Je vous arrête tout de suite : l’asymétrie n’est pas synonyme de désordre. Lorsqu’elle est bien utilisée, elle participe à créer un équilibre entre tous les éléments d’une création.
Lorsque vient le moment de créer un nouveau design, vous pourriez être amené à choisir entre une disposition symétrique, ou au contraire asymétrique.
Dans cet article, nous allons voir comment fonctionnent ces deux principes afin que vous puissiez organiser correctement les éléments de votre création graphique.
Qu’est-ce que la symétrie ?
La symétrie est issue des principes de Gestalt, une théorie sur les comportements humains qui précise notamment que nous créons naturellement de l’ordre dans ce que nous percevons.
La symétrie a donc longtemps été un standard dans le monde du design (il n’y qu’à voir le domaine de l’architecture), inspirant un effet de stabilité.
Dans cet article, nous allons retenir trois grands types de symétrie :
La symétrie de rotation
Aussi connue sous le nom de “symétrie radiale”, l’élément tourne autour d’un point central. Cette rotation se retrouve naturellement sur une étoile de mer par exemple où chaque “bras” est situé à égale distance d’un même point.
En graphisme, cette symétrie de rotation est utilisée pour donner un effet de mouvement et apporter du dynamisme.
La symétrie de translation
La symétrie de translation est la répétition d’un même élément dans un certain espace. Ici l’élément garde toujours la même orientation.
Ce type de symétrie permet de créer du rythme dans une création graphique. On la retrouve par exemple dans des patterns.
La symétrie de réflexion
Ce n’est rien d’autre que l’effet miroir, les éléments sont symétriques par rapport à un axe central. Celui-ci peut être vertical, horizontal ou en diagonal.
Les graphistes utilisent cette symétrie pour donner un “poids” égal entre deux parties.
À lire aussi : Comment utiliser les motifs géométriques ?
Qu’est-ce que l’asymétrie ?
Naturellement, l’asymétrie est l’absence de symétrie.
En design, ce positionnement “aléatoire” est utilisé pour créer une tension visuelle, ou pour faire passer un message décontracté. Là aussi on peut vouloir donner du mouvement à des éléments.
En revanche, ce concept n’est pas des plus évidents à mettre en place car il faut faire attention à garder de la cohérence entre tous les éléments. L’impression de désordre ne doit pas ressortir.
À lire aussi : Logo : La check-list indispensable pour sortir du lot
Symétrie vs asymétrie : quelles utilisations préconiser ?
L’utilisation de la symétrie ou de l’asymétrie dépend de chaque projet.
L’utilisation de la symétrie en design
Dans certains cas, il est préférable d’utiliser une disposition symétrique :
- Vous recherchez une esthétique sérieuse, classique
- Vous souhaitez faciliter la reconnaissance et la mémorisation des informations
- Vous voulez un design ordonné et structuré
- Vous souhaitez un design simple et équilibré, et vous ne voulez pas trop réfléchir à la disposition des éléments
La symétrie inspire la confiance, c’est donc sans surprise que de nombreuses marques cherchent la stabilité dans leur logo ou leur web design.

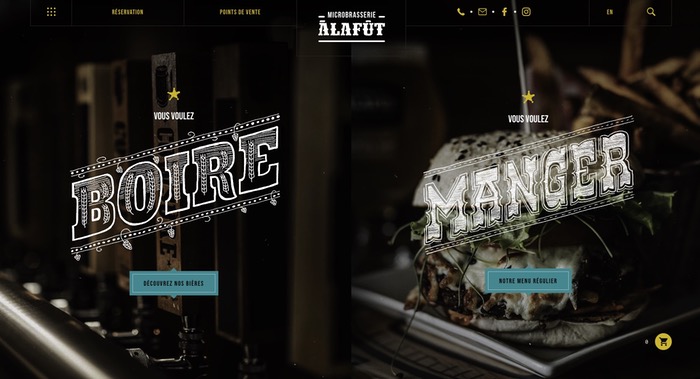
Cette disposition presque parfaite permet également d’attirer l’attention sur toutes les zones de la création. Par exemple, un site dont une page web est divisée en deux parties permet de capter l’attention des utilisateurs autant à droite qu’à gauche. Deux messages sont diffusés de façon égale.
