Le parallax scrolling reste une technique visuelle puissante pour créer des sites web immersifs et mémorables. Cet effet, qui donne l’illusion de profondeur en faisant défiler les éléments à des vitesses différentes, peut transformer une simple page web en une expérience interactive fascinante.
Dans cet article, nous explorerons 8 idées créatives pour intégrer le parallax à votre site web. Que vous soyez un designer chevronné ou un débutant curieux, ces suggestions vous inspireront pour donner vie à vos pages et captiver vos visiteurs. Découvrez comment le parallax peut améliorer la narration visuelle, mettre en valeur vos produits et créer une navigation intuitive et engageante.
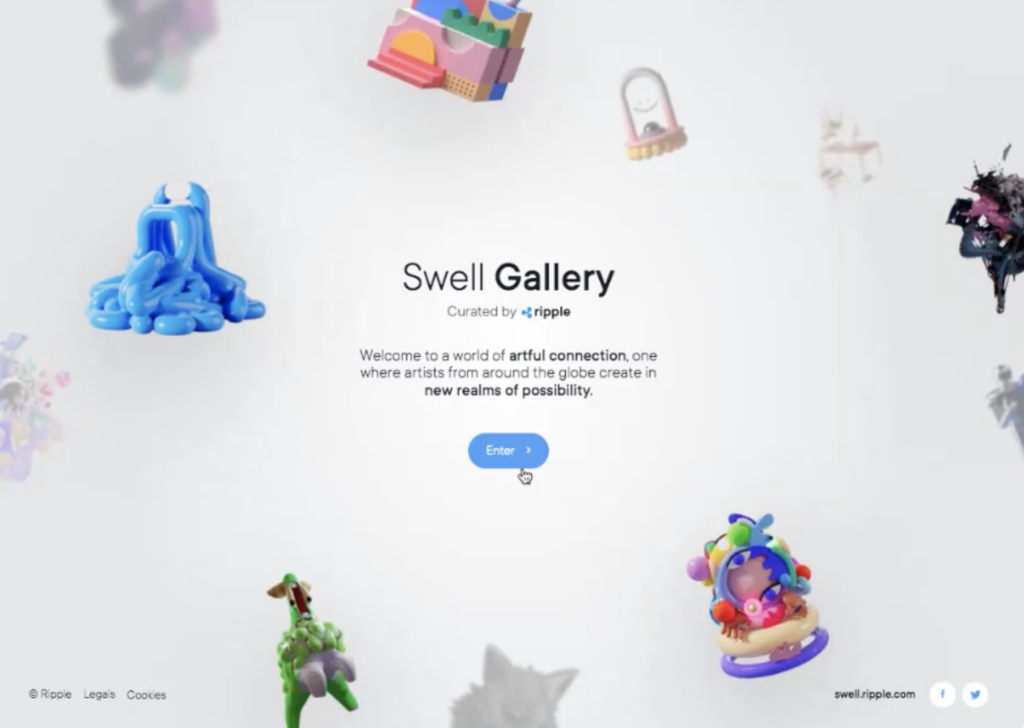
1. Parallax effect on mousemove from The Swell Gallery by Ripple

