Avant de créer votre propre application mobile, il faut évidemment en définir l’objectif et l’intérêt pour les utilisateurs. Une fois fait, c’est au tour de l’UX designer d’entrer en scène afin de concrétiser visuellement votre idée d’application sous la forme d’une maquette.
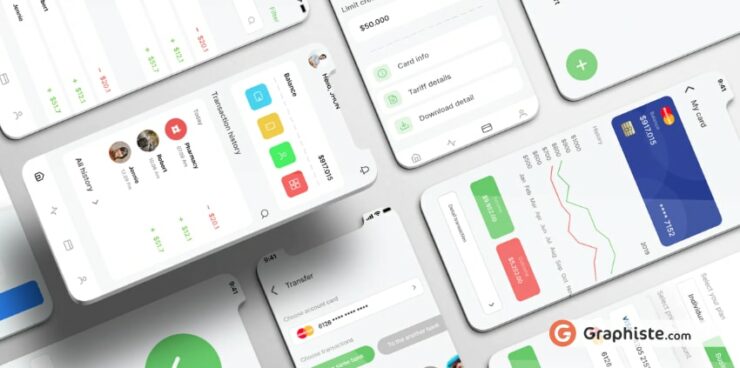
La maquette d’application mobile offre ainsi un premier aperçu du design et des différentes interfaces qui composeront votre projet. L’ensemble aura également pour but de réfléchir à la meilleure des interfaces afin d’offrir à vos utilisateurs l’expérience la plus parfaite possible.
Cahier des charges, wireframe, expérience utilisateur, prototype interactif… Retrouvez nos 10 astuces pour réussir votre maquette d’application mobile.
Pourquoi créer une maquette d’application mobile ?

En résumé, concevoir une maquette d’application mobile permet de mettre en forme vos idées. Les designers s’appuient sur ce type de maquette pour concrétiser visuellement le concept de votre future application. Ils peuvent alors faire appel à leur créativité afin de valoriser cette idée.
La maquette présente ainsi :
- la structure,
- le contenu,
- et les fonctionnalités de l’application.
On y retrouve toutes les vues de l’app. agrémentées d’images d’intention et de textes de substitution. Ces derniers ont pour objectif de visualiser l’ensemble des éléments qui constitueront votre appli :
- le menu,
- les boutons d’action,
- les images,
- les boutons de navigation,
- le panier,
- le tunnel d’achat,
- l’espace utilisateur,
- les fiches produits,
- la recherche,
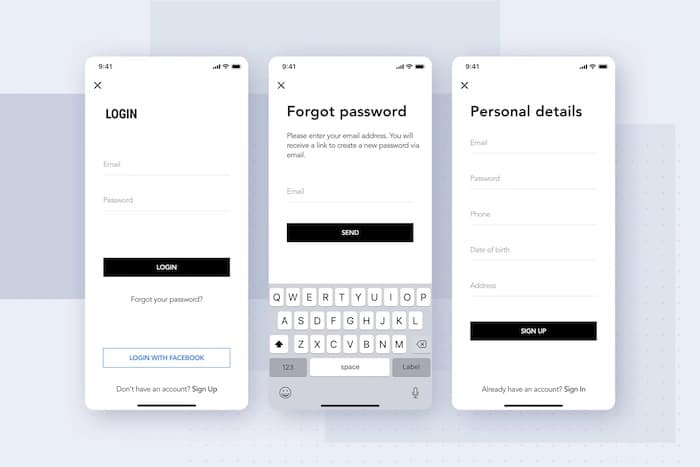
- la Connexion / Inscription,
- l’aide,
- les statistiques.
Ce schéma offre ainsi une première approche parlante de l’application et permet déjà de mettre en lumière les éventuels points de blocage. Par exemple :
- mon CTA mérite un emplacement plus visible ;
- il faut réduire le nombre de blocs de texte ;
- mes outils d’aide doivent être plus faciles à trouver ;
- etc.
La maquette d’application permet ainsi de travailler sur l’expérience utilisateur avant d’aborder son aspect graphique.
10 astuces pour réussir une maquette d’application mobile
Créer une maquette d’application mobile ne s’invente pas. L’opération demande de suivre certaines étapes bien définies.
1. Suivez un cahier des charges
La mise en œuvre de votre maquette d’application mobile doit nécessairement suivre un cahier des charges complet afin de favoriser une conception optimale.
En résumé, le cahier des charges est un document fonctionnel et technique qui détaille l’ensemble des fonctionnalités de l’appli, ainsi que sa charte graphique.
En tant que designer du projet, vous devez donc être force de proposition au moment de la lecture de ce document.