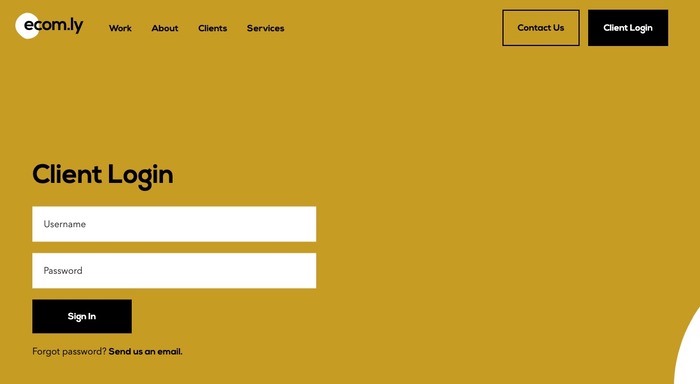
Enfin, notez que la symétrie est idéale si vous n’avez qu’un élément interactif. Prenez par exemple une page web pour se connecter à son compte. Le texte, les champs pour saisir l’identifiant et le mot de passe ainsi que le bouton de connexion sont positionnés symétriquement.
L’utilisation de l’asymétrie en design
Si vous trouvez la symétrie ennuyeuse, une disposition asymétrique devrait vous satisfaire, surtout si :
- Vous recherchez une disposition plus dynamique
- Vous avez du temps pour arranger vos éléments et trouver le bon équilibre
- Vous recherchez une mise en page plus amusante pour susciter l’intérêt de votre audience
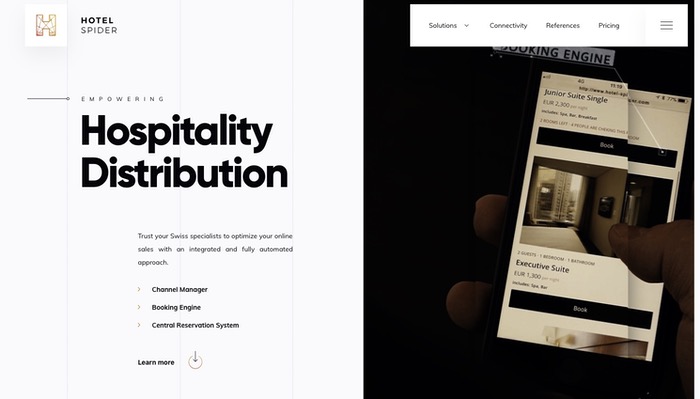
Trouver le bon équilibre, voilà toute la difficulté avec l’asymétrie. Le secret réside dans la taille de vos éléments : vous devez avoir des éléments graphiques de petites tailles d’un côté, et un objet plus grand de l’autre.
Vous pouvez également jouer sur le contraste pour mettre en avant une certaine partie de votre création, ou au contraire la rendre moins visible.
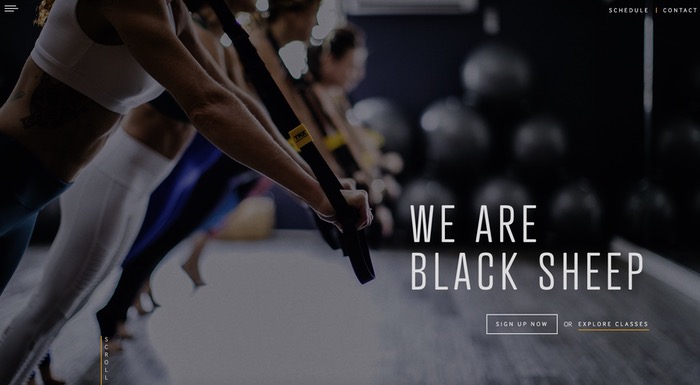
Enfin, votre design asymétrique doit contenir un point focal qui attirera l’attention. Jouez donc sur les espaces blancs pour isoler un élément, ajoutez des éléments qui donnent une impression de mouvement ou des indices directionnels (flèches ou encore regard d’une personne dans une photographie qui indique une direction).
Comment combiner la symétrie et l’asymétrie ?
Vous n’êtes pas obligé de trancher entre ces deux dispositions, vous pouvez très bien faire un mélange au sein de votre création graphique.
Dans ce cas, essayez de réaliser différentes sections au sein de votre design, dans lesquelles vous pouvez varier la disposition des éléments. Par exemple, dans une présentation symétrique il est possible de créer un point d’intérêt en brisant la hiérarchie visuelle par un élément placé de façon asymétrique.
C’est à votre tour maintenant de mettre tout cela en pratique : faites preuve de créativité et quelle que soit la disposition que vous choisissez, n’oubliez pas l’équilibre.
Si vous rencontrez des difficultés dans la mise en page de votre création vous pouvez trouver de l’aide auprès d’un graphiste professionnel.