Les listes déroulantes intégrées aux formulaires de nos sites internet sont trop souvent mal perçues par les utilisateurs.
Généralement très longues et inesthétiques, elles ont tendance à rebuter tout en étant incontournables dans bien des cas.
Sachez toutefois qu’il existe 5 secrets pour maîtriser les listes déroulantes sur votre site et ne plus rendre fous vos utilisateurs.
1. Opter pour la bonne ergonomie de liste déroulante
Non, vous n’êtes pas contraint de proposer toujours le même type de liste déroulante à vos utilisateurs.

Vous pouvez opter pour celle qui offre le plus de confort d’usage. Il existe en effet différentes formes de listes déroulantes :
- La version standard prend la forme d’un champ de saisie de texte cliquable, qui se déploie alors en liste. À n’utiliser qu’en cas de liste très courte.
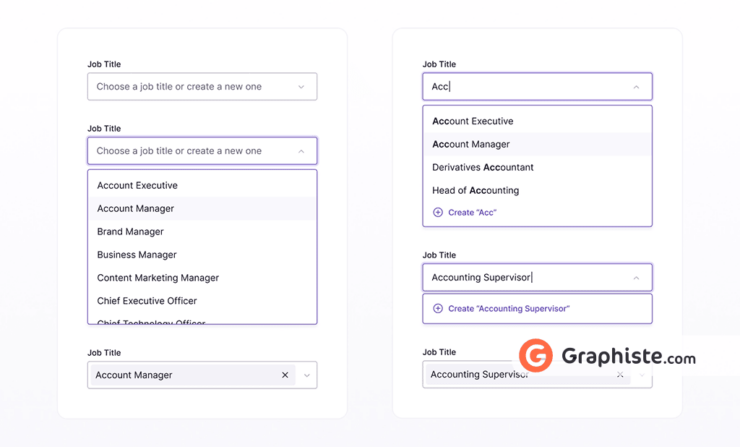
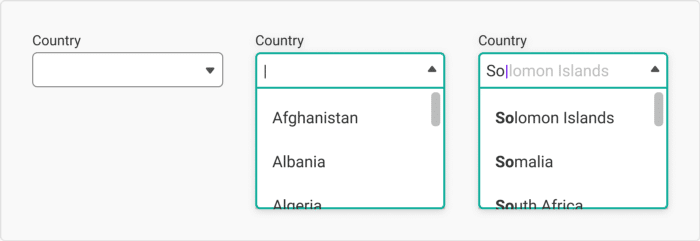
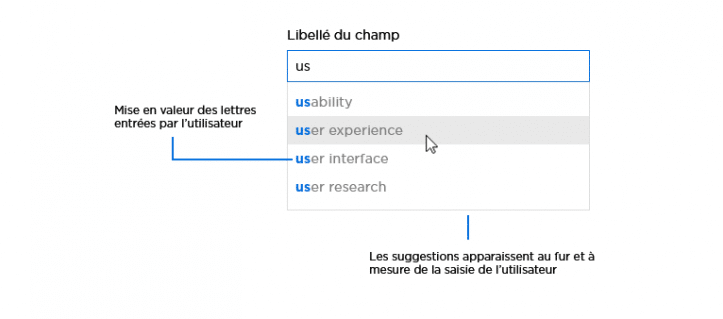
- Le menu déroulant avec suggestion automatique vous propose les résultats de la liste correspondant aux premières lettres de votre recherche.
- La liste déroulante avec saisie semi-automatique et suggestion automatique offre le même avantage que la précédente, à la subtilité près qu’elle vous suggère la fin du mot recherché. Une forme très aboutie de liste déroulante pour vos utilisateurs !

- La liste déroulante avec multisélection permet à l’utilisateur de sélectionner plusieurs éléments dans la liste.
- Si votre liste est très longue (ce qui est déconseillé), optez pour une liste déroulante qui regroupe les éléments en catégories, ce qui facilite la recherche.
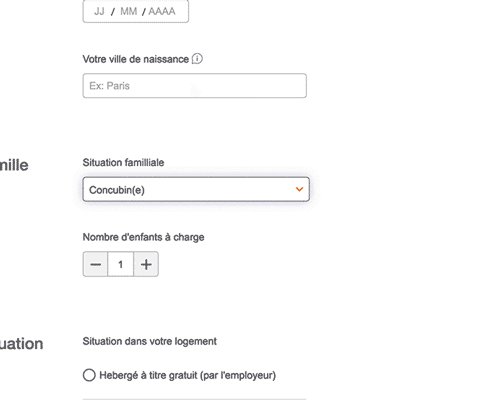
- Le sélecteur de date peut s’utiliser, mais uniquement pour planifier des réunions ou des événements. Dans tous les autres cas, les gens n’ont pas besoin de connaître le jour de la semaine qui va avec la date sélectionnée. Évitez aussi le calendrier déroulant qui permet de faire défiler les dates jusqu’à trouver (enfin) celle recherchée… Rien de tel pour donner le bourdon à vos utilisateurs qui doivent entrer leur date de naissance.