2. Immersive content from TAG Heuer Connected Calibre E4

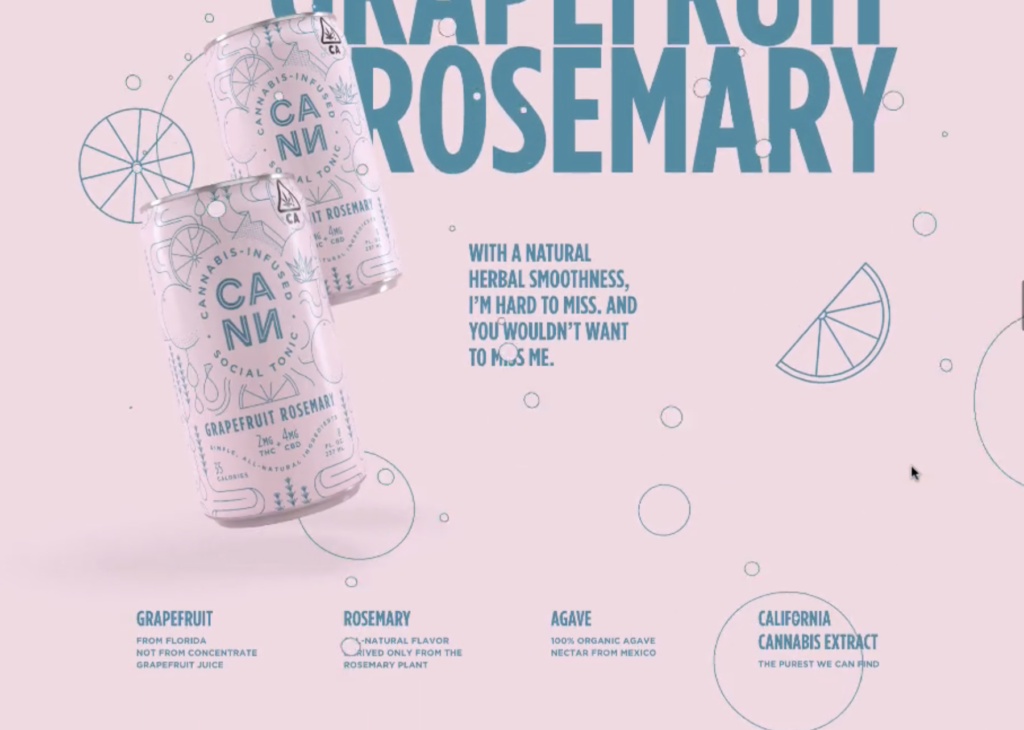
3. Scroll color fade from Drink Cann

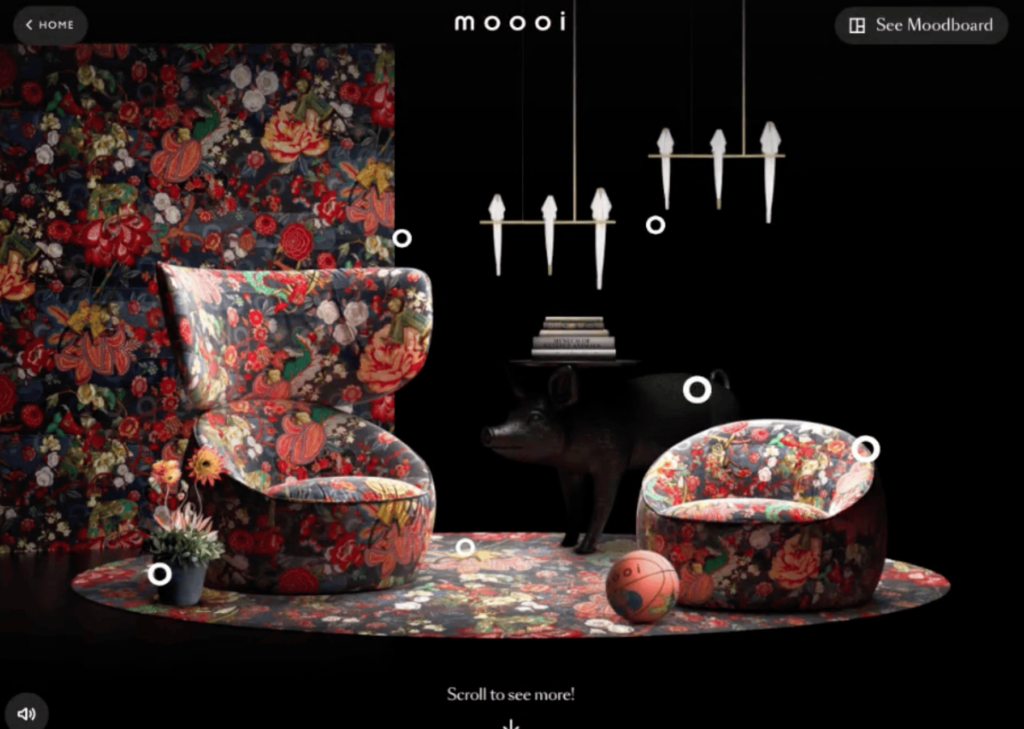
4. Brand experience transition from Moooi

