Grâce aux nombreux plugins Chrome et Firefox, vous êtes en mesure de transformer votre navigateur préféré en véritable boîte à outils pour designer.
Le catalogue d’extensions de ces deux navigateurs reflète bien leur grande popularité, puisqu’ils offrent une grande multitude de plugins en tous genres.
Les professionnels du design et du développement front-end apprécieront ce petit tour d’horizon des meilleures extensions disponibles sur les Chrome & Firefox Web Store.
7 plugins Chrome pour designer
1. Web Developer
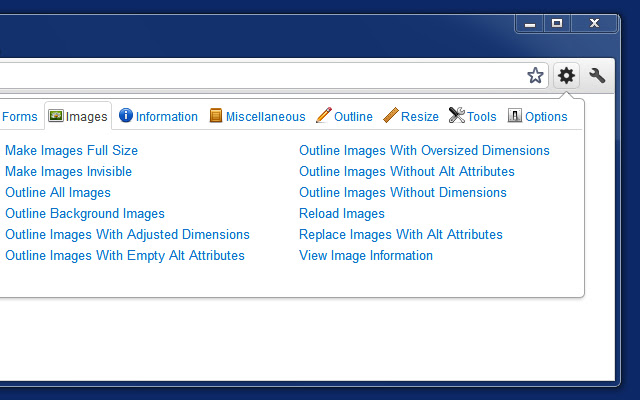
Web Developer est une extension que vous devez impérativement avoir dans votre trousse à outils. Il s’agit d’un socle solide sur lequel travailler le développement web sur Chrome.
En effet, le plugin vous permet :
- de visualiser le code source d’une page,
- de désactiver Javascript,
- de cacher les images,
Et tout cela en un clin d’œil.
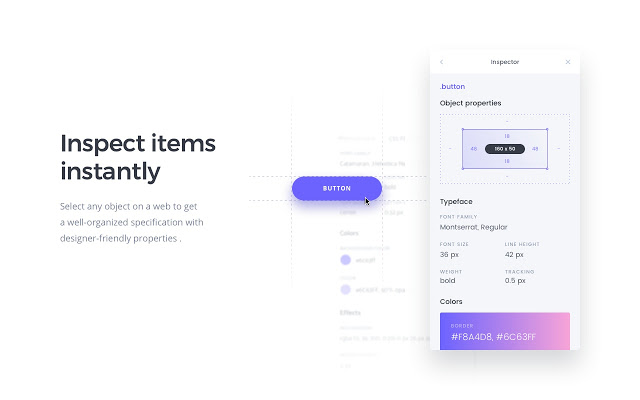
2. CSS Peeper
CSS Peeper est une extension qui vous permet non seulement de visualiser le CSS de n’importe quelle page, mais aussi de l’extraire. Grâce à lui, vous n’êtes plus contraint de fouiller manuellement des centaines de lignes de code.
Ainsi, si vous tombez sous le charme du design d’une page web et que vous souhaitez vous en inspirer pour vos propres créations, cet outil est fait pour vous.
3. iMacros pour Chrome
Oubliez les actions répétées des centaines de fois au cours des phases de test de vos sites web. iMacros pour Chrome est un outil qui permet d’enregistrer ces actions et de les sauvegarder.
Grâce à lui, vous êtes en mesure de tester vos pages en un seul clic. Avec iMacros pour Chrome vous gagnez du temps en supprimant ces actions répétitives et très chronophages.
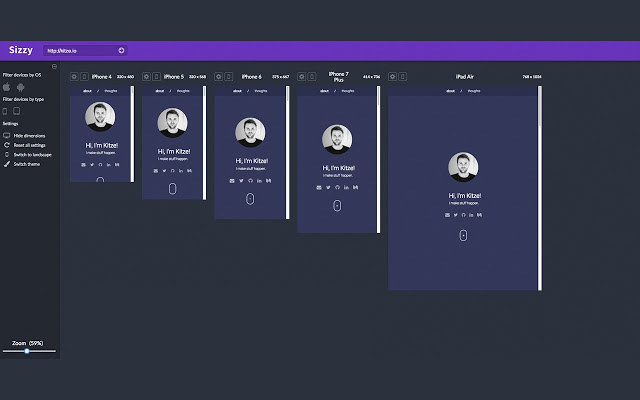
4. Sizzy
Sizzy fait partie de ces outils incontournables du responsive design. L’extension permet en effet de prévisualiser instantanément les pages de votre site sur de nombreux supports.
De cette façon, vous êtes certain de la lisibilité de votre site, tant sur un ordinateur que sur un smartphone ou une tablette.
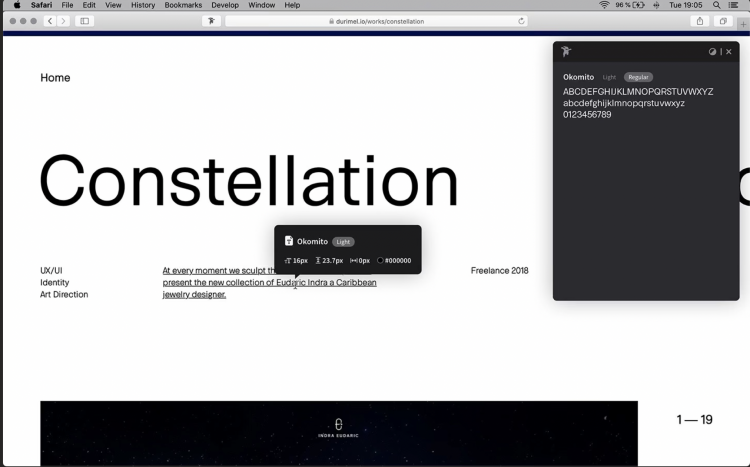
5. Fontface Ninja
Pour commencer, Fontface Ninja est une extension Chrome qui vous permet de dénicher le nom de la police d’écriture utilisée sur un site web. Cerise sur le gâteau, l’outil vous permet également de la télécharger en un seul clic.
Seul petit bémol, vous devez prendre garde à ne pas télécharger de polices payantes.
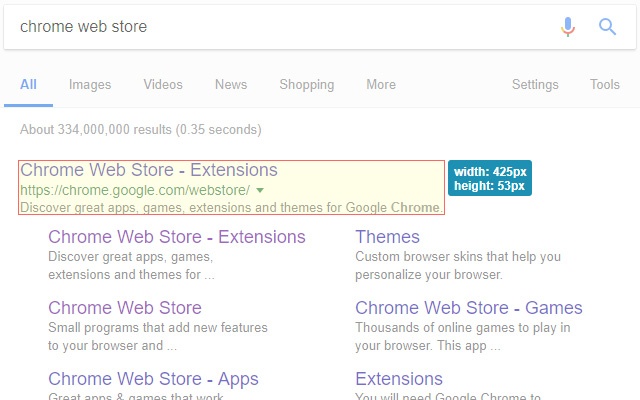
6. Page Ruler
Page Ruler est une extension très populaire chez les webdesigners.
Elle permet en effet de mesurer les éléments d’une page Web. Grâce à cet outil, vous pouvez mesurer la largeur et la hauteur en pixels des éléments présents sur tous les sites Web.
7. Image Downloader
Image Downloader est un outil qui offre un véritable gain de temps puisqu’il permet de parcourir, filtrer et extraire instantanément toutes les images disponibles sur une page web, même si celles-ci sont présentes en grande quantité.
Cet add-on, vous évite de rechercher les images qui vous intéressent et de fouiller le CSS durant des heures.
7 plugins Firefox pour designer
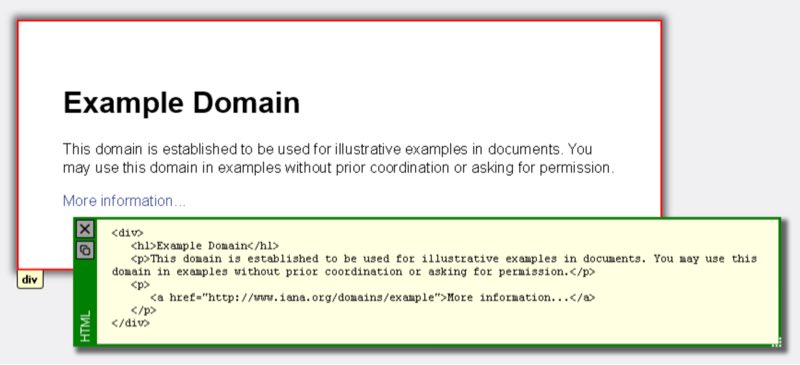
1. HTML Validator
L’extension Firefox HTML Validator est un outil particulièrement utile qui vous permet de détecter automatiquement toutes les erreurs présentes dans le code HTML d’une page web.
Le nombre d’erreurs est ainsi signalé de manière parfaitement visible, et leur détail est spécifié dans le code source de la page.
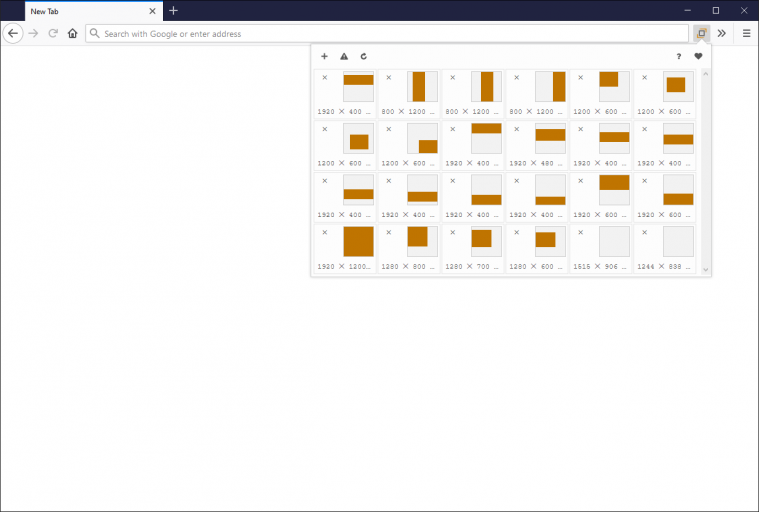
2. Window Resizer
Window Resizer est une extension Firefox également disponible sous Chrome. Très utile, elle permet de redimensionner vos fenêtres et de tester le rendu de vos pages web avec différentes tailles et résolutions d’écran.
Vous pouvez ici créer des dimensions personnalisées ou choisir parmi les 20 configurations prédéfinies.
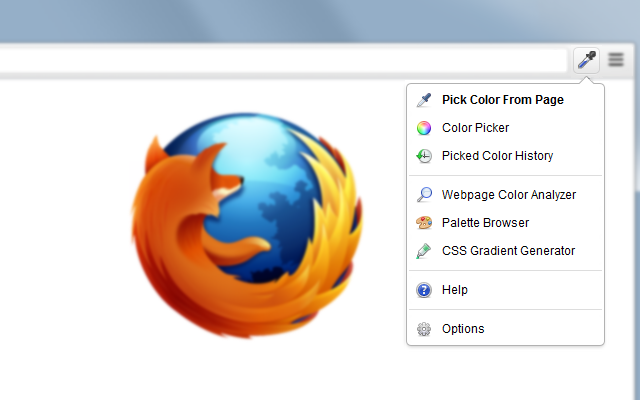
3. ColorZilla
Disponible sur Firefox, mais aussi sur Chrome, l’add-on ColorZilla est un must have pour tous les designers.
Il s’agit d’une référence pour prélever n’importe quelle couleur sur une page web. L’extension vous permet également de créer des dégradés CSS et de générer des palettes de couleurs personnalisées à partir d’un site.
4 . CSSViewer
Comme son nom le laisse entendre, CSSViewer permet d’inspecter facilement l’ensemble des propriétés CSS d’une page web.
Un outil parfait pour analyser rapidement le code de la page, et comprendre les techniques employées pour concevoir le design d’un site afin de vous en inspirer par la suite pour vos propres créations.
5. Lizard
Le plugin Firefox Lizard vous permet de sélectionner n’importe quel élément d’une page web afin :
- d’en changer la couleur,
- d’en modifier les dimensions et l’apparence,
- de le cacher,
- de le supprimer,
Malgré toutes ces fonctionnalités, l’outil est principalement utilisé par les webdesigners pour se débarrasser des éléments gênants ou inutiles d’une page.
À lire aussi : WordPress : 11 plugins design à connaître absolument
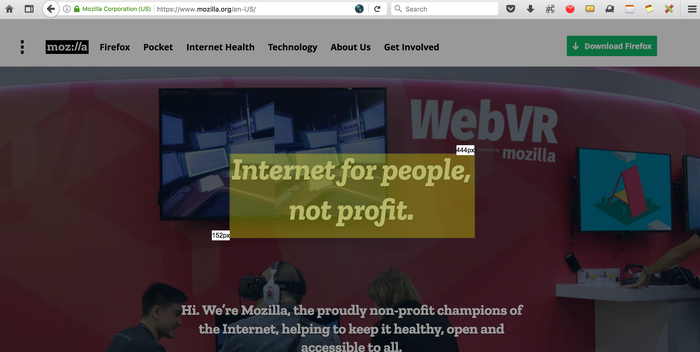
6. Measure-it
L’outil Measure-it permet aux designers d’installer une règle sur une page web afin de mesurer la hauteur et la largeur en pixels de l’élément voulu.
Cette règle vous permet également d’en vérifier le bon alignement de manière simple et rapide. L’outil est rapidement accessible grâce à un simple raccourci clavier.
À lire aussi : 8 plugins InDesign gratuits à utiliser absolument !
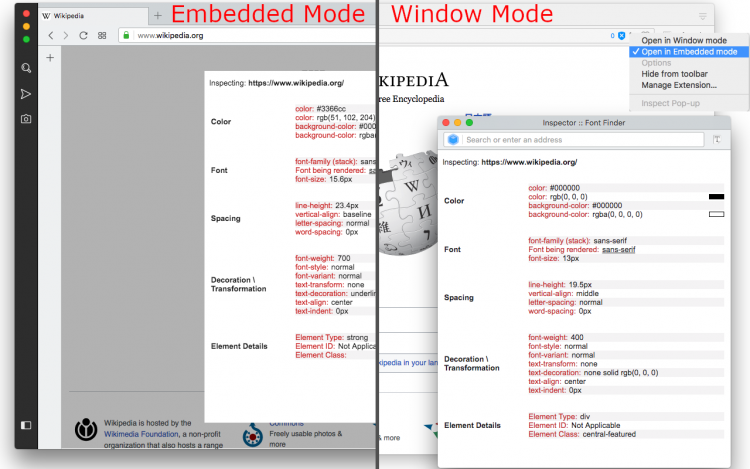
7. Font Finder
Font Finder est une extension Firefox qui vous permet de trouver et d’analyser la police d’écriture utilisée dans n’importe quel bloc de texte d’une page web.
Vous obtenez grâce à lui le nom de ladite police, mais aussi sa couleur, sa taille, son espacement, etc.