L’UX, terme de plus en plus utilisé sur le web, évoque l’expérience utilisateur. En effet, lorsque l’on crée et administre son site, on s’intéresse désormais au ressenti de l’internaute.
Pour développer une boutique, augmenter son trafic et le chiffre d’affaires généré, il est aujourd’hui indispensable de prendre en compte l’UX.
C’est en se mettant à la place de la personne naviguant sur votre site que vous comprendrez mieux les éventuels problèmes qu’elle peut rencontrer, ou encore les doutes qui surviennent face à certaines informations.
Voici quelques exemples pour adopter de bonnes pratiques UX.
1. Contrôlez l’ordre d’apparition des avis et commentaires
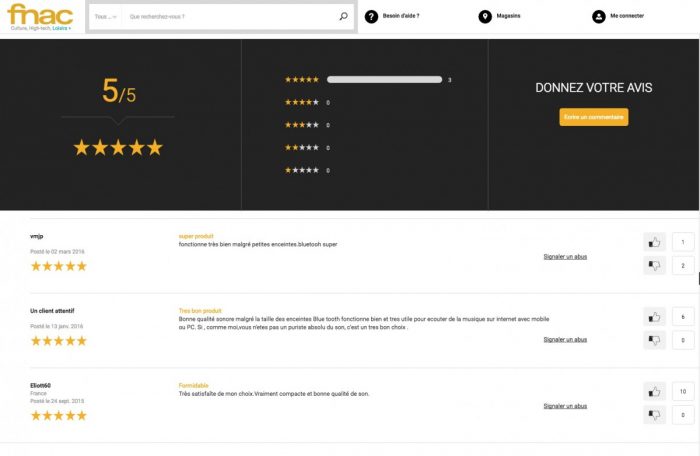
Vous recevez peut-être des dizaines – voire des centaines – d’avis et commentaires, au quotidien, sur votre boutique e-commerce. Seulement, vous constatez que certains sont plus pertinents que d’autres – et vous redoutez que les internautes soient découragés d’acheter le produit à cause de ces avis peu intéressants.
Les géants du e-commerce, comme la FNAC, ont déjà trouvé la solution : les autres usagers peuvent noter les commentaires, avec un pouce vers le haut ou un pouce vers le bas. Ainsi, les contenus les moins appréciés apparaissent en bas de page et perdent rapidement leur visibilité.
À lire aussi : UX/UI Design : 6 tendances 2020 à suivre
2. Optimisez la qualité des images
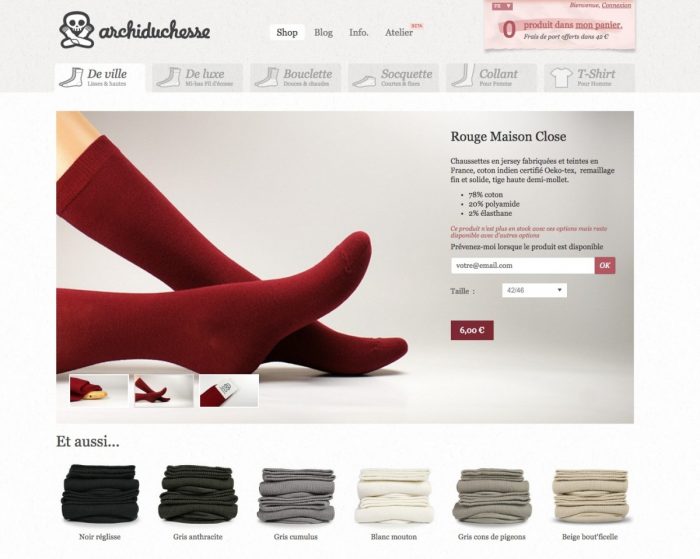
Sur la toile, on n’achète pas comme dans un magasin physique : devant l’impossibilité de toucher l’objet et de le prendre entre ses mains, l’internaute a besoin d’une photo de grande qualité afin de se faire une idée du produit.
En ce sens, faites le nécessaire pour proposer, sur votre e-boutique, des photos en très haute définition, permettant, par exemple, de zoomer afin de voir tous les détails.
Par ailleurs, pensez à réaliser des photographies sur tous les angles : pour décider d’acheter un vêtement, on a besoin de voir l’avant et l’arrière. Les objets décoratifs, également, peuvent être photographiés à 360 degrés, même pour un simple cadre : l’utilisateur appréciera de voir comment on peut le fixer au mur.
