Les temps changent, les logos aussi ! Passés du stade de simple signature à véritables œuvres d’art stratégiques, les logos évoluent et se déclinent aujourd’hui en fonction des plateformes, des appareils et de leurs différents écrans.
Adaptatif, le logo responsive est né des nouveaux usages des consommateurs, s’affichant sur tous supports. Voici quelques clés pour en maîtriser l’utilisation : la plupart des grandes marques l’ont déjà adopté, pourquoi pas vous ?
1. Visez la simplicité

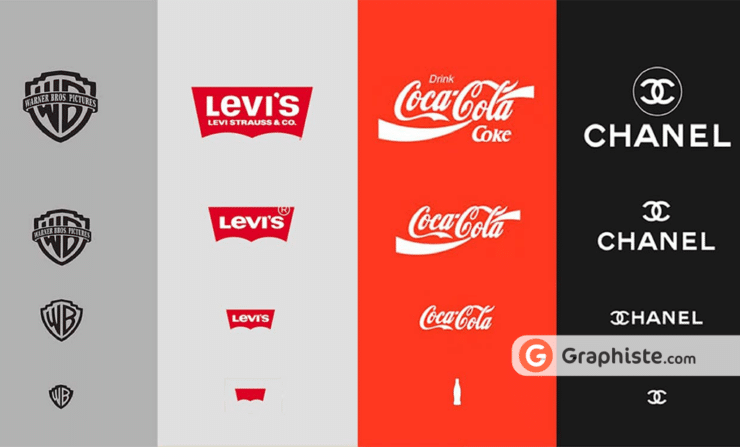
Vous souhaitez que votre logo regroupe toutes les valeurs de votre marque, mais trop d’éléments font que l’on ne se focalise plus sur la valeur principale et toute tentative de le faire s’afficher dans un espace plus petit aboutit à un cauchemar de designer.
Cependant, il est impossible de retranscrire le logo entier sur un écran plus petit sans obtenir une chose difforme pleine de couleurs et totalement inutile.
La tendance actuelle est à la simplicité et à la clarté, justement pour éviter de se casser la tête à trouver des logos qui restent clairs dans différentes tailles et ont un impact maximum. Cela signifie que la mode du brillant, des illustrations complexes, des dégradés et autres joyeusetés ont été remplacés par une esthétique plus « propre » avec des formes mieux définies.
Cela permet une meilleure visibilité à toutes les tailles. Les éléments avec contour peuvent être remplis, les dégradés aplatis, les traits fins être grossis… C’est pourquoi le flat design est devenu si populaire.
Un bon exemple est le redesign récent du logo MasterCard. Simplifié et modernisé, cette nouvelle identité visuelle a été optimisée pour les besoins du monde digital.
Le nouveau logo dit au revoir aux ombres sur son texte et abolit les détails entre les deux cercles. Ces derniers comme le logo texte peuvent être utilisés à différentes tailles tout en étant reconnaissables.
À lire aussi : 14 tendances logo à suivre en 2023
2. Préférez la polyvalence
Les graphistes malins savent qu’il est plus prudent de créer des logos polyvalents qui tiendront dans le temps. Quand on parle de logo responsive, il faut penser qualité, lisibilité et ajustements du design au fil des écrans.
L’exemple de Disney dans le projet du designer Joe Harrison « Responsive logos » montre comment un logo peut être simplifié pour s’affirmer sur différents écrans sans perdre sa personnalité.
Sur grand écran, le château bien connu des films Disney est à même d’évoquer des émotions à celui qui le voit, le renvoyant à la magie des dessins animés de son enfance. De la même manière la signature du créateur de Mickey connue de tous suscitera émerveillement même dans sa forme contractée.
Enfin, le choix du D en tant que logo pour smartphone est certainement le plus judicieux, cette lettre ayant une identité particulière dans la signature du maître.
À lire aussi : Web design : où devez-vous placer votre logo ?
3. Ne gardez que l’essence
Contrairement à ce que l’on pourrait penser, l’identité d’une marque et sa reconnaissance ne sont pas affectées quand des ajustements mineurs sont faits à un logo à cause de contraintes extérieures.
Voici quelques idées pour redimensionner vos logos efficacement :
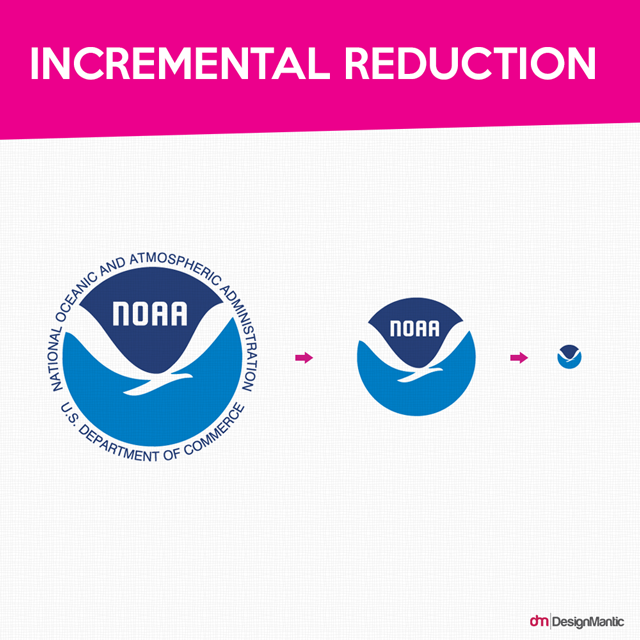
Réduction graduelle
Vous n’avez pas nécessairement besoin de faire des changements drastiques à votre logo dès que l’écran ou la fenêtre se réduit.
