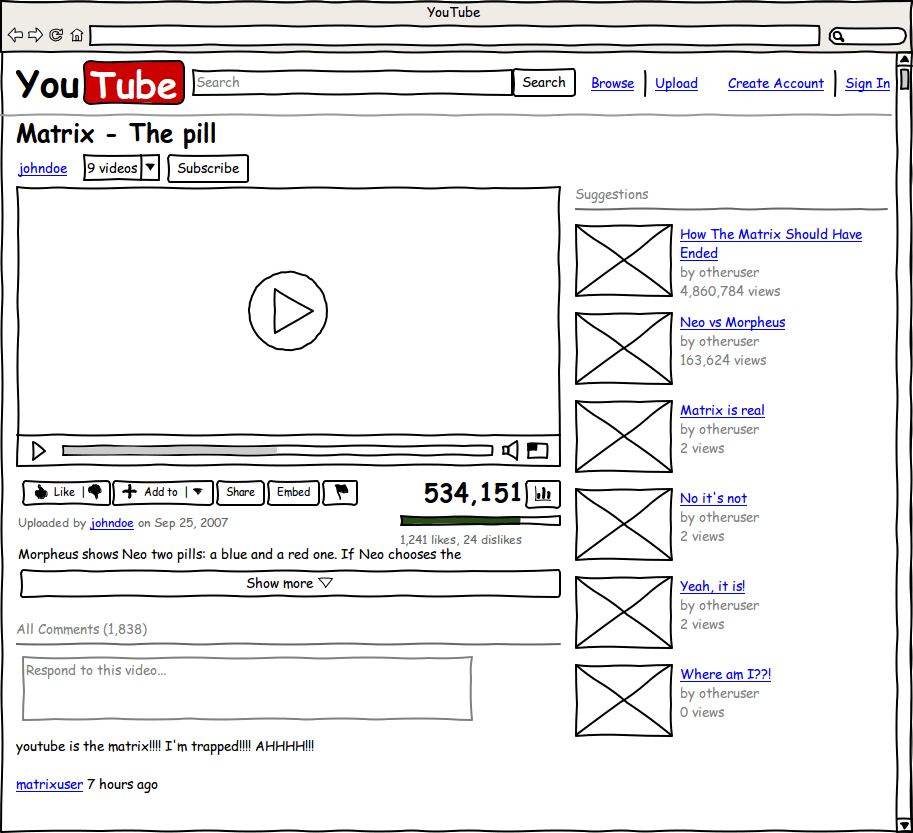
Le moyen le plus simple de savoir à quoi ressemble un wireframe, c’est d’observer ceux que les autres ont pu construire. Pour y parvenir, vous pouvez suivre les astuces suivantes :
- rechercher sur Google Images des exemples de wireframe ;
- installer Wirify, qui vous permet de visionner la version maquettée de n’importe quel site web.
Vous pourrez ainsi bien vous imprégner de l’architecture simplifiée des pages qui vous inspirent : toutes se basent sur des blocs de différentes tailles.
C’est le même principe que vous devrez appliquer dans vos wireframe.
