L’utilisation poussée de la 3D devient une force décisive pour une expérience utilisateur ébouriffante et dynamique. Three.js, cette bibliothèque JavaScript qui démystifie la création de contenus 3D, règne en maitre sur ce bouleversement.
Allons découvrir ensemble dix illustrations brillantes utilisant Three.js, capables de transfigurer votre site web. Que votre objectif soit de subjuguer vos visiteurs avec des présentations en 3D à couper le souffle ou d’accroître l’interaction grâce à des animations pleines d’énergie, ces exemples dévoileront toute la puissance et l’adaptabilité de Three.js.
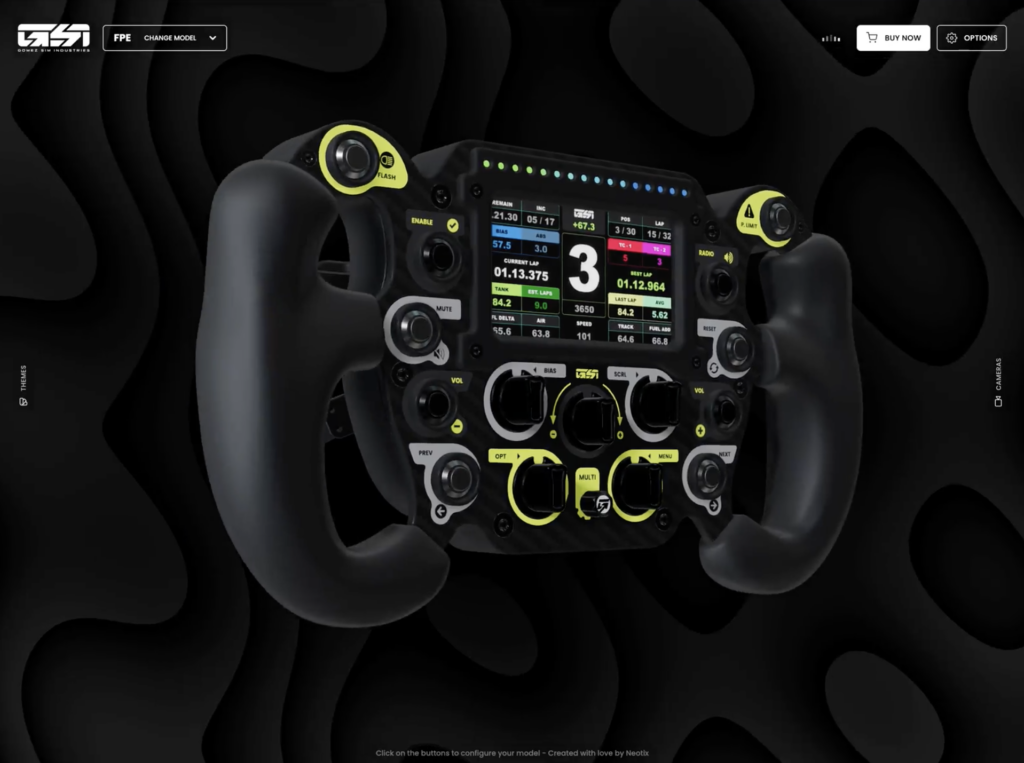
1. Model change background interaction from 3D Steering Wheel Configurator

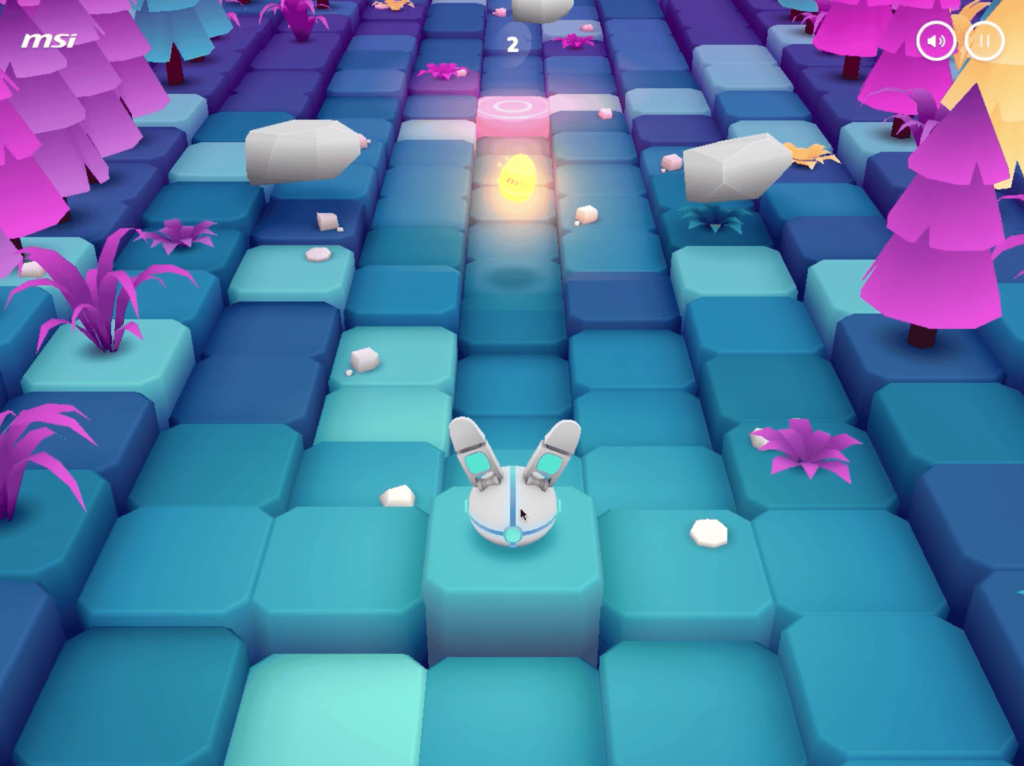
2. Gameplay from MSI – Egg Hunt

3. Changing Scenic Environment from Schumacher House

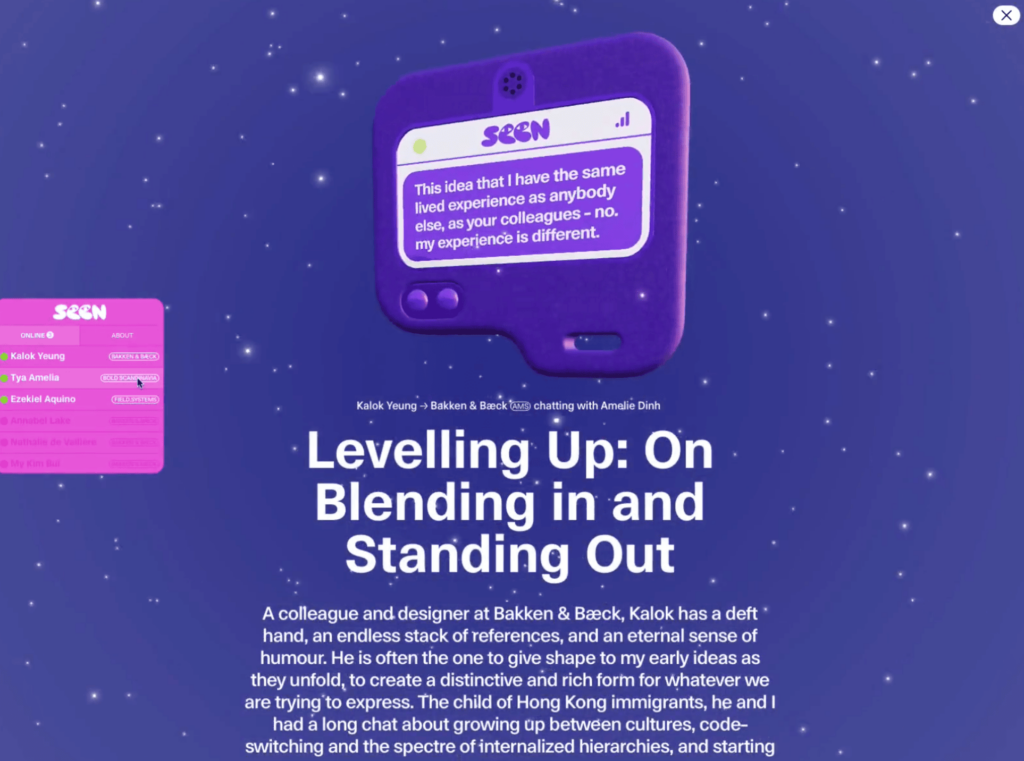
4. Chats exploring digital space from Seen