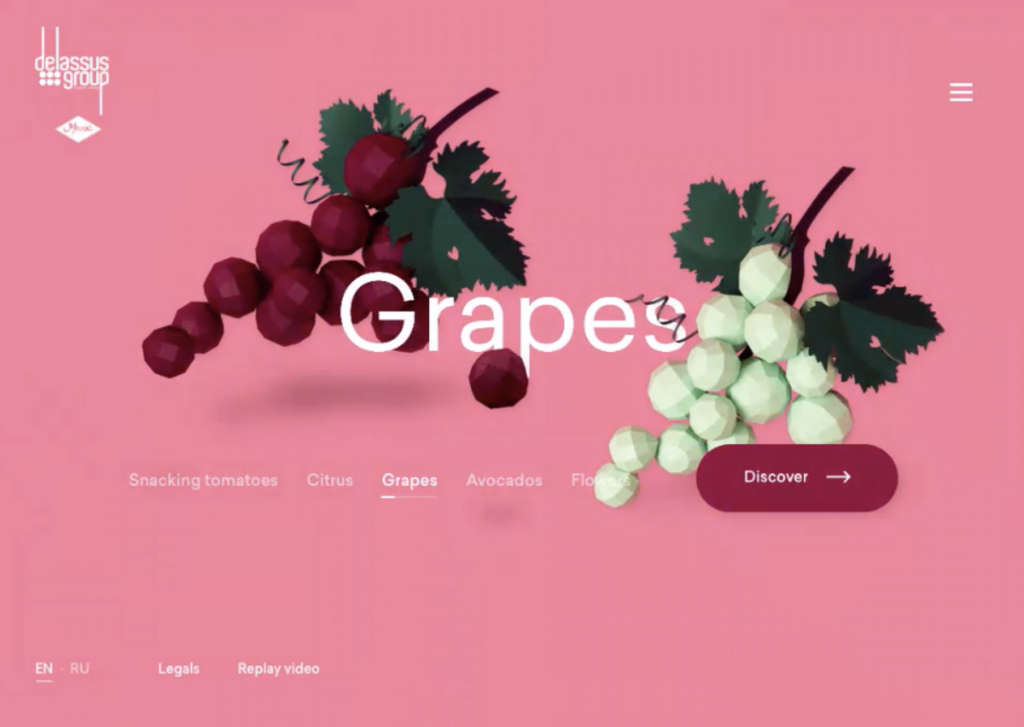
5. Horizontal navigation slideshow from Delassus