À lire aussi : 13 outils pour vérifier l’accessibilité de votre site internet
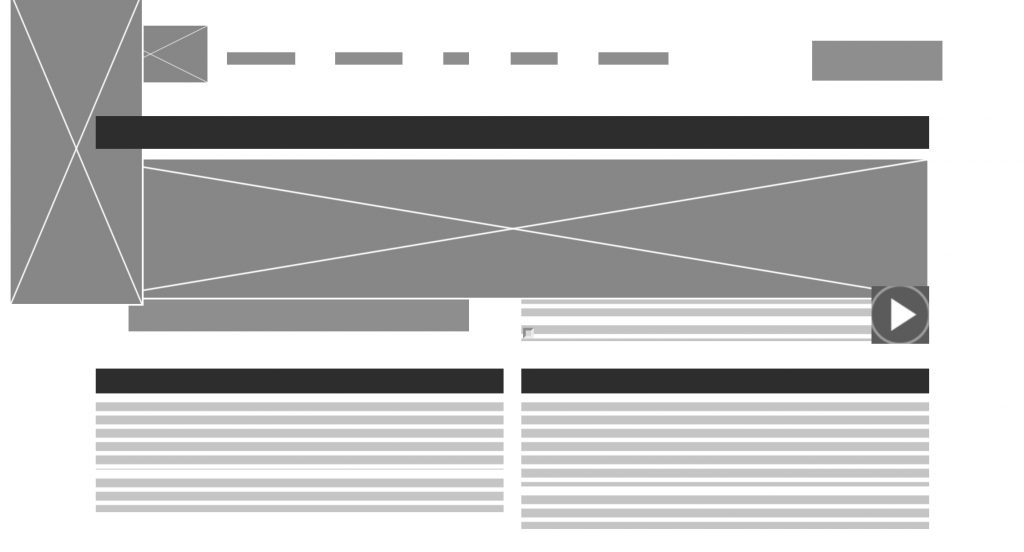
Découpez votre page en différentes zones
La plupart des sites internet comprennent au minimum trois zones :
- le header : l’en-tête, qui se retrouve sur chacune des pages et qui permet d’identifier le site, souvent en comportant le logo de l’entreprise ;
- le body : le corps de page, qui se subdivise lui-même en différentes colonnes, voire en différents niveaux de lecture pour les pages à dérouler ;
- le footer: le pied de page, qui peut contenir des informations moins importantes, mais aussi un rappel du menu de navigation ou des liens vers les réseaux sociaux.
Dès l’élaboration du wireframe, il faut penser aux différentes tailles d’écran sur lesquelles seront présentés ces blocs, et donc anticiper leur hiérarchie.
À lire aussi : Comment créer un wireframe d’application mobile ?
Choisissez vos outils
Le wireframe peut être plus ou moins détaillé, ce qui implique également la possibilité de plusieurs étapes.
Sa présentation va du « simple » crayonné sur une feuille de papier à la version interactive qui permet de prévoir la réaction des menus et éventuels sous-menus. Dans tous les cas, le wireframe précédera le design et la colorisation, ainsi que le codage.
Différents outils vous permettent d’établir votre maquette sur votre ordinateur :
- Balsamiq dont l’aspect de croquis est très populaire. Vous pourrez également puiser dans sa vaste bibliothèque de composants. Il est utilisable en ligne ou déconnecté, sur tous les systèmes d’exploitation, ce qui contribue aussi à son succès.
- InVision: un outil totalement gratuit, qui vous permet non seulement de prototyper mais d’obtenir des retours détaillés des clients ou des membres de votre équipe.
- La suite Adobe, de Fireworks à Illustrator et Indesign, qui est souvent utilisée par les graphistes.
À lire aussi : Web design : 10 logiciels de prototyping pour vos maquettes
Cette liste est loin d’être exhaustive et de nouvelles applications, à télécharger ou en ligne, sont régulièrement présentées. Ce sera à vous de trouver celle avec laquelle vous êtes le plus à l’aise.
Les éléments à inclure dans votre wireframe
Un wireframe se compose de blocs, mais il vous faut définir ce qu’ils contiennent : lesquels seront des images, où seront les appels à l’action, les liens vers les réseaux sociaux, quels types d’informations seront repris sur chaque page, comment s’articulera le menu, où sera située la barre de recherche interne…
Il y a des conventions dans la mise en page d’un site. On retrouve de plus en plus une colonne de liens divers sur la droite, une zone de recherche en haut de celle-ci…
Vous pourrez les respecter ou non, selon le profil des futurs utilisateurs du site. Mais songez bien qu’un internaute qui se perd dans la navigation d’une page web perd aussi sa confiance dans l’entreprise qui se présente par ce biais.
N’hésitez pas à faire appel à un webdesigner freelance pour la création de votre wireframe en déposant un annonce gratuitement sur Graphiste.com.