À lire aussi : 6 conseils pour photographier un sujet en mouvement
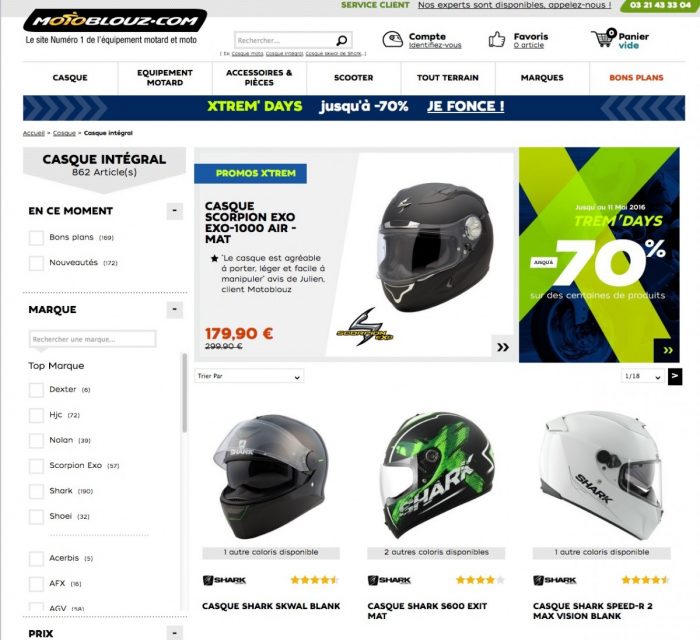
3. Proposez des filtres de recherche précis
Chaque internaute a des besoins différents et aime profiter des plateformes e-commerce pour trouver le produit correspondant totalement à ce qu’il cherche.
Pour l’aider dans cette démarche, votre boutique en ligne doit comporter un filtre de recherches performant : dans les meilleurs cas, l’utilisateur a la possibilité de cocher autant de cases qu’il veut et peut, par ailleurs, choisir entre de nombreux critères.
La couleur, la taille, le prix ou encore la marque sont autant de caractéristiques qui offriront la possibilité d’afficher, dans les résultats de recherche, uniquement les produits les plus pertinents.
À lire aussi : E-commerce : 10 idées créatives pour booster vos ventes
4. Des promotions qui tapent à l’oeil
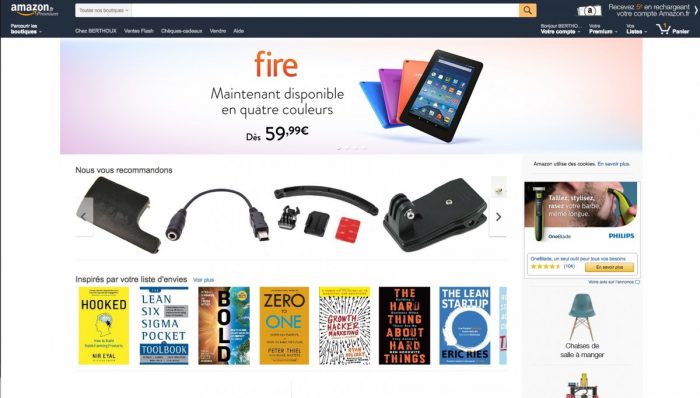
Quand vous êtes en train d’organiser des opérations promotionnelles, les internautes doivent absolument le savoir au plus vite : pendant les soldes, par exemple, des ajouts sur la page d’accueil permettent de garder les internautes plus longtemps sur votre site.
En conséquence, vous verrez rapidement votre nombre de ventes augmenter. De plus, une catégorie spéciale peut être ouverte en période de grandes promotions. En effet, on voit, sur certains sites, un menu déroulant avec un classement des produits par réduction : « -20 % », « -50 % », etc.
À lire aussi : Soldes : 10 conseils de pro pour bien préparer sa communication
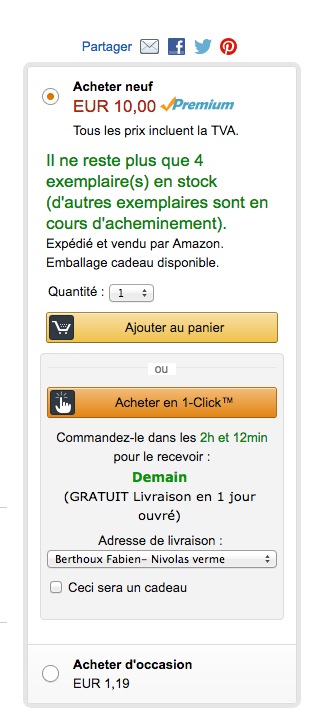
5. « Acheter en un clic », un bouton qui booste les ventes
Pour les clients fidèles ayant déjà mentionné, sur leur espace personnel, leur adresse postale, proposez le bouton « Acheter en un clic ». En partant du principe que les achats découlent souvent d’un coup de cœur plutôt impulsif, vous augmentez vos chances de conquérir vos internautes, en leur permettant de rapidement réaliser leur commande.
Par ailleurs, vous vous distinguez de vos concurrents sur lesquels ils perdront du temps à saisir leurs informations personnelles.
Quand trop d’étapes sont nécessaires avant la finalisation de la commande, on perd des usagers : plus la validation du panier est rapide, plus vous avez de chances de faire des ventes !
6. Acheter à nouveau ses produits préférés facilