Le mode sombre, ou “dark mode”, est devenu une tendance incontournable dans le design web moderne. Non seulement il offre une expérience visuelle agréable pour les utilisateurs naviguant la nuit ou dans des environnements peu éclairés, mais il peut aussi contribuer à réduire la fatigue oculaire et la consommation d’énergie des appareils. Cependant, la transition entre le mode clair et le mode sombre n’est pas qu’une simple question de changer les couleurs. Une transition bien pensée peut grandement améliorer l’expérience utilisateur et donner une touche de sophistication à votre site.
Dans cet article, nous allons explorer 10 transitions créatives et élégantes pour passer au mode sombre sur votre site web. Ces effets de transition vont au-delà du simple basculement instantané et offrent des animations subtiles qui rendent le changement de mode plus fluide et plus engageant pour vos visiteurs. Que vous soyez un développeur chevronné ou un designer en herbe, ces techniques vous inspireront pour créer des expériences de changement de mode uniques et mémorables.
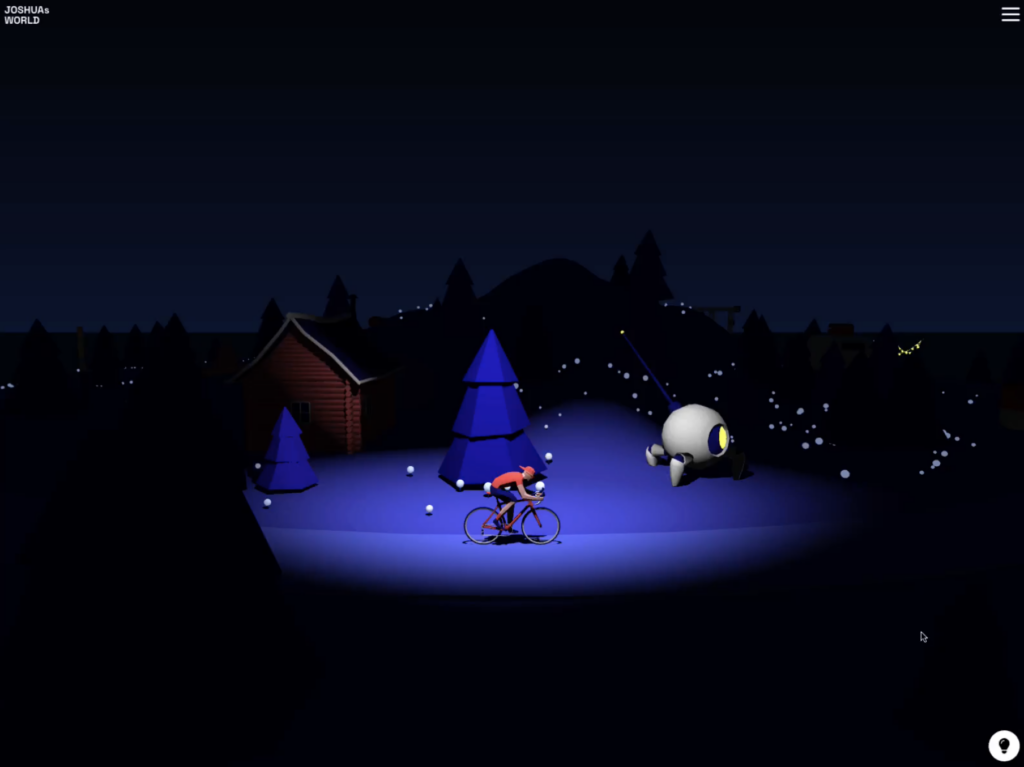
1. Dark and light mode from Joshua’s World

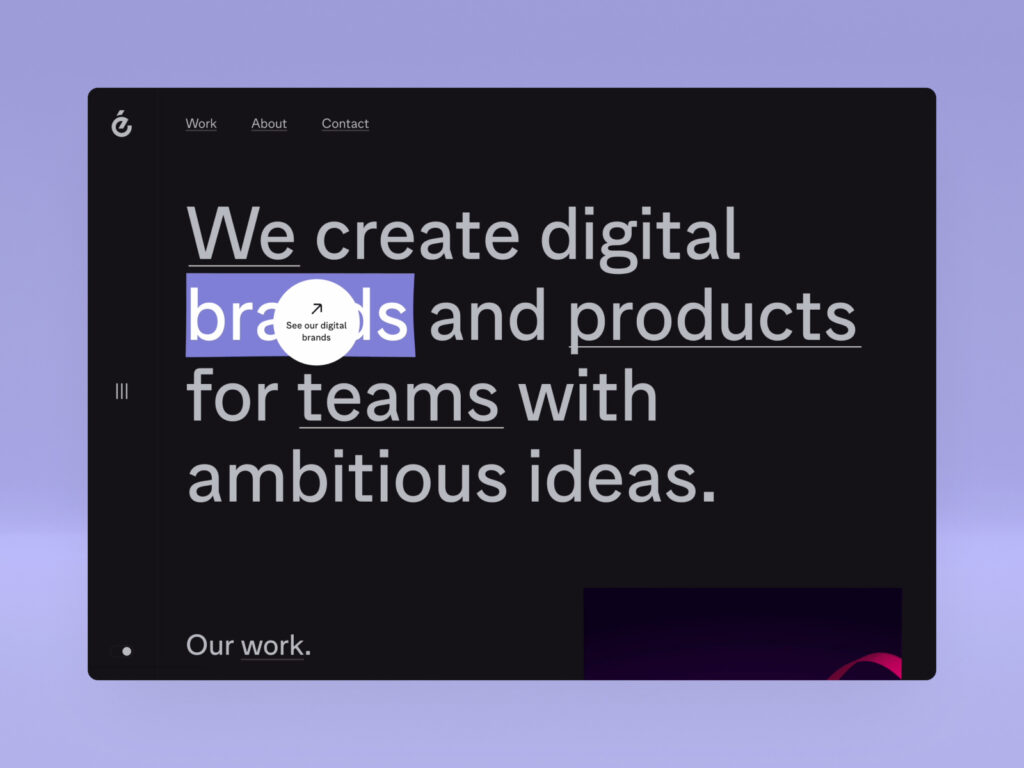
2. Light & Dark Mode from evensix

3. Light mode & dark mode from Perpetuum.inc

4. Blend mode change color from Freelance Portfolios

5. Night and day mode and map navigation from Masar Destination

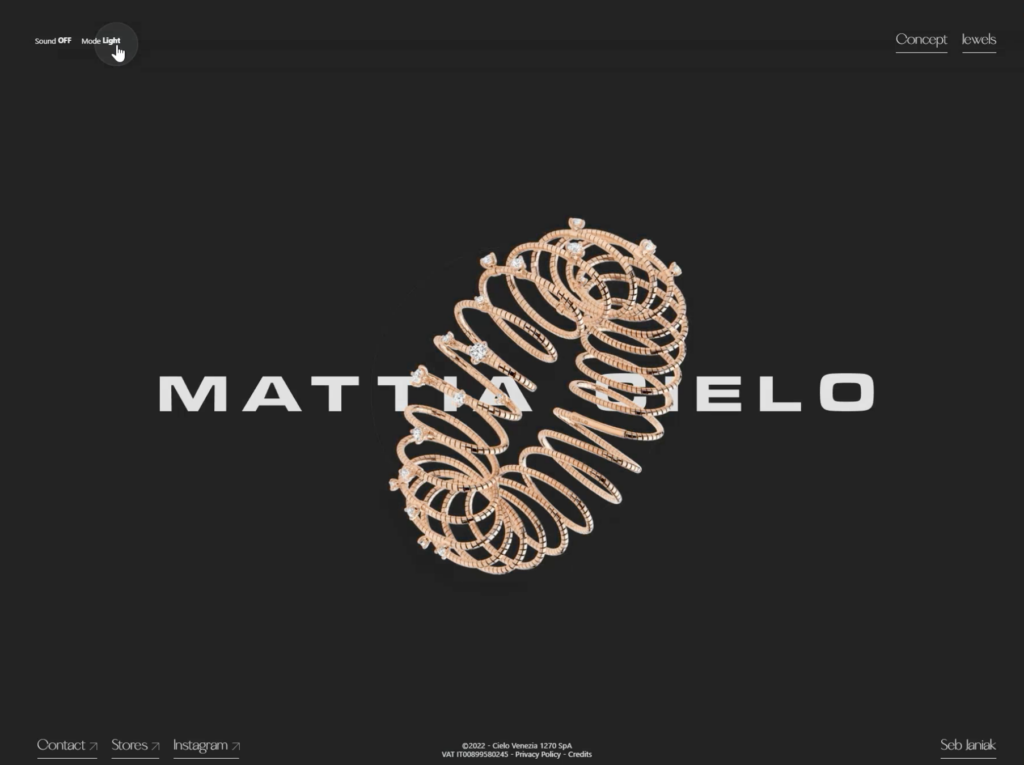
6. Dark mode from Mattia Cielo

7. Dark Mode UI Pattern from Dark Mode in Websites and Apps

8. Dark Mode from Giuli Gartner

9. Interface in dark and light mode from Dark Mode in Websites and Apps

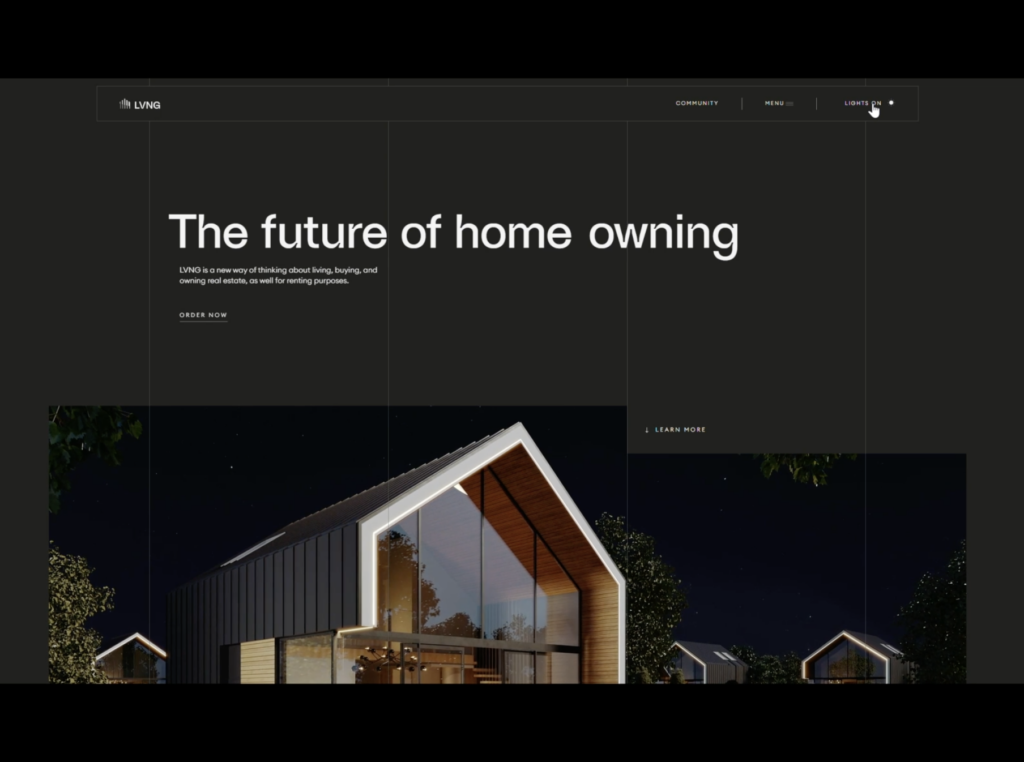
10. Hero Animations from LVNG The future of home living

Conclusion
En explorant ces 10 transitions créatives pour passer au mode sombre, nous avons vu comment un simple changement de palette de couleurs peut se transformer en une expérience utilisateur captivante et mémorable. Chaque technique présentée offre une approche unique pour rendre le basculement entre mode clair et sombre plus fluide, plus élégant et plus engageant pour vos visiteurs.
Que vous optiez pour un effet de fondu sophistiqué, une transition par balayage dynamique, ou une animation plus ludique comme l’effet de particules, l’essentiel est de choisir une transition qui s’accorde avec l’identité visuelle et l’expérience globale de votre site.