Vous est-il déjà arrivé de ne pas comprendre ce que dit un graphiste, un web designer ou un imprimeur ? « Vous devez me laisser 10 millimètres de fond perdu pour que je puisse imprimer votre document ». Hein ?
Le manque de compréhension parfois dû à la technicité des mots employés peut faire perdre beaucoup de temps dans un projet, voire même être source de conflit.
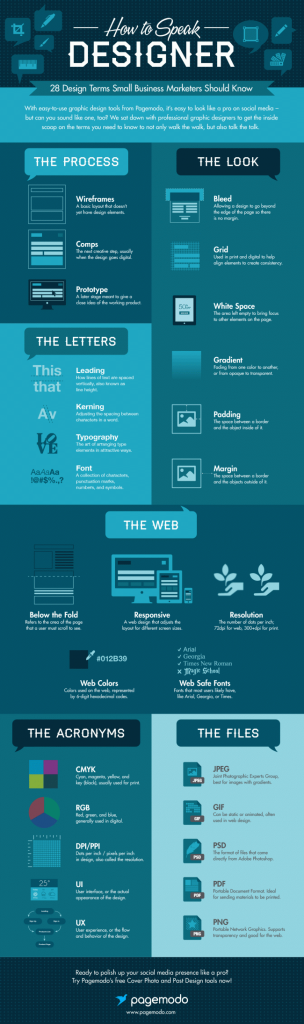
Une infographie créée par Pagemodo reprend 28 termes utilisés dans le monde du design et nous allons les passer en revue pour qu’à la fin de cet article vous soyez un expert dans le jargon du monde créatif.
- Le lexique du processus de création
- Le lexique associé aux lettres
- Le lexique associé à la disposition des éléments
- Le lexique associé au domaine du web
- Les acronymes
- Les types de fichiers
Le lexique du processus de création
Si vous faites appel à un graphiste, ce dernier va créer plusieurs types de documents avant de vous livrer la version finale de son travail.
Les wireframes
Les wireframes s’apparentent à des schémas.
Ils constituent la première phase de création et permettent de définir les composants et leur disposition. Bien souvent un graphiste en réalise plusieurs pour comparer et vous soumettre différentes versions.
Les maquettes
Une fois les wireframes validés, le graphiste va intégrer les éléments interactifs et crée alors des maquettes.
Les maquettes peuvent par exemple montrer le parcours de navigation.
Le prototype
Le prototype permet de donner une idée très réaliste du projet final et se concentre sur le fond.
Dans le cadre d’un site web, le prototype permet de tester les fonctionnalités.
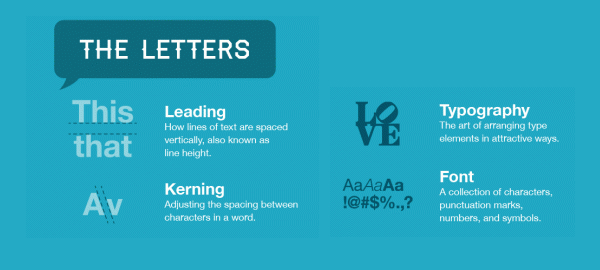
Le lexique associé aux lettres
Le merveilleux monde des lettres possède un vocabulaire précis et 4 mots sont très régulièrement employés :
- L’interligne : espace entre deux lignes de texte
- Le crénage : espace entre deux caractères
- La typographie : ensemble des techniques qui permettent d’assembler harmonieusement les caractères
- La police : représentation visuelle de caractères dans un style coordonné
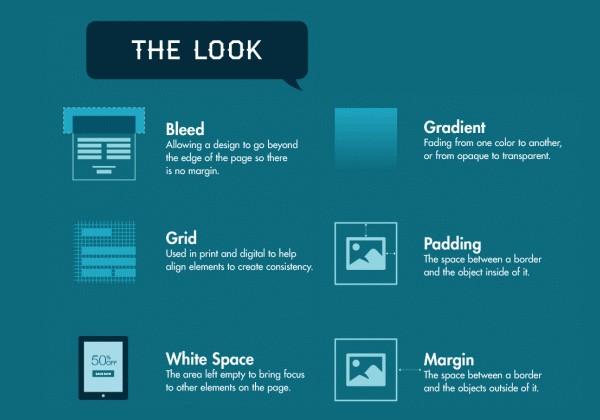
Le lexique associé à la disposition des éléments
Lors de l’assemblage des différents éléments dans une composition, des notions essentielles interviennent pour aider à la disposition.
Le fond perdu
Ha, voici notre fameux fond perdu ! Un fond perdu est tout simplement une zone située à l’extérieure d’une page.
Tout ce qui se trouve dans cette zone ne sera pas gardé lors de la découpe, vous devez donc éviter d’y inscrire des informations importantes.
La grille
La grille est un outil qui aide les graphistes et web designer à aligner correctement leurs éléments.
Les espaces blancs
Dans une composition graphique (print ou digitale) il est recommandé de laisser des espaces blancs.
Cela signifie qu’il faut laisser des zones vides pour ne pas surcharger la composition et donner de l’importance aux autres éléments.
Le dégradé
Un dégradé est le passage progressif d’une couleur à une autre, ou de l’opaque au transparent.
Le padding
Le padding représente l’espacement entre le bord d’un conteneur et l’élément qui se trouve à l’intérieur.
Le margin
En français « marge », il s’agit de l’espacement entre le bord d’un conteneur et un élément qui se trouve à l’extérieur de lui.
Le lexique associé au domaine du web
Si jusqu’à présent vous aviez l’impression que votre web designer vous parlait en charabia, ce ne sera plus le cas après avoir lu la définition de ces 5 expressions souvent utilisées.
Sous la ligne de flottaison
La ligne de flottaison est une sorte de ligne « imaginaire » sous laquelle se trouve le contenu qu’il n’est pas possible de voir lorsqu’on arrive sur le site.
« Sous la ligne de flottaison » fait donc référence à tout le contenu sous cette ligne et pour lequel il est nécessaire de scroller pour le voir apparaître.
Responsive
Je suis certaine que vous avez déjà entendu ce mot. Un design responsive est un design qui s’adapte à la taille des écrans.
La résolution
La résolution d’une image ou d’un écran correspond au nombre de pixels (ou points) par unité de longueur.
La résolution est exprimée est DPI (ou PPP en français, pour point par pouce).
Une couleur web
Sur Internet, la couleur n’est pas représentée par son simple nom, mais par un code à 6 caractères, appelé code hexadécimal.
Police web sécurisée
Vous savez maintenant ce qu’est une police, mais pourquoi parle-t-on de police web sécurisée ?
Si vous choisissez d’afficher une police fantaisiste sur votre site il y a des chances que celle-ci ne s’affiche pas correctement sur les écrans de vos visiteurs.
Votre web designer doit normalement vous conseiller d’utiliser des polices web sécurisées, c’est-à-dire des polices que la plupart des utilisateurs possèdent sur leur ordinateur (par exemple Arial, Georgia ou Times).
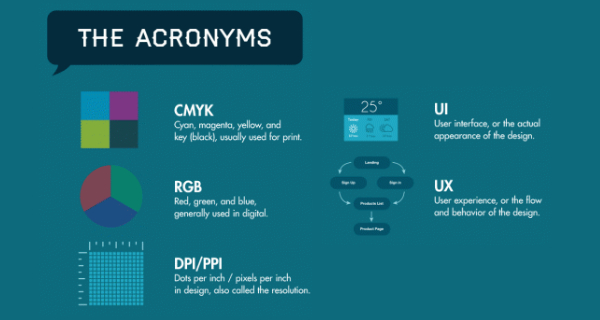
Les acronymes
5 acronymes dominent dans le lexique des graphistes :
- CMJN : mode de colorimétrie utilisé en imprimerie composé de Cyan, Magenta, Jaune et Noir.
- RVB : mode de colorimétrie utilisé sur le web composé de Rouge, Vert et Bleu.
- PPP : il s’agit de l’unité de résolution d’une image
- UI : l’UI fait référence à l’interface utilisateur, c’est-à-dire à l’apparence de votre composition
- UX : l’UX représente l’expérience utilisateur, c’est-à-dire le ressenti émotionnel d’un utilisateur devant une interface
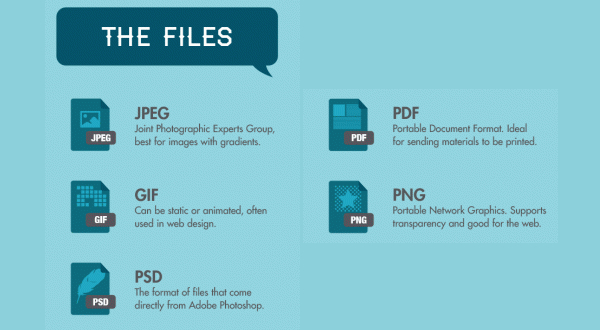
Les types de fichiers
Votre graphiste vous fournira à la fin de son travail différents types de fichiers, mais comment s’y retrouver ? Voici les 5 types de fichiers les plus utilisés :
- Le JPEG : ce format est idéal pour les images avec des dégradés, les photographies et de manière générale les images de haute qualité.
- Le GIF : il est souvent utilisé en web design pour des images animées.
- Le PSD : un fichier PSD provient directement d’Adobe Photoshop. Pour utiliser ce fichier vous n’avez d’autre choix que de l’ouvrir dans Photoshop, bien que d’autres logiciels le prenne en charge mais parfois que partiellement.
- Le PDF : c’est le format idéal pour les fichiers que vous devez envoyer à l’impression.
- Le PNG : le fond d’une image en PNG est transparent, ce format est donc à privilégier si vous souhaitez superposer une image sur une autre.
Voir l’infographie en entier :
À lire aussi : Comment faire des feedbacks constructifs à un graphiste ?