Vous concevez une interface utilisateur pour un site web ou une application et souhaitez intégrer un menu déroulant Figma ? Ce composant incontournable optimise l’espace disponible à l’écran tout en offrant une navigation fluide et intuitive.
Si vous êtes envahi par l’hésitation et que vous manquez d’idées, vous pouvez faire appel à un freelance spécialiste de Figma qui vous aidera à concevoir une interface utilisateur qui surpassera vos attentes.
Que vous soyez débutant ou confirmé sur Figma, ce tutoriel vous fournira des informations et des astuces utiles pour créer un menu déroulant fonctionnel pour votre interface utilisateur.
À quoi sert Figma ?
Figma est un outil gratuit de conception d’interfaces utilisateur (UI) et d’expérience utilisateur (UX) en ligne, il n’est pas donc nécessaire de télécharger ou d’installer un logiciel supplémentaire pour l’utiliser. Il est largement exploité par les designers pour concevoir, collaborer, prototyper et transmettre facilement le design au cours du processus de création de produits numériques.
Figma offre une interface utilisateur conviviale et des fonctionnalités avancées pour faciliter le processus de conception. Par exemple, il permet de créer des éléments d’interface réutilisables tels que des icônes, des boutons ou des barres de navigation que vous pouvez stocker et organiser dans des bibliothèques. En plus, Figma enregistre automatiquement l’historique de vos designs, ce qui vous permet de restaurer une version antérieure spécifique.
Qu’est-ce qu’un menu déroulant ?
Un menu déroulant, ou dropdown, est un élément d’interface utilisateur largement utilisé pour organiser des sous-menus ou des listes d’options. Il permet de regrouper plusieurs choix sous un seul bouton ou champ, offrant ainsi une solution pratique pour réduire l’encombrement visuel tout en améliorant l’expérience utilisateur.
Lorsque l’utilisateur clique ou survole le bouton associé, le menu se déploie pour révéler des options supplémentaires. Ce mécanisme est particulièrement utile pour présenter des catégories de contenu ou des actions secondaires sans occuper trop d’espace sur la page. Les menus déroulants sont idéaux pour rendre une interface plus intuitive et facile à naviguer, que ce soit sur un site web ou une application.
Comment créer un menu déroulant sur Figma ?
Dans ce tutoriel, nous allons créer un exemple concret : un bouton de navigation déroulant. Cet exercice vous permettra de découvrir étape par étape comment concevoir un menu déroulant fonctionnel et esthétique.
Avant de commencer, assurez-vous d’être inscrit sur Figma. Une fois connecté, créez un nouveau fichier de design et donnez-lui un nom clair.
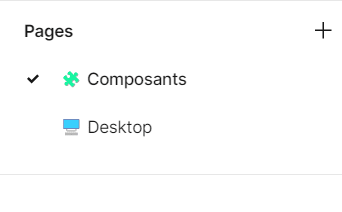
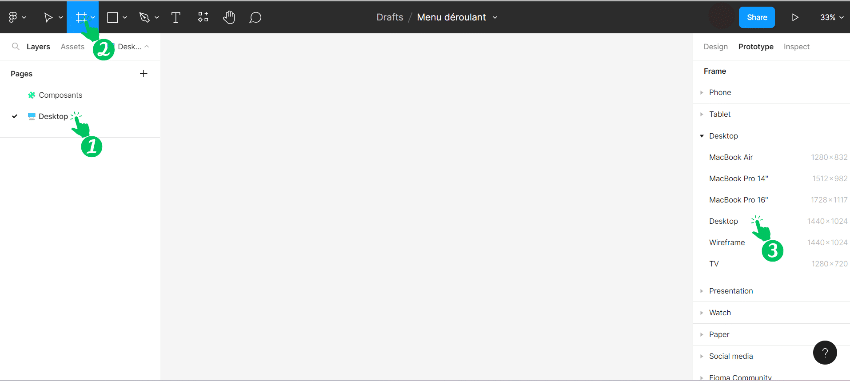
Pour structurer efficacement votre projet, commencez par créer deux pages distinctes :
- Desktop : Ici, vous assemblerez le rendu final du menu déroulant dans un contexte d’interface utilisateur.
- Composants : Cette page sera dédiée à la création et à la gestion des éléments de design réutilisables.
Astuce : Dans la barre d’outils à gauche, vous pouvez renommer vos pages avec des noms significatifs et même y intégrer des émojis pour une organisation visuelle intuitive. Une bonne structure de projet vous fera gagner un temps précieux et facilitera la navigation entre les éléments.

