Le footer d’un site web est bien plus qu’un simple espace à remplir avec des informations légales ou des coordonnées. C’est un élément clé qui a le potentiel d’engager l’utilisateur, d’améliorer la navigation et de renforcer votre marque.
Malheureusement, il est souvent négligé ou sous-utilisé. Alors, comment pouvez-vous transformer cet espace en bas de la page en un outil efficace pour votre site ? Découvrez notre sélection de footers qui sauront, sans aucun doute, vous inspirer et vous aider à optimiser cet espace.
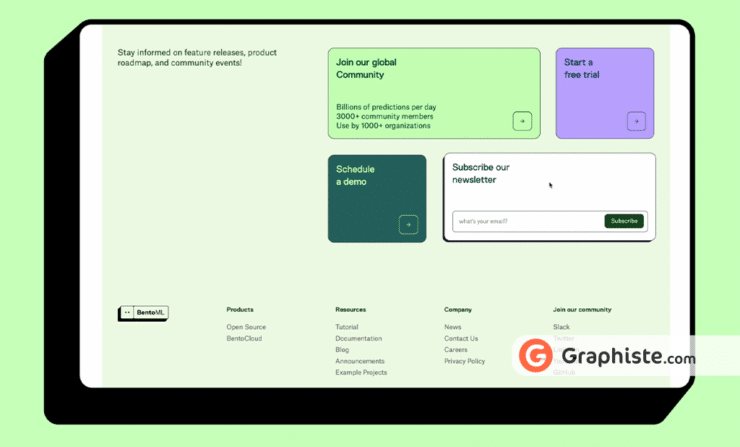
1. Aleksandr Yaremenko – Folio

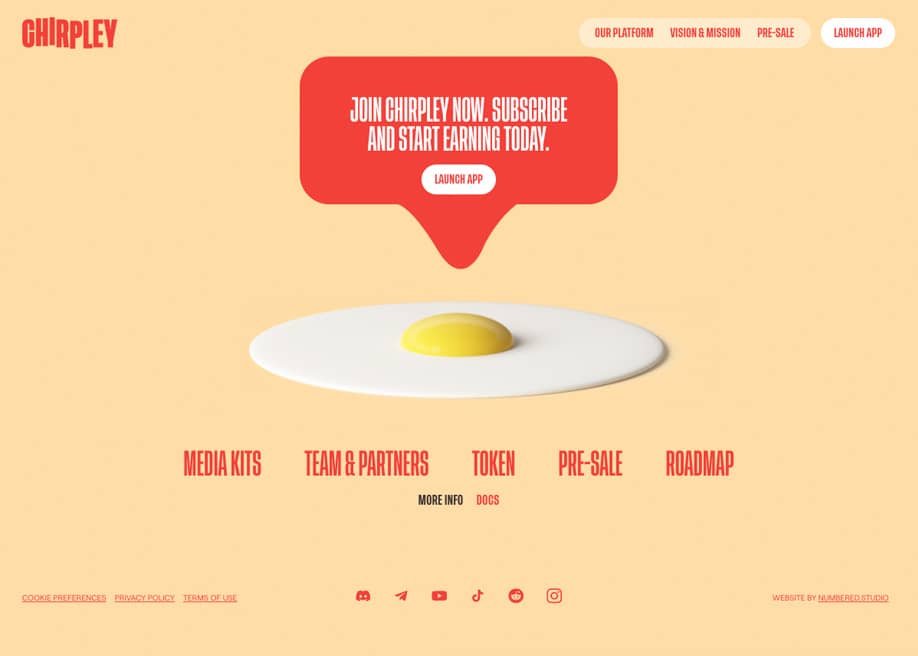
2. Chirpley

