Un menu burger peut être complexe à développer, c’est pourquoi réaliser sa maquette sur Figma en amont est pertinent.
Pour élaborer votre menu burger, vous pouvez faire appel à un designer freelance spécialiste de Figma sur Graphiste.com en déposant gratuitement un projet.
Pour vous aider à le réaliser vous-même, nous allons vous montrer comment le réaliser vous-même et comment l’animer, avec quelques astuces pour maîtriser Figma.
Dessinez votre menu burger sur Figma
Donnez d’abord corps à votre bouton de menu burger en utilisant l’outil “Rectangle” de Figma
La conception d’un menu avec le rectangle
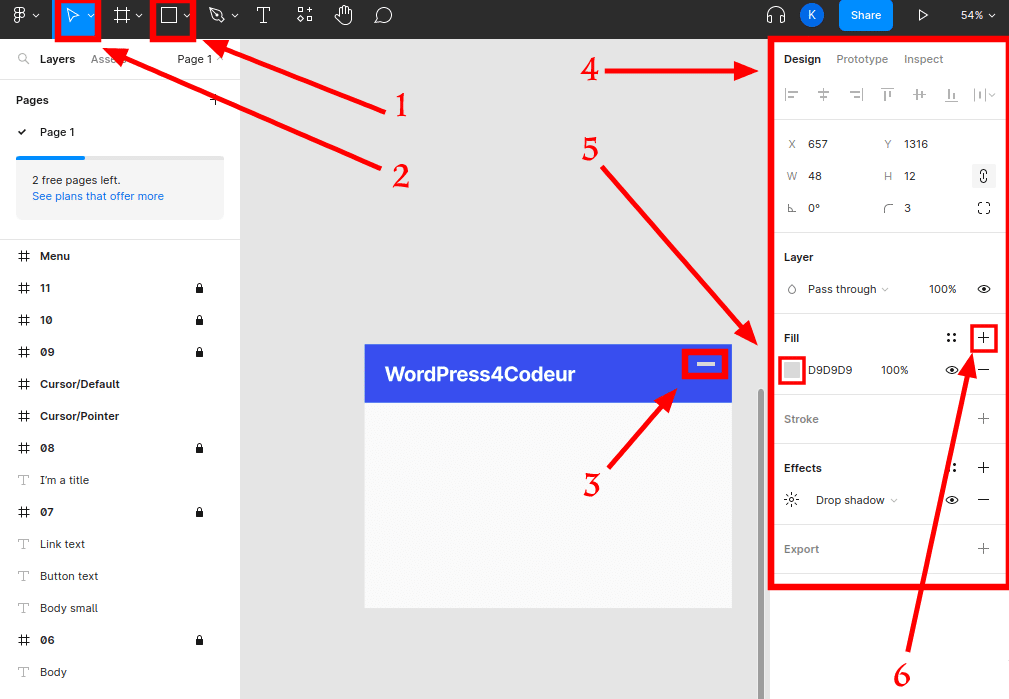
1. Rendez-vous sur la page de conception de votre mockup web ou mobile. Cliquez en haut à gauche de votre interface sur le mode “Rectangle”.
Design de votre menu burger : stylisez votre création
Volume, couleurs, bords arrondis… pour personnaliser votre menu burger sous Figma, ouvrez les options de votre rectangle.
2. Pour ce faire, activez le mode “Move” dont l’icône est un curseur de souris.
3. Sélectionnez alors votre rectangle fraîchement créé.
4. Le panneau latéral droit s’ajustera alors pour vous donner accès aux réglages de votre élément rectangle.
Changer la couleur
5. Cliquez sur le carré accompagné d’une série de chiffres et/ou de lettres.
6. Si celui-ci n’apparaît pas, cliquez sur le bouton d’ajout de couleur de fond symbolisé par un signe plus (+) à la droite du nom de la section.
Choisissez votre teinte préférée en naviguant dans un nuancier ou en définissant directement le code hexadécimal correspondant (deux chiffres pour le rouge, deux pour le vert et deux pour le bleu : #RRVVBB).

Ajouter une ombre
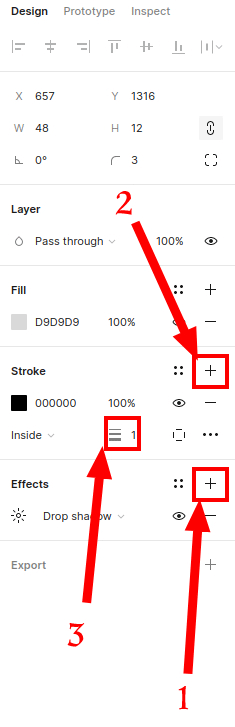
1. Vous pouvez ajouter une ombre portée à votre menu burger en cliquant sur le bouton d’ajout de “Effects”.
Gardez à l’esprit toutefois qu’il vaut mieux garder un menu respectant les codes UX/UI (User Experience et User Interface).
Épaissir les bords
2. Pour ajouter une bordure à chaque élément de votre bouton de menu burger, cliquez sur le bouton d’ajout associé à “Stroke”.
Arrondir les bords
Vous pouvez aller plus loin si vous le désirez.
3. Pour choisir la courbure de l’arrondi pour vos bords, cliquez sur la valeur correspondante pour y entrer le chiffre de votre choix (3) ou glissez le curseur de gauche à droite.

Liez vos frames pour utiliser votre menu burger en prototype
Vous êtes satisfait(e) de votre rectangle ? C’est le moment de donner sa forme finale à votre bouton de menu burger !
Dupliquez votre rectangle pour former le menu
À l’image d’un hamburger, le menu que vous construisez se compose de couches. Une nette différence est à noter tout de même dans sa composition : elle est homogène.
Pour construire votre bouton de menu, il ne vous reste donc plus qu’à dupliquer votre premier rectangle de façon à disposer de trois éléments que vous empilerez en laissant l’espace qui vous conviendra entre chacun d’entre eux. Pour ce faire, préférez les raccourcis clavier :
- Cliquez gauche sur votre élément avec le mode “Move” actif pour le sélectionner;
- Pressez CTRL+C (copier l’élément);
- Pressez CTRL+V (coller l’élément);
- Déplacez l’élément dupliqué à votre guise en dessous du premier rectangle.
L’icône de votre menu burger est prête ? Il est temps de le rendre fonctionnel !
Faire de votre maquette graphique un menu Burger interactif
Pour notre tutoriel, le menu burger devra afficher une frame (conçu à partir de l’outil « Frame » symbolisé par une icône « # ») différente lors du clic qui comportera deux liens (« Accueil » et « Blog »), de façon à simuler l’affichage des liens du menu lors du lancement du prototype.
Conception et personnalisation de la frame servant de liste déroulante au menu
Pour créer le menu à proprement parler vous faudra :
- Ajouter une frame dont la largeur est identique à celle du medium d’affichage (en d’autres termes : copiez-coller les dimensions de votre frame de base);
- N’hésitez pas à renommer la frame fraîchement créée pour éviter toute confusion en “Menu” par exemple;
- Peupler le menu avec les onglets de votre choix en utilisant l’outil “Texte” et en personnalisant le style en suivant la méthode énoncée plus haut pour l’icône (utilisation de la barre latérale droite).
Activation du menu
C’est l’heure de vérité ! Pour rendre votre menu fonctionnel en mode prototype, il vous faut :
- Cliquez sur le bouton de menu burger sur votre frame initiale;
- Dans la barre latérale droite, cliquez sur l’onglet “Prototype”;
- Cliquez sur le bouton d’ajouter d’interactions;
- Paramétrez l’évènement à l’écoute en sélectionnant “On Click” ou “On Tap” (suivant le medium sélectionné pour votre projet);
- Paramétrez l’action correspondante en sélectionnant “Overlay” puis la frame correspondant à votre liste déroulante de menu:
- Paramétrez les détails d’affichage du menu. Vous pourrez ici déterminer si le menu doit apparaître en haut à droite, prendre tout l’écran, etc.;
- Réglez l’animation de votre menu burger dans la fenêtre de paramétrage.
Travailler sous Figma mieux et plus vite
Comme vous l’avez certainement déjà entendu, les raccourcis clavier sont vos amis. Figma ne fait pas exception. Bien connus des utilisateurs de la suite Adobe, les codes de l’industrie se retrouvent aussi chez Figma.
Maintenez le cap lors de vos translations
Malgré les aides visuelles apportées par l’interface de Figma lors de la manipulation d’objets, il peut être difficile de garantir un alignement parfait pour vos éléments lorsque vous les déplacez.
Pour vous assurer d’atteindre la position souhaitée pour chaque élément de votre menu burger, utilisez la touche SHIFT de votre clavier (touche “en forme de flèche pointant vers le haut”).
En déplaçant légèrement votre élément dans la direction de votre choix puis en maintenant pressée la touche SHIFT, vous pourrez contraindre les déplacements de votre élément sur l’axe de la direction (vertical ou horizontal).
Incluez et excluez les éléments de votre sélection à la volée
SHIFT a une autre fonction très utile : le contrôle de la sélection. Si vous incluez un élément tiers par mégarde lors de votre sélection des rectangles de votre menu, ne recommencez pas votre sélection.
À la place, enfoncez la touche SHIFT et faites un clic gauche sur l’élément tiers pour l’exclure. Cette manipulation permet, à l’inverse, d’inclure un élément ne faisant pas encore partie de la sélection.
Notre astuce pour créer un menu burger sur Figma
Si tout faire soi-même peut être satisfaisant, on n’a pas forcément toujours le temps ni les compétences.
Pour réaliser un menu burger sous Figma, vous devrez être à l’aise avec l’interface et les détails des outils Figma, depuis les réglages de la phase de conception jusqu’à ceux du prototype.
Notre astuce pour créer un menu burger sur Figma de façon professionnelle rapidement ? Faire appel à un webdesigner spécialiste de Figma, en déposant un projet sur notre plateforme de graphistes freelances gratuitement.