5. Car racing game from The Race – Interparfums

6. Immersive children storytelling book from My Little Storybook

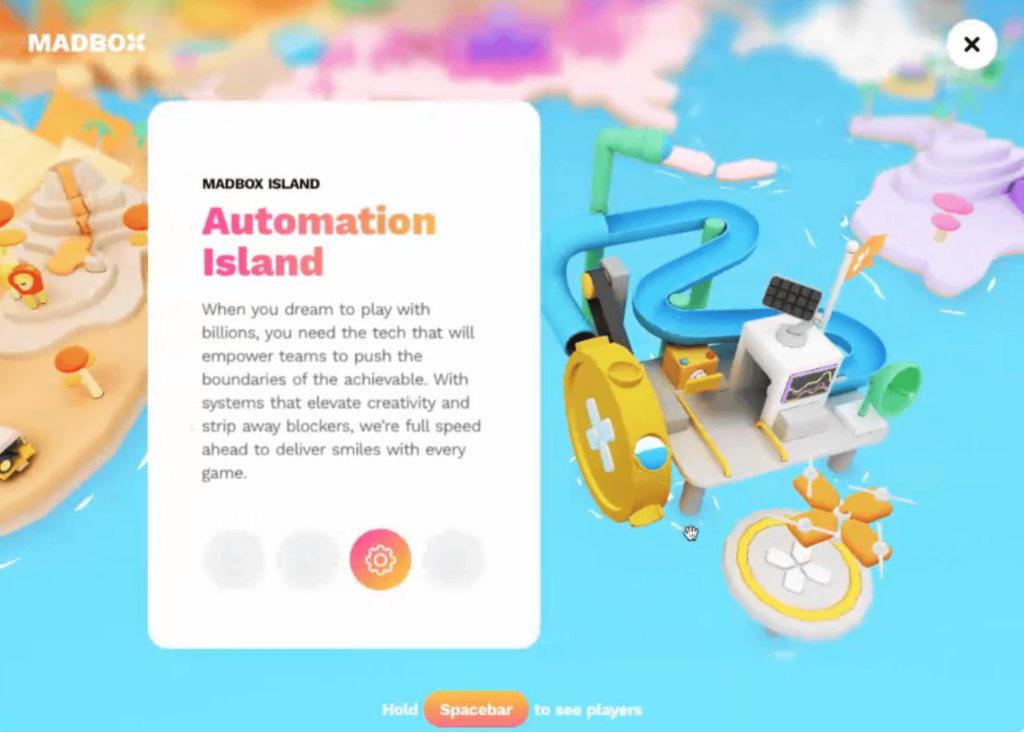
7. Gaming company brand new website navigation from Madbox

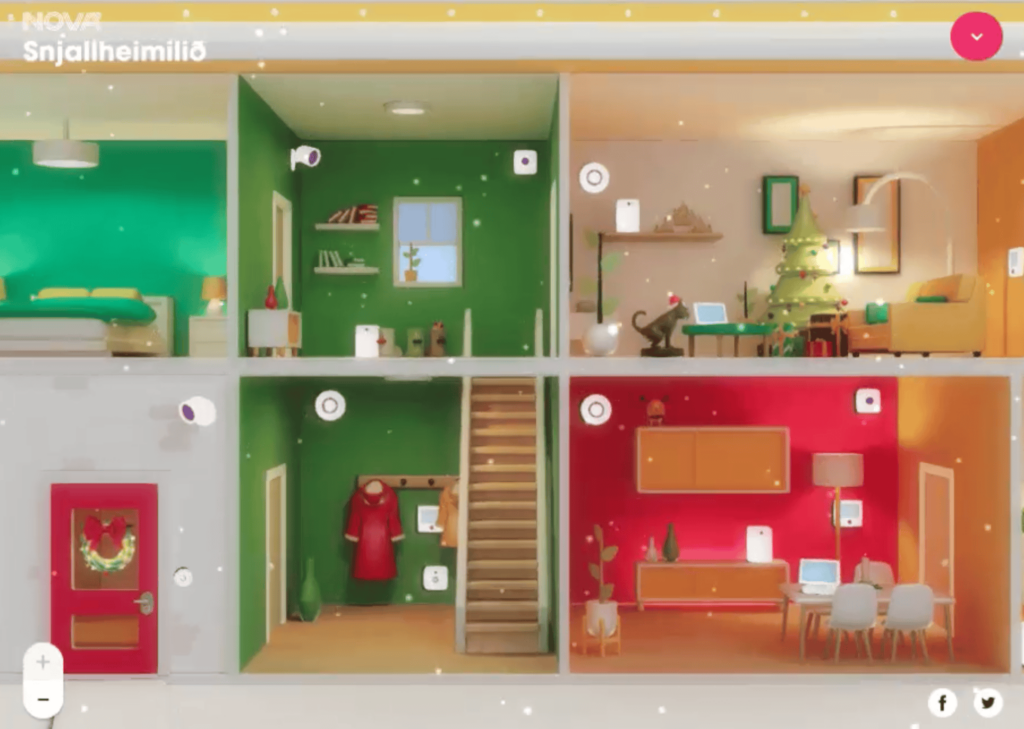
8. Zoom in 3D animation from Nova Smart Home

9. Minigame from Gucci Dive

10. Immersive experience multi-disciplinary sports club from Kode Sports Club

Conclusion
Il est clair que l’immersion et l’interactivité amenées par Three.js propulsent le design web vers de nouveaux sommets. Cette bibliothèque JavaScript voit ses usages exploser, offrant ainsi une voie royale pour rehausser l’expérience utilisateur.
Si vous souhaitez ajouter des animations Three.js à votre site, n’hésitez pas à déposer un projet gratuitement sur Graphiste.com. Des dizaines de graphistes professionnels pourront répondre à votre demande.