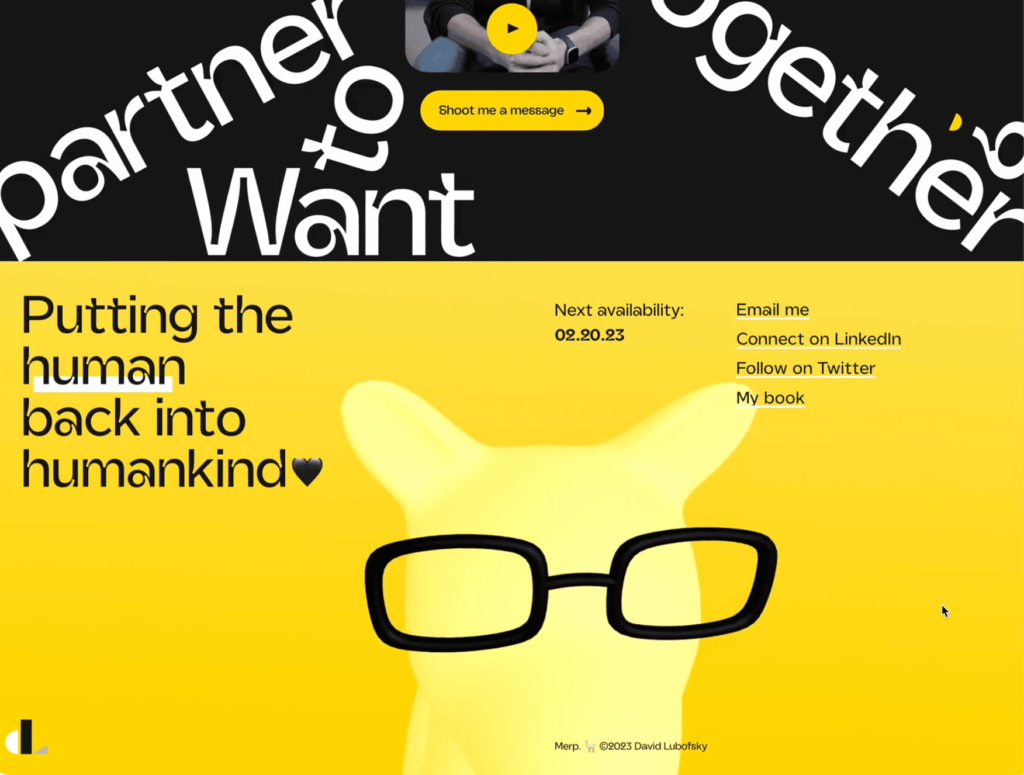
3. David Lubofsky

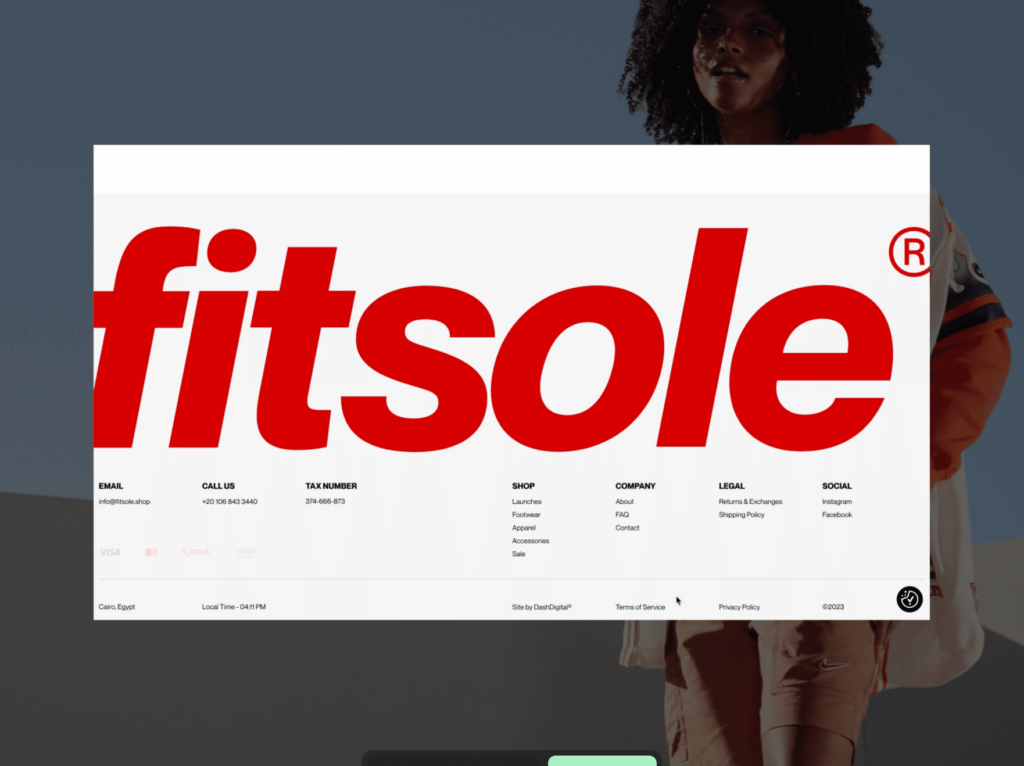
4. Fitsole

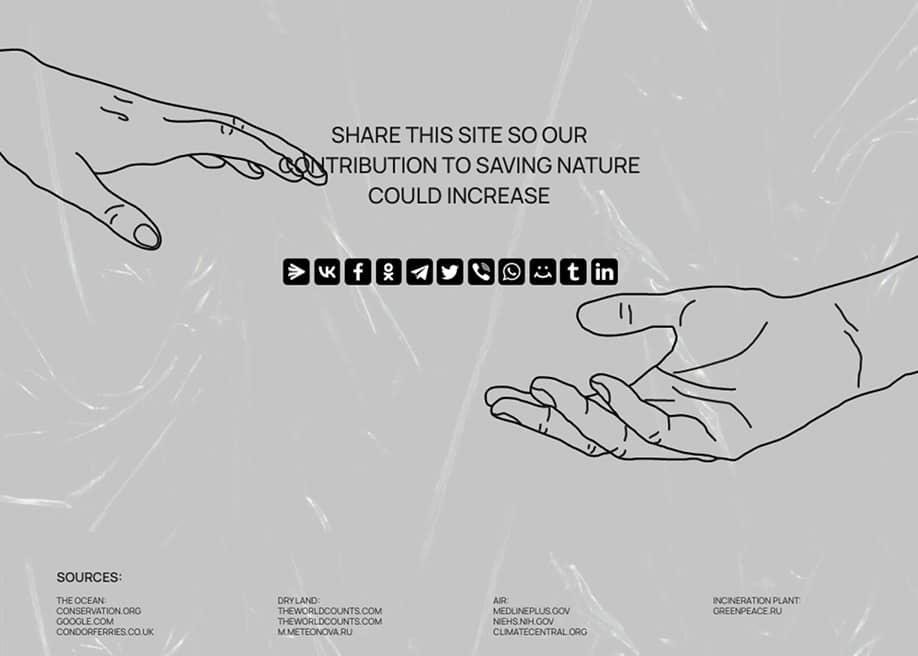
5. Garbage

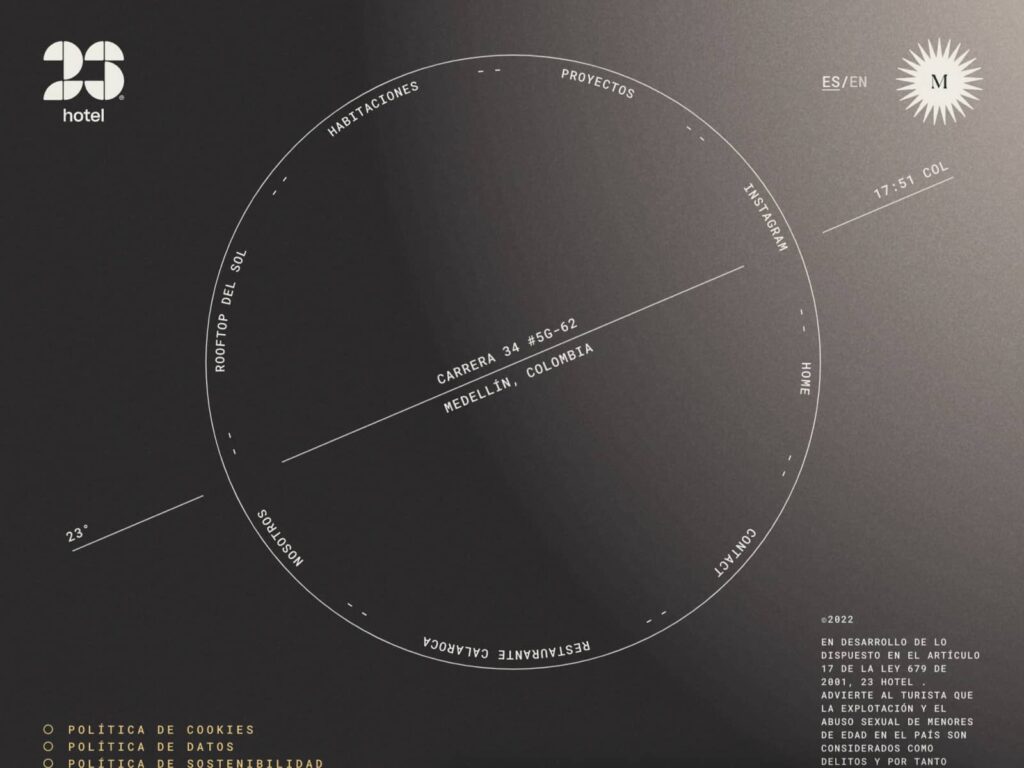
6. Hotel 23

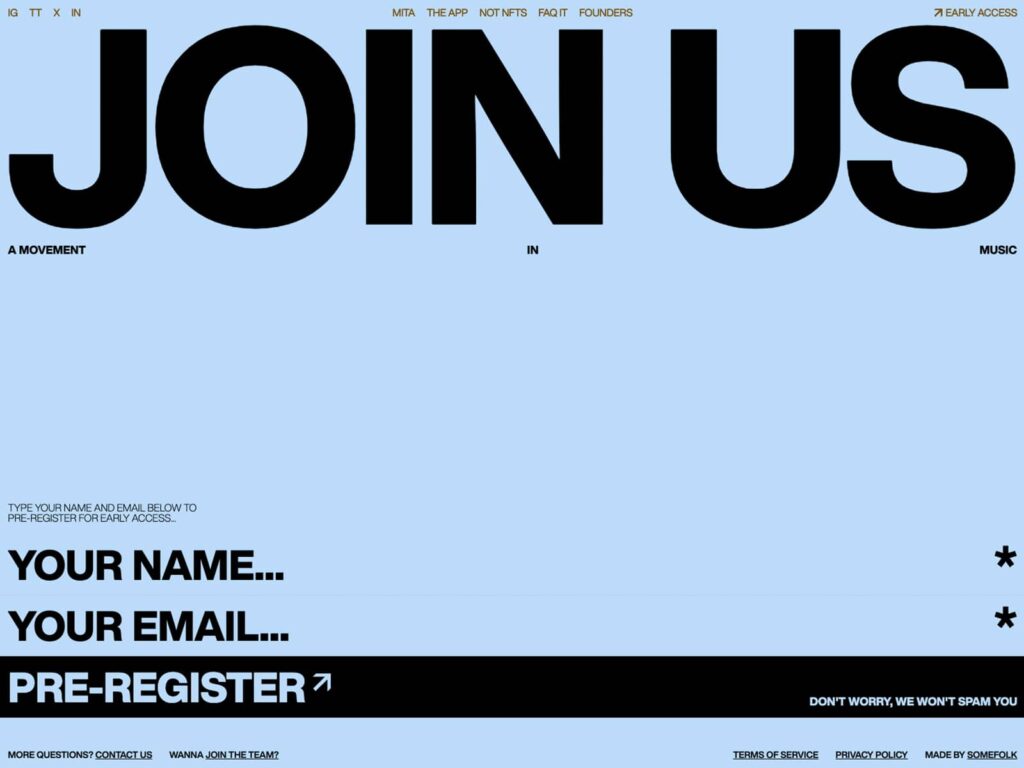
7. MITA®

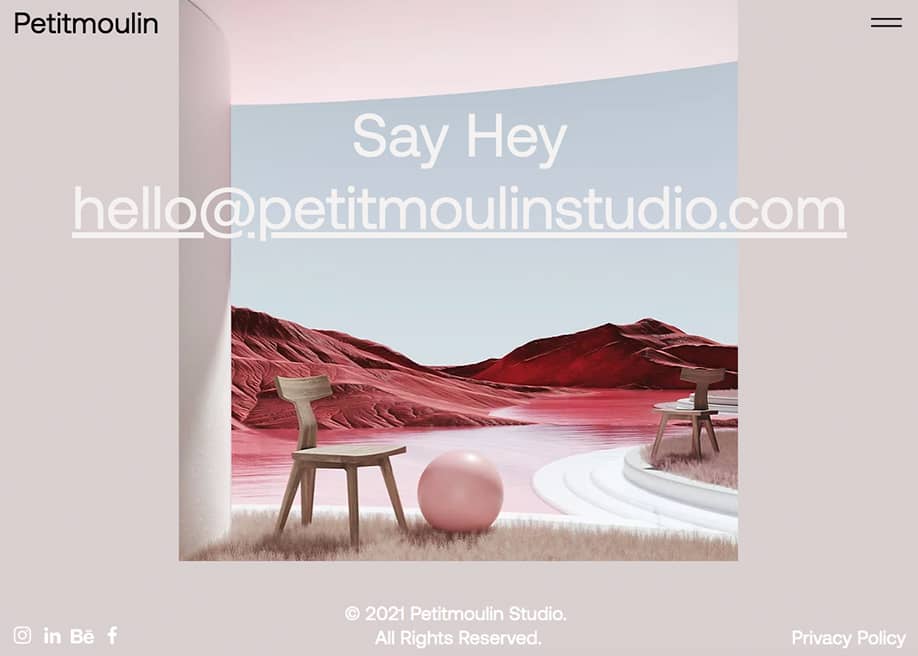
8. Petitmoulin Studio

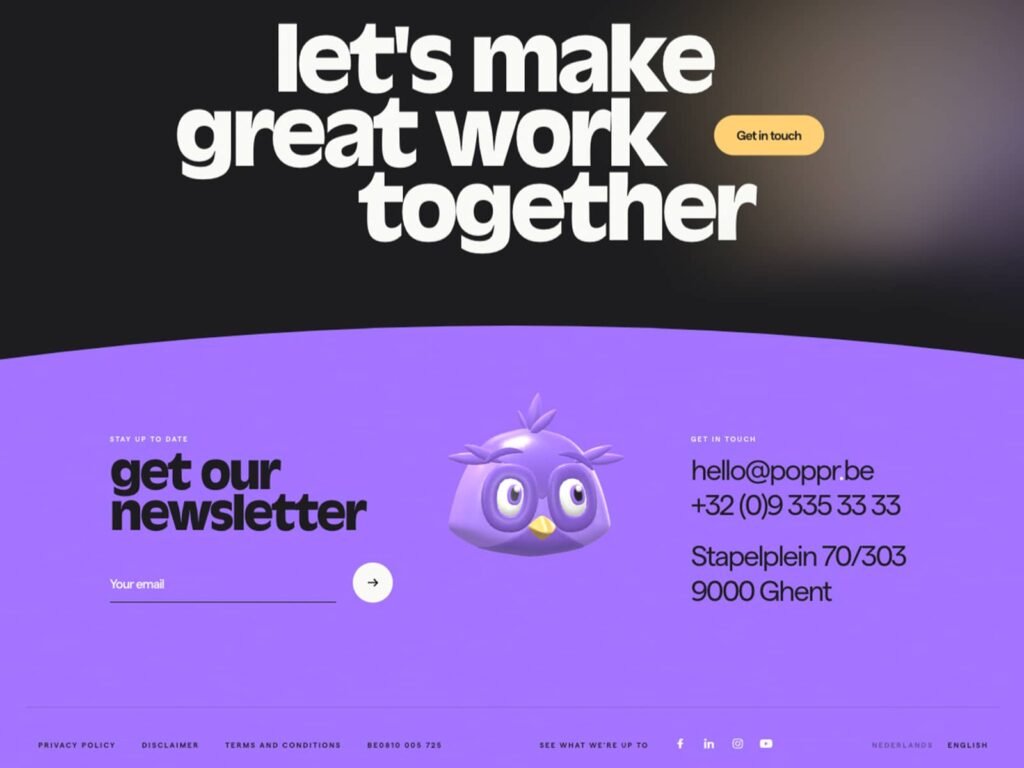
9. Poppr

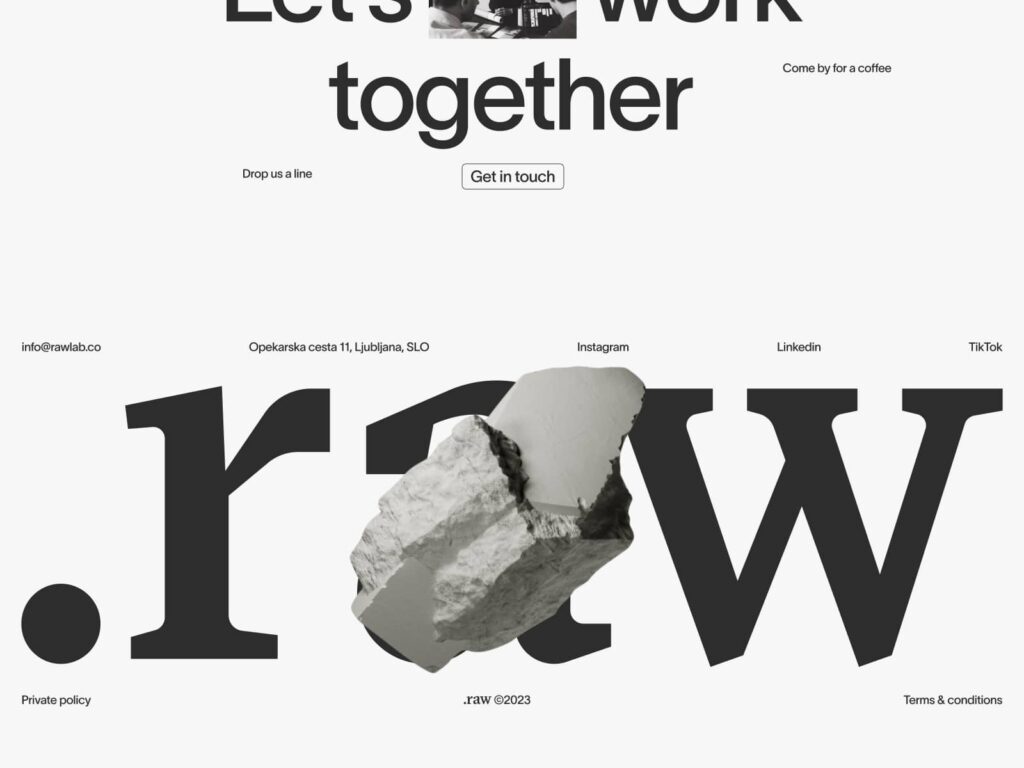
10. .raw