Éliminer les détails (par exemple des éléments textuels) permettra de le réduire progressivement, jusqu’à ce qu’il soit encore plus abstrait qu’à l’origine.
À lire aussi : 4 idées pour réussir un logo abstrait
Ne gardez qu’une image
Hubspot et Domino’s éliminent tout simplement le texte de leur logo sur les plus petits navigateurs. Ils ont compris qu’une simple icône permet de se focaliser sur l’expérience et le contenu.
Il faut pour cela que la partie graphique de votre logo se distingue d’elle-même.
Vous avez un logo textuel ? Faites comme Disney ou Google et ne gardez qu’une lettre de votre nom. Il faut cependant en amont faire en sorte qu’elle soit indentifiable au premier coup d’œil.
À lire aussi : Success story : l’histoire du logo Disney
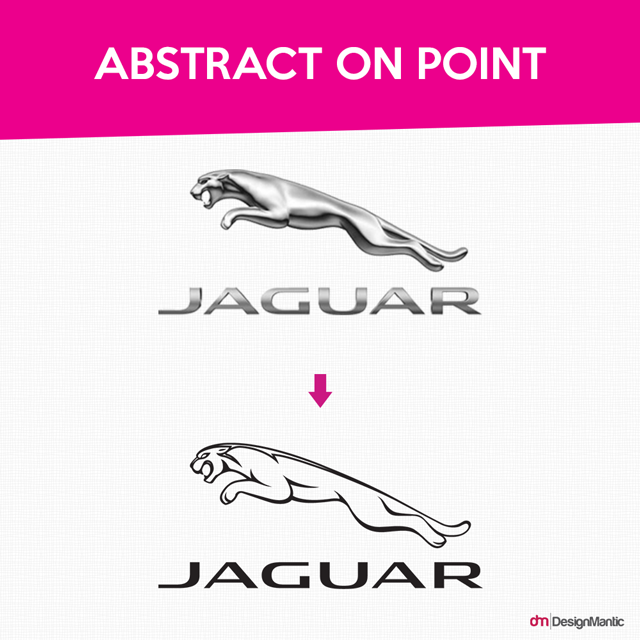
Passez à l’abstraction
Si votre logo a beaucoup de détails ou des lettres ornementées et que vous ne voulez pas perdre d’éléments majeurs, un bon moyen de le réduire est de le rendre un peu plus abstrait.
Ici l’effet chromé de Jaguar était difficile à rendre en petit, aussi ils ont opté pour une version moins détaillée, mais tout aussi reconnaissable.
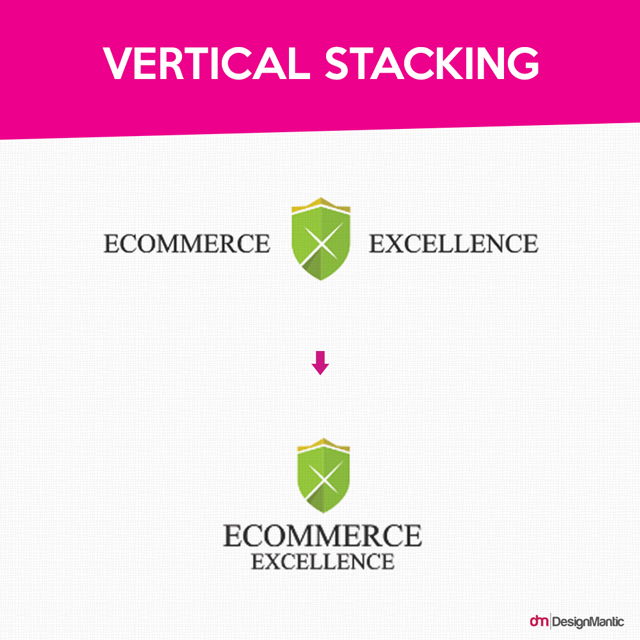
Un logo avec beaucoup de texte ? Pensez à la superposition verticale
Alors que le logo de plein pied convient bien aux plus grands écrans, le logo empilé verticalement prend bien moins de place aux résolutions inférieures sans pour autant enlever d’élément principal.
Conclusion
Avoir un logo responsive est la garantie de proposer une identité graphique déclinable sur tous vos supports, qu’importe la taille et la place qu’il prend.
Besoin d’un graphiste pour votre logo responsive ? Rendez-vous sur graphiste.com !