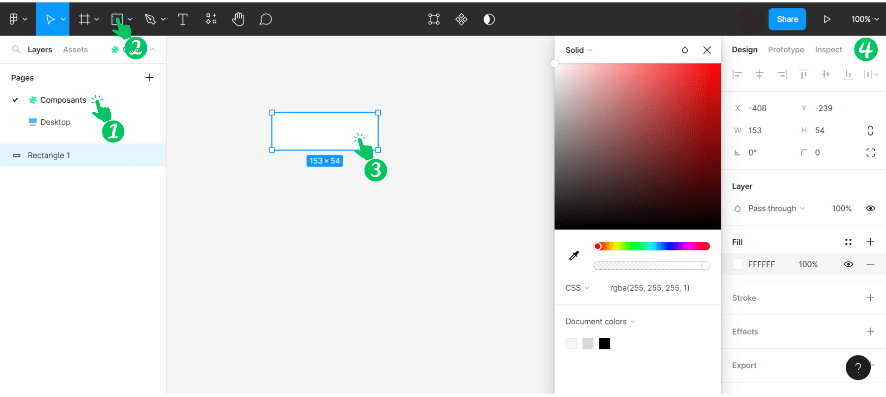
Ensuite, nous allons créer nos composants. Cliquez sur « Composants » et sélectionnez l’outil « Rectangle », dans la barre d’outils supérieure, pour dessiner un rectangle qui va représenter le bouton du menu déroulant. Vous pouvez choisir sa taille, sa couleur de fond et vous pouvez lui ajouter un effet, une ombre par exemple.

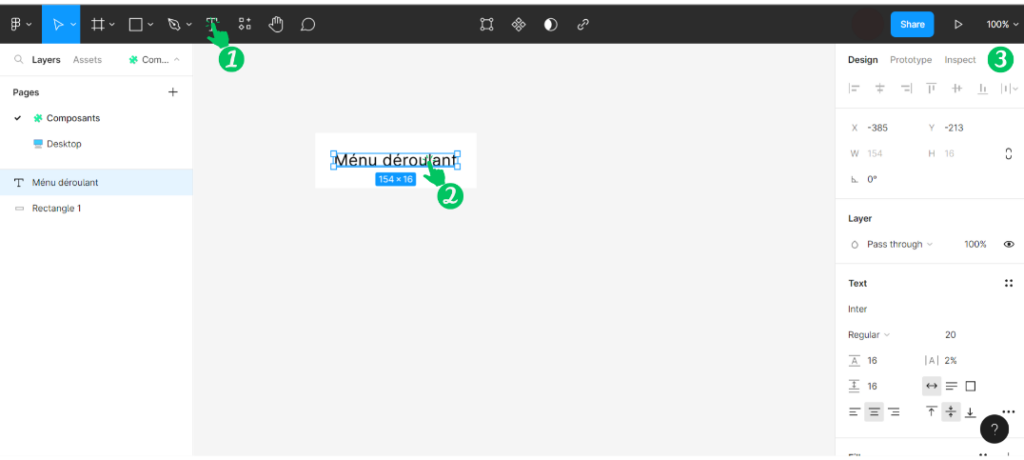
Ensuite, utilisez l’outil « Texte » pour ajouter le texte du bouton du menu déroulant. Une fois que vous avez ajouté le texte, vous pouvez le formater en modifiant sa police, sa taille, sa couleur…, en utilisant les options de formatage disponibles dans la barre d’outils de droite.

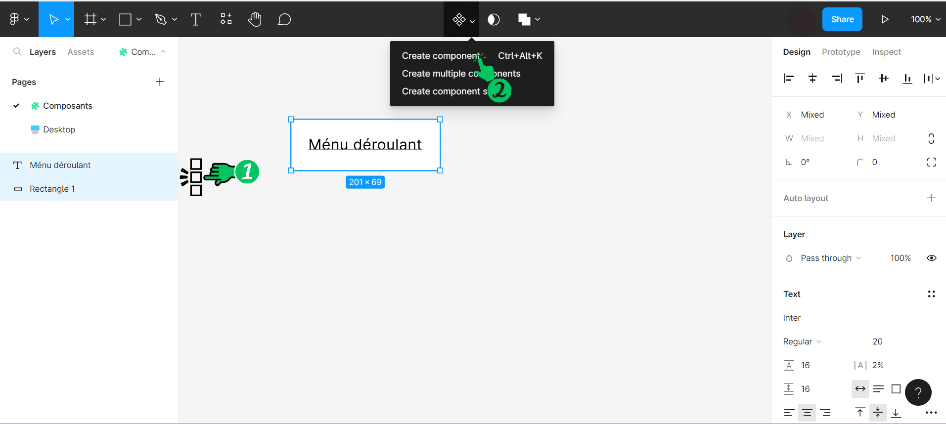
Maintenant, vous devez créer votre premier composant en fusionnant ces deux éléments. Pour cela, sélectionnez les deux éléments, puis rendez-vous dans la barre d’outils supérieure et cliquez sur « create component » comme il est indiqué sur l’image suivante :

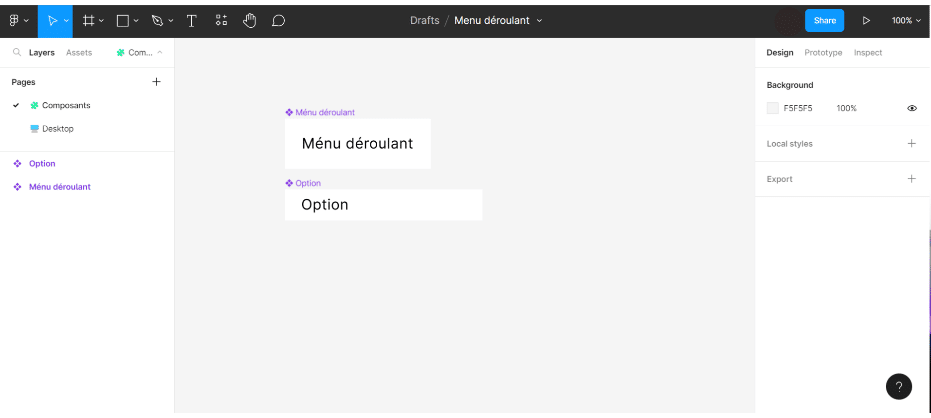
Nous allons maintenant créer notre deuxième composant, « La liste déroulante ». À cet effet, vous devrez suivre les mêmes étapes précédentes pour créer la variante « Option ».
Vous pouvez ajuster sa largeur et sa hauteur en fonction de la taille de la liste déroulante que vous souhaitez. En plus, vous pouvez personnaliser son texte.

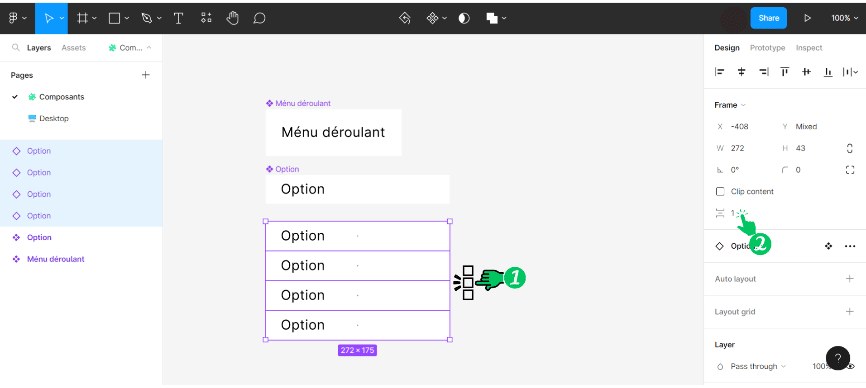
Avec votre clavier, cliquez « Ctrl +D » pour créer le nombre d’items souhaités. Sélectionnez tous ces nouveaux éléments et réglez l’espace entre eux en agissant sur les propriétés affichées dans la barre d’outils de droite.

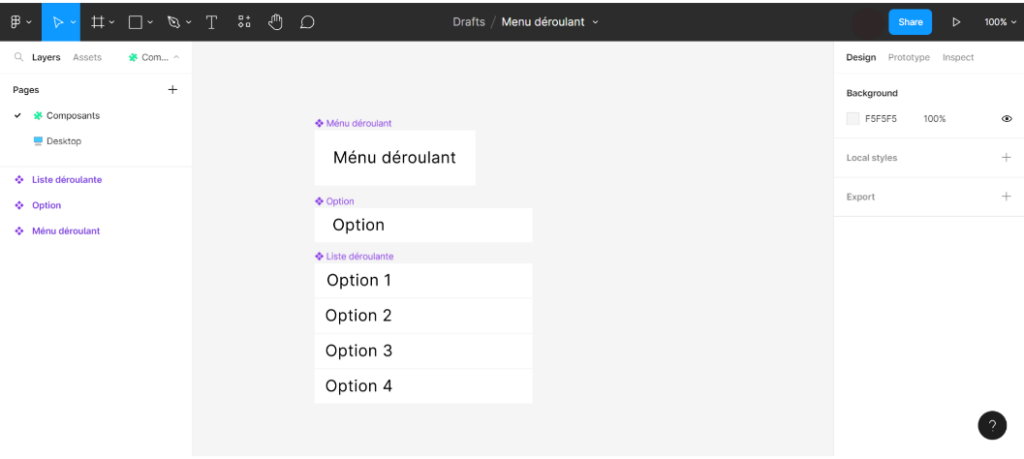
Vous pouvez modifier le texte par élément de la liste, par exemple « Option 1 », « Option 2 »… Finalement, vous pouvez créer votre composant « La liste déroulante » en fusionnant ces éléments.

Une fois que nous avons créé les composants nécessaires, nous allons mettre en place le prototype avec dropdown pour ajouter une interaction afin d’activer et afficher la liste déroulante lorsque le bouton est cliqué.
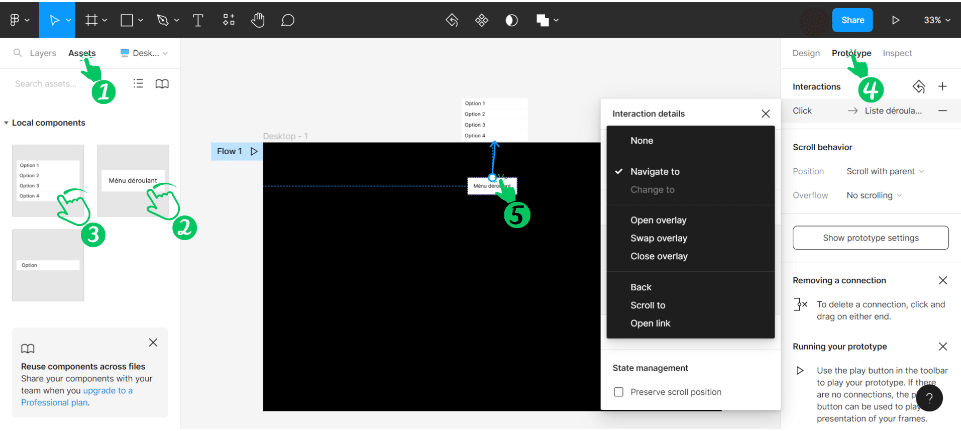
Sur la page « Desktop », vous créez le cadre en cliquant sur « frame » de la barre d’outils supérieure. Notez que vous pouvez personnaliser ce cadre aussi selon vos choix.

Puis allez dans « assets » dans la barre d’outils de gauche et faites glisser le menu déroulant puis la liste déroulante juste en dessus. Cliquez sur « prototype » de la barre d’outils de droite et reliez le bouton avec la liste comme il est indiqué sur l’image suivante :

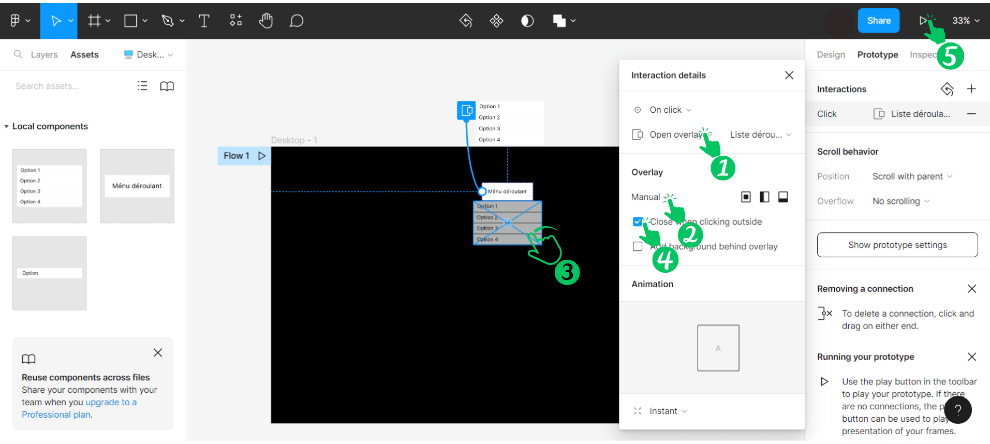
À présent, il est possible de procéder à la configuration de l’interaction. Choisissez « OnClick » pour l’événement et sélectionnez « Open overlay » pour l’action. Ensuite, réglez manuellement la position de la liste déroulante. Finalement, cochez « Close when clicking outside » pour que la liste déroulante se ferme quand nous cliquons en dehors du bouton. Vous pouvez gérer également les animations.
Une fois que vous avez configuré l’interaction, vous pouvez prévisualiser votre menu déroulant en cliquant sur le bouton « play » en haut à droite de la fenêtre Figma.

Avec Figma, il est possible d’observer votre menu déroulant sur différents appareils et tailles d’écran. Il suffit de sélectionner le type d’appareil avant de procéder à la visualisation.
Notre astuce pour créer un menu déroulant sur Figma
Ces étapes devraient vous aider à créer un menu déroulant de base sur Figma. Vous pouvez ensuite affiner le design, les animations et les interactions en fonction de vos besoins spécifiques.
N’hésitez pas à collaborer avec un webdesigner compétent sur notre plateforme de graphistes freelances, en déposant une annonce gratuitement. Concrétisez votre prototype d’interface utilisateur et créez un site web ou une application qui répondra parfaitement à votre projet !