6. Horizontal scroll animated illustrations from Longshot Features

7. Timeline projects from Green Chameleon

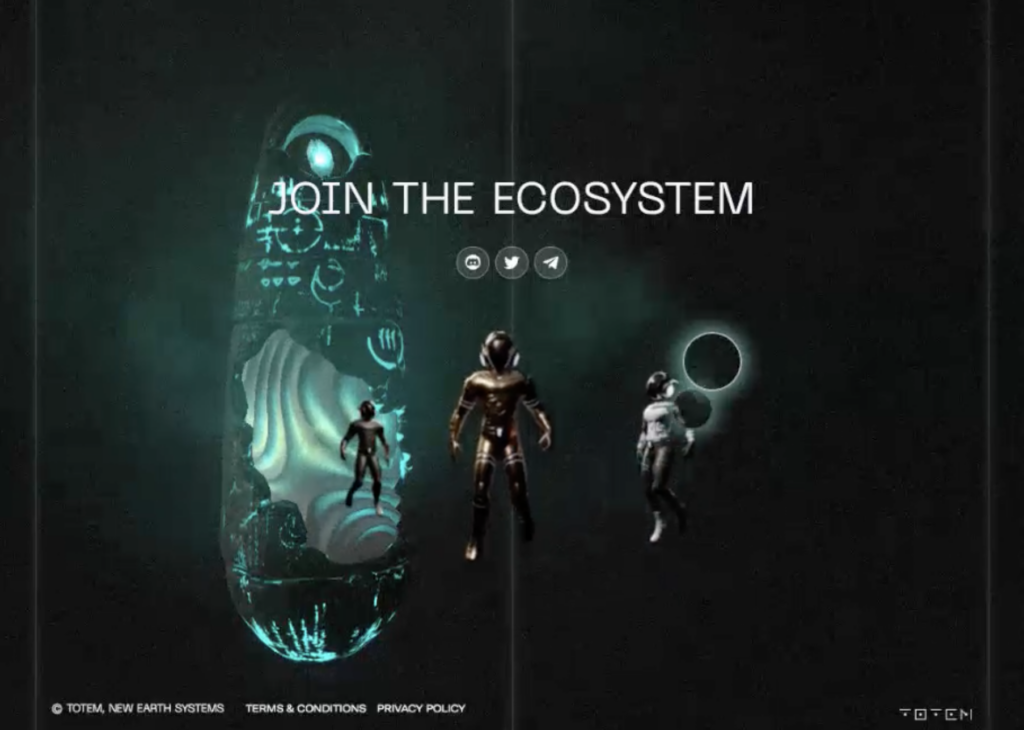
8. Floating elements from Totem.earth

Qu’est-ce que le parallax ?
Le parallax, ou parallaxe en français, est un effet visuel largement adopté dans le domaine du web design et du développement d’applications. Cette technique de design crée une illusion de profondeur en manipulant le mouvement des éléments visuels d’une page web. Concrètement, le parallax fait bouger les éléments de l’arrière-plan à une vitesse différente de celle des éléments du premier plan lorsque l’utilisateur fait défiler la page ou déplace son curseur.
Le terme “parallax” trouve son origine dans l’astronomie, où il décrit le changement apparent de position d’un objet lorsqu’on l’observe depuis différents points de vue. Dans le contexte du web, cet effet est recréé en faisant défiler plusieurs couches d’une page à des vitesses variables, ce qui donne une impression de profondeur et de mouvement.
L’objectif principal du parallax est d’améliorer l’expérience utilisateur en rendant la navigation plus interactive et visuellement captivante. Cette technique peut être mise en œuvre grâce à diverses méthodes, notamment en utilisant du CSS, du JavaScript, ou des bibliothèques spécialisées.
Quels sont les avantages d’intégrer du parallax sur son site web ?
Amélioration de l’expérience utilisateur
Le parallax enrichit considérablement l’interaction de l’utilisateur avec le site. Il crée une expérience de navigation immersive et interactive, captivant l’attention des visiteurs et les encourageant à explorer davantage le contenu.
Cette technique permet également un storytelling visuel plus efficace, guidant l’utilisateur à travers différentes sections de manière fluide et engageante. De plus, le parallax peut faciliter une navigation plus intuitive, aidant les visiteurs à comprendre naturellement la structure du site et à se déplacer d’une section à l’autre.
Renforcement de l’impact visuel et de la mémorabilité
L’intégration du parallax améliore significativement l’esthétique globale du site. L’effet de profondeur créé rend le design plus attrayant et sophistiqué. Cette distinction visuelle aide votre site à se démarquer de la concurrence, offrant une expérience unique et mémorable.
Le parallax permet également une meilleure hiérarchisation du contenu, mettant en évidence les éléments clés et dirigeant l’attention de l’utilisateur vers les informations importantes grâce aux différentes vitesses de défilement.
Bénéfices pour le marketing et la performance du site
L’utilisation du parallax peut avoir des retombées positives sur les objectifs marketing et la performance globale du site. En augmentant l’engagement des utilisateurs, cette technique peut conduire à un temps de visite plus long, ce qui est généralement bénéfique pour le référencement.
La polyvalence du parallax permet son adaptation à divers styles de design et objectifs de communication, le rendant utile pour une variété de sites, qu’il s’agisse de présenter des produits, de créer des portfolios ou de concevoir des landing pages percutantes. Enfin, un design interactif et engageant peut améliorer la perception de la marque, renforçant ainsi son image et sa crédibilité auprès des visiteurs.