2. Listez toutes les fonctionnalités importantes
Cela peut paraître évident, mais il est absolument essentiel de lister toutes les fonctionnalités importantes de l’application, afin d’être certain de n’en oublier aucune.
Un oubli de ce type peut facilement engendrer des retards importants de développement. En effet, ajouter une fonctionnalité imprévue peut radicalement modifier toute l’arborescence de votre app.
3. Suivez bien les étapes
La conception d’une maquette d’application mobile réussie passe par une bonne organisation.
Commencez donc par réfléchir d’abord à l’architecture de l’application (les menus et les liens entre les éléments).
Passez ensuite à son organisation écran par écran en délimitant les zones d’interaction de l’appli :
- les liens entre les éléments de la maquette ;
- les actions que doivent mener les utilisateurs pour interagir avec les éléments (cliquer, glisser…)
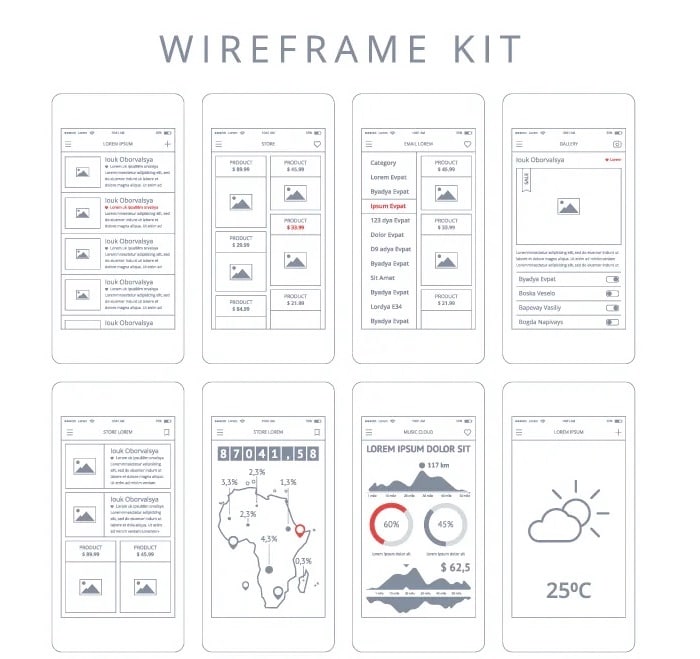
4. Concevez un wireframe qui va à l’essentiel

La « maquette fonctionnelle », plus communément appelée wireframe, est une ébauche, un croquis de la maquette d’application mobile. Il n’a donc pas pour vocation d’être détaillé, mais de présenter globalement la structure de l’appli. Il doit donc être créé avant la maquette elle-même.
À cette étape du projet, inutile donc de perdre du temps en détails superflus, il faut aller à l’essentiel. Positionnez simplement vos éléments sous forme de rectangles (zones de textes, liens, boutons, CTA, menu…) les textes et images viendront plus tard. Vous pouvez en revanche faire figurer les connexions entre vos différents éléments en les présentant sous forme de flèches.
5. Restez bref tout au long du processus
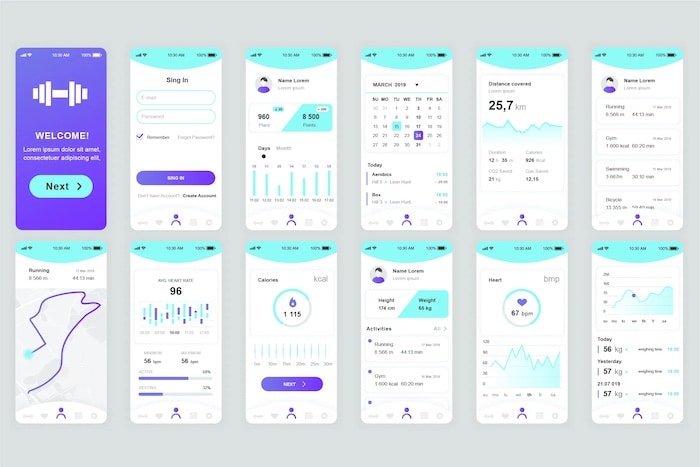
Une fois le wireframe achevé, il est temps de passer à la maquette d’application mobile en tant que telle.
Là encore, vous devez vous astreindre à la sobriété, en évitant de perdre votre temps à trop détailler votre maquette.
Vous pourrez prendre le temps de la peaufiner une fois que les premiers écrans auront été validés.
