La typographie variable est considérée comme l’avenir de la typographie pour le développement Web.
Mais pourquoi, et comment la mettre en place, c’est ce que nous allons développer dans cet article.
1. À quoi sert la typographie variable ?
Lorsque l’on code un site internet, pour chaque variante d’une typographie choisie (italique, gras, taille plus ou moins grande), il faut générer un fichier différent. Ce qui ralentit le téléchargement d’une page Web, qui va devoir appeler tous ces fichiers de police.

Les typographies variables permettent de regrouper toutes les combinaisons d’une police dans un seul fichier, et donc d’accélérer la vitesse de chargement d’une page.
Ce procédé permet aussi de s’assurer que l’affichage d’un texte soit responsive, en le rendant automatiquement adaptable à tous les écrans.
Apprenez à gérer ces éléments avec du CSS grâce à ce tutoriel.
2. Tout le monde peut-il utiliser la typographie variable ?
Face aux avantages qu’elle représente, il est logique de se demander pourquoi la typographie variable n’est pas encore utilisée automatiquement par tous les développeurs Web.
Pourquoi se priver d’une telle avancée technologique ?
Tout simplement parce qu’elle n’est pas encore efficace pour tous les systèmes d’exploitation.

Ainsi, pour GNU/Linux, la version la plus récente de Linux Freetype est requise. En ce qui concerne macOS, seules les versions postérieures à 10.13 prennent en charge les polices variables.
C’est donc une technique qui est encore en plein développement, et qui ne pourra pas être mise en place partout tout de suite. Afin d’éviter les différences entre les navigateurs, il reste encore utile de charger les fichiers correspondant à chaque variation de police.
À lire aussi : 26 tendances typographiques pour 2022
3. Comment mettre en place les typographies variables ?

Le CSS permet d’accéder à l’ensemble des variations d’une police en utilisant la référence @font-face, qui permet de définir les polices d’écriture à utiliser pour afficher le texte de pages Web.
Il ne devient alors plus nécessaire de dépendre uniquement des polices installées sur les postes des utilisateurs.
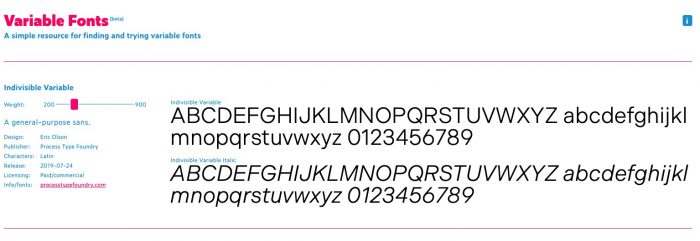
Les premières polices de caractère variables, les plus connues, étaient Skia et San Francisco d’Apple. Aujourd’hui, vous trouverez différentes typographies variables à utiliser sur des sites comme Variable Fonts ou Very able fonts.

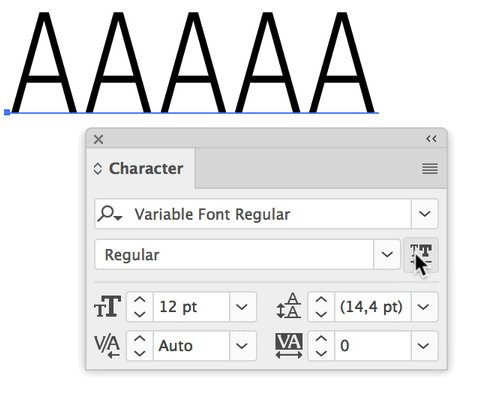
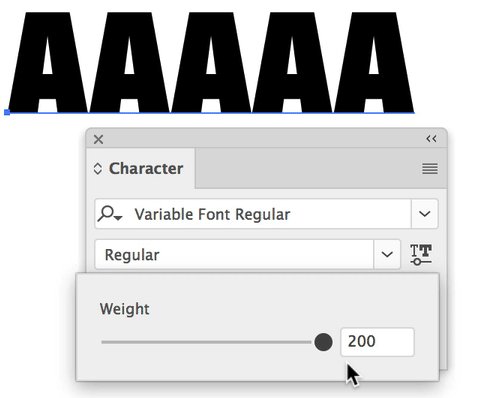
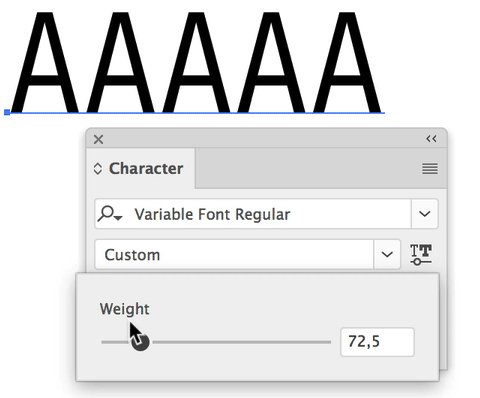
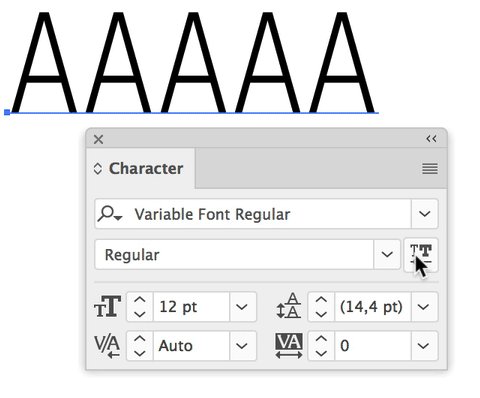
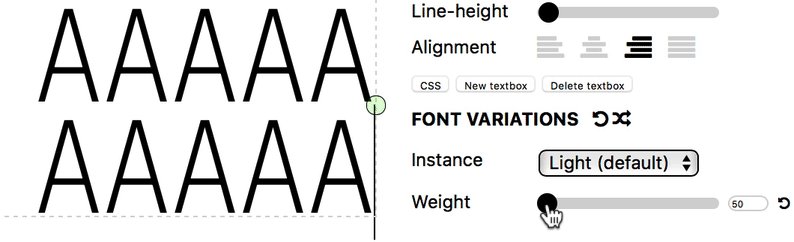
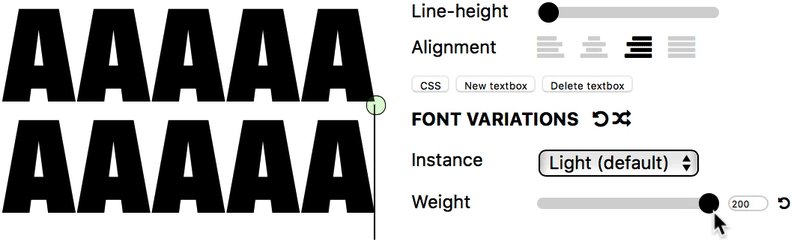
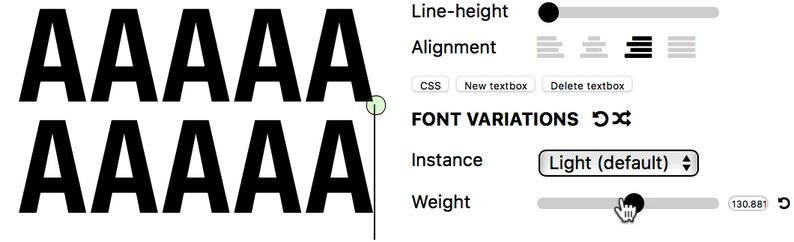
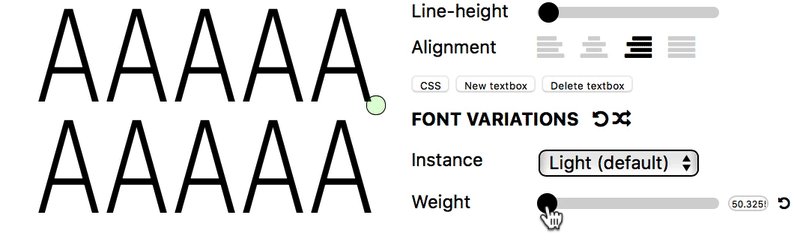
Techniquement, le concept le plus important pour les polices variables est celui d’axe de variation. Il décrit l’intervalle qui permettra de faire varier l’aspect d’une police.
Par exemple, l’axe de la graisse décrit l’étendue entre les caractères les plus fins et les plus gras. Un axe peut être un intervalle (entre 1 et 999) ou un choix binaire.
Les principaux axes utilisés seront :
- le corps (weigh) : représenté par l’étiquette wght, il définit l’épaisseur des traits formants les caractères.
- La largeur (width) : mentionnée sous l’étiquette wdth, elle précise l’axe selon lequel les caractères seront plus ou moins étroits ou larges.
- l’italique (ital) : activé ou non.
- La pente (slant) : qui applique une pente sur les caractères, assez proche de l’italique, et plus variable.
Comme avant, le CSS devra systématiquement expliquer aux navigateurs comment (et où) ajuster la police dans les différents formats souhaités.
Vous indiquerez qu’un titre H2 sera plus ou moins gras, mais sans plus devoir charger le fichier correspondant à la police de caractère en gras.
Des mises en page flexibles sont ensuite envisageables à l’avenir ! Ce qui pourra être utile notamment dans des applications, pour agrandir la taille des caractères et l’adapter à la vue des utilisateurs.
L’avenir des typographies variables n’est pas encore écrit. Mais il est déjà en train de se rédiger dans les carnets des développeurs Web !