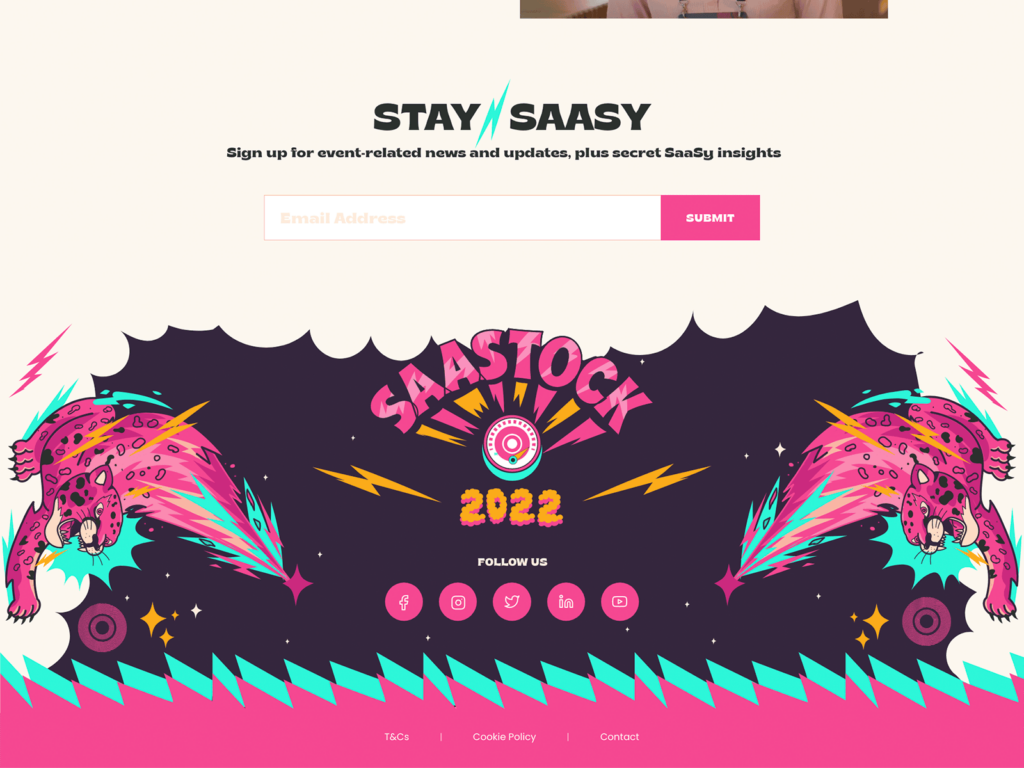
11. SaaStock Dublin

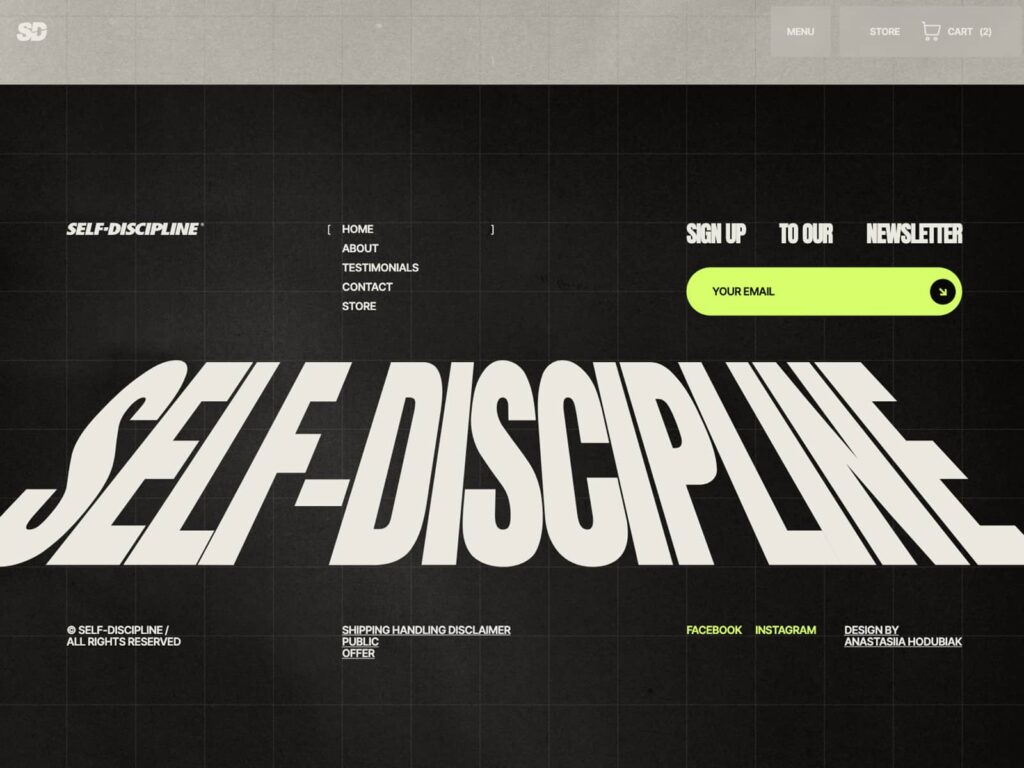
12. Self-discipline

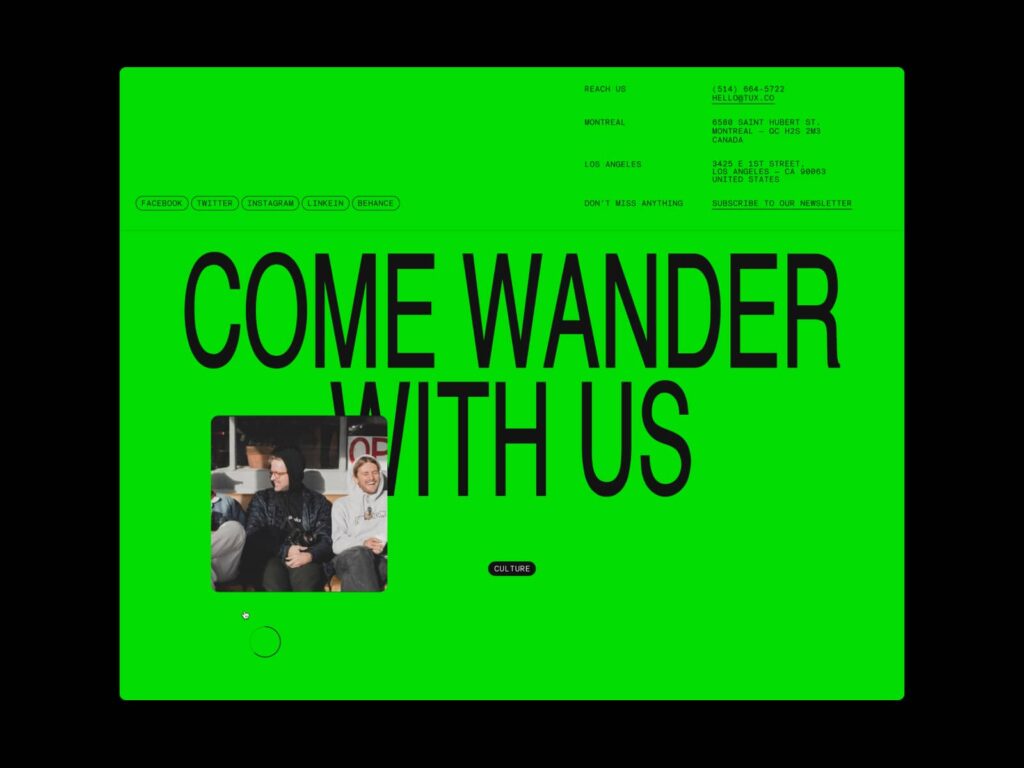
13. Tux Creative House

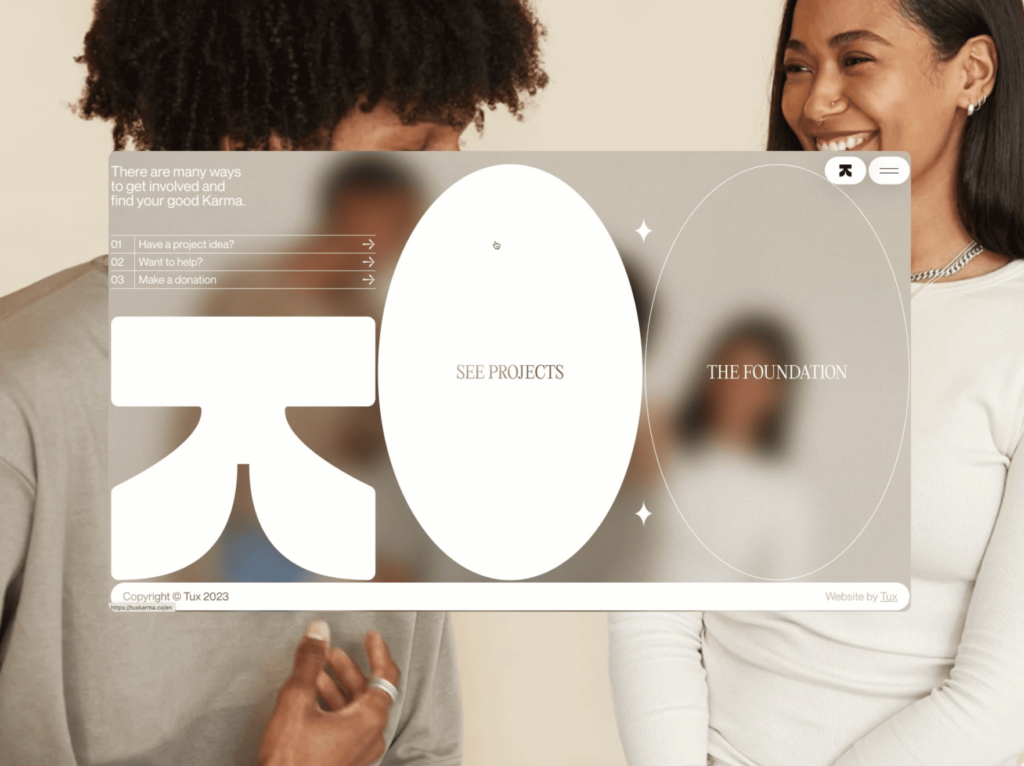
14. Tux Karma Foundation

Conclusion
Le footer de votre site web est loin d’être un élément à négliger. Utilisé avec ingéniosité, il peut devenir une véritable mine d’or pour votre entreprise. Que ce soit en guidant vos visiteurs, en les incitant à s’engager ou simplement en renforçant votre message de marque, le potentiel est énorme.
Alors n’hésitez pas à mettre en œuvre ces idées de footer grâce aux nombreux graphistes disponible sur Graphiste.com.