6. Pensez UX design
Créer une maquette d’application mobile demande de se mettre à la place de l’utilisateur final, en essayant de réfléchir comme le ferait ce dernier. Il s’agit là de la meilleure façon de favoriser l’intuitivité et la simplicité d’utilisation de l’application, et d’offrir une expérience utilisateur optimale.
Aussi, pensez UX avant de penser UI, car l’expérience de vos utilisateurs aura un impact considérable sur le succès de votre application. Un utilisateur bloqué qui ne comprend pas le fonctionnement de l’appli, n’est rien de moins que le pire qu’il puisse se passer ici.
7. Travaillez sur un petit format d’écran
Travailler sur un écran de petite taille est une nécessité lorsqu’on créer une maquette d’application mobile. Le but est ici de se rapprocher au maximum du rendu final de l’appli sur un écran de Smartphone.
En effet, même si la taille des écrans de Smartphone a tendance à être de plus en plus importante, vous devrez répondre à la grande disparité de dimensions de ces appareils.
Prenons ici un exemple concret : là où vous pourrez afficher jusqu’à 6 produits sur l’écran de certains modèles, il ne sera possible d’en afficher que 4 sur d’autres. Dans ce second cas, vous devrez donc penser à intégrer un scroll dans la vue.
8. Mettez de la couleur
En matière de design, la maquette offre une parfaite occasion pour créer la palette chromatique de votre application mobile. Celle-ci doit évidemment coller à la charte graphique de la marque commanditaire, mais pas seulement.
En effet, la couleur est aussi un outil exploité par les UX designers, puisqu’elle permet de guider l’utilisateur dans sa navigation. Votre palette chromatique joue ainsi un rôle prépondérant dans l’expérience utilisateur de votre appli.
9. Prévoyez un prototype interactif de l’application

Le prototype est une version très aboutie de la maquette d’application que l’on conçoit juste avant d’entamer le développement. La grande nouveauté ici est l’ajout d’interactions. En effet, le prototype est également appelé maquette interactive.
Le prototype doit donc bouger afin de mettre visuellement en exergue les interactions entre les éléments de la maquette :
- menus,
- boutons,
- pop-up.
La maquette interactive permet ainsi un premier test concret de l’application.
10. Testez encore et encore
Nous l’avons vu, l’expérience utilisateur doit être le fil conducteur de toutes les étapes de conception de votre maquette d’application.
Le conseil suivant n’a donc rien de surprenant : testez et re-testez vos maquettes sans modération ! Il s’agit là de la meilleure façon de mettre en lumière les éventuels points de blocage de vos futurs utilisateurs.
Ainsi, votre maquette ne sera prête à être confiée au développeur qu’une fois sa navigation parfaitement fluide.
Quelques outils pour créer une maquette d’application mobile réussie
Il existe de nombreux outils pour vous aider à concevoir (et réussir) ce type de maquette. On pense notamment à :
- Adobe XD, un outil de conception d’expérience utilisateur qui se destine aux applications Web et mobiles.
- Sketch, un éditeur de graphiques vectoriels qui permet d’accélérer significativement le travail de maquettage.
- Moqups, un outil web collaboratif et puissant, parfait pour partager différentes maquettes avec vos équipes, et qui offre de multiples fonctionnalités de design.
- Axure RP, un outil UX qui permet de créer des prototypes réalistes et fonctionnels en toute simplicité.
- Balsamiq Mockups, l’un des outils de wireframing les plus rapides et le plus ciblés du secteur.
- Cacoo, un logiciel collaboratif dédié à la création de maquettes fonctionnelles pour les applications mobiles (il permet également de créer des organigrammes et diagrammes).
- Figma, un outil web professionnel qui permet de créer des prototypes interactifs tout en restant facile d’accès et d’utilisation.
- Framer, un outil de maquettage élaboré qui offre des designs interactifs et collaboratifs.
- Gliffy, un outil en ligne qui permet de concevoir des maquettes d’application et des diagrammes détaillés.
- iPlotz, un outil de maquettage qui offre notamment une visualisation en direct de vos maquettes sur le web.
- Wireframe.cc, un outil en ligne minimaliste, mais surtout très pratique et efficace pour créer une maquette d’application mobile.
Notre astuce réaliser une maquette d’application mobile
De la parfaite conception de votre maquette d’application mobile dépend toute son intuitivité et sa fonctionnalité.
Le professionnalisme d’un UX designer compétent s’avère ici le meilleur des outils pour concevoir la maquette de votre application.
À cette fin, la plateforme Graphiste.com met à votre disposition les portfolios de designers professionnels très talentueux. Déposez une annonce gratuitement et faites réaliser la maquette de votre application mobile par un graphiste professionnel.