À lire aussi : UI Design : 10 commandements à suivre pour vos interfaces
2. Choisir le style de sa liste déroulante

L’apparence de la liste déroulante peut également aider votre usager à l’utiliser correctement.
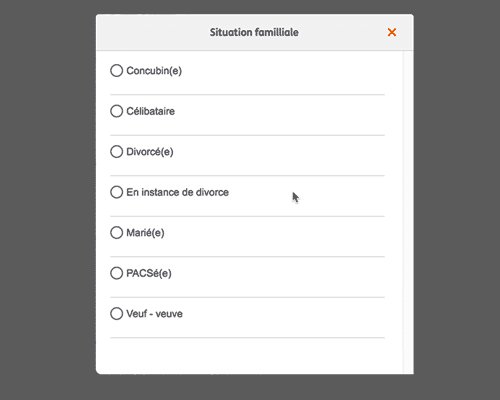
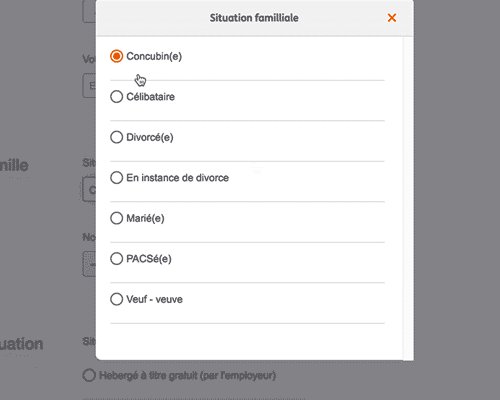
- En lieu et place du style classique, vous pouvez opter pour une liste déroulante avec un menu détaché. Ce dernier s’installe au-dessus ou en dessous de la fenêtre de déroulement.
- Pour un rendu plus ludique, vous pouvez choisir un menu déroulant avec des bordures arrondies.
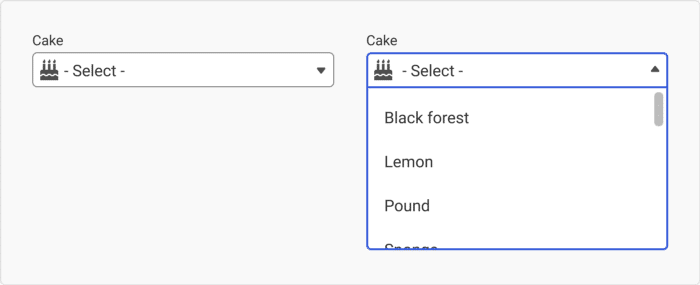
- En ajoutant de simples icônes au début de chacune des entrées de votre liste déroulante, vous casserez l’aspect ennuyeux de cette dernière.
Attention : Évitez toutefois la version avec images qui peut nécessiter une maintenance pénible à chaque mise à jour de la liste. D’autant que lesdites images sont généralement assez peu visibles en raison des dimensions limitées des champs de votre menu déroulant.
3. Ne pas négliger les différents états de déroulement
Chaque fois qu’un utilisateur interagit avec l’une des entrées de votre liste déroulante, celle-ci doit impérativement changer d’état ou d’apparence.

- Pour commencer, la liste déroulante est généralement positionnée en état actif. Si cet état est désactivé, elle se grise et interdit alors à votre visiteur de l’utiliser.
- La classe hover permet de signaler au survol les éléments cliquables de votre liste déroulante.
- La surbrillance est utile pour les utilisateurs qui utilisent la tabulation pour naviguer dans une interface. La liste est mise en surbrillance lorsqu’elle est sélectionnée et l’utilisateur n’a plus qu’à taper sur entrée pour l’ouvrir.
- L’état de mise au point, ou focus, met en lumière un élément interactif, et prend généralement la forme d’une flèche directionnelle.
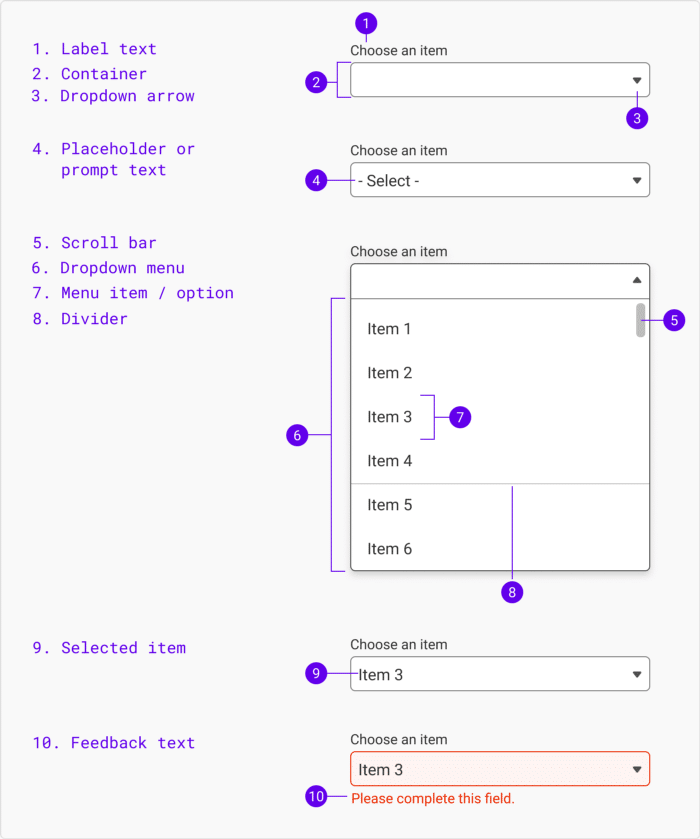
- Une fois l’entrée sélectionnée, votre liste retourne à son état actif de départ, à la différence près qu’elle spécifie à présent l’élément sélectionné par l’utilisateur.
- Enfin, l’état de retour d’échec est à prévoir. En cas de champ incomplet, l’état actif de votre liste déroulante se pare d’une bordure rouge.
À lire aussi : Appli mobile : pourquoi faire attention à l’UX Design ?
4. Choisir entre espace réservé ou vide
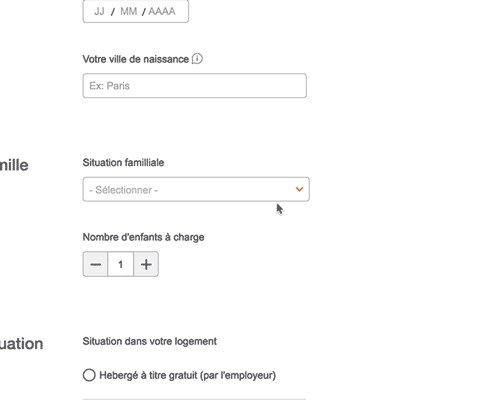
Lorsqu’elle n’est pas encore sélectionnée, l’espace réservé de votre liste déroulante peut rester vide ou présenter du texte incitatif et explicatif.
- Laisser ce champ vide est sans doute l’option la plus simple.
- L’espace réservé peut mentionner un texte indicatif (grisé) de type « Sélectionner » ou « Choisir ».
- Dernière option, vous pouvez opter pour une liste déroulante qui fait apparaître l’une des options de votre liste dans l’espace réservé. Évitez toutefois cette option de présélection que l’utilisateur peut valider sans y avoir pris garde.
Attention : La meilleure solution ici est celle de la cohérence avec le reste de votre formulaire. Si l’ensemble de vos champs de texte sont tous pourvus d’un espace réservé, utilisez-en un pour votre liste déroulante. Sinon, abstenez-vous-en.
5. Vérifier l’accessibilité de sa liste déroulante
La question d’accessibilité est aujourd’hui au cœur de toutes les préoccupations. Il en va de même pour le menu déroulant qui doit être accessible à tous et sur tout type de support.
Voici une liste de points de vérification pour s’en assurer :
- L’état actif de la liste déroulante, étiquette incluse, doit être supérieur à 44 pixels.
- Les entrées de la liste doivent présenter une hauteur supérieure à 44 pixels et un espace de 8 pixels entre elles.
- Les couleurs doivent répondre aux normes de conformité AAA.
- La liste déroulante doit offrir systématiquement un état de surbrillance.
- Votre liste déroulante personnalisée doit s’ouvrir et se fermer correctement, même lorsque la fenêtre du navigateur est trop basse.
À lire aussi : UI/UX design : 8 éléments de navigation à connaître
Notre astuce pour développer une liste déroulante
La liste déroulante plait énormément auprès des visiteurs. Facile d’utilisation, intuitive et ergonomique, elle apparaît généralement comme un très bon ajout pour votre site internet.
Déposez une annonce gratuitement sur Graphiste.com pour concevoir votre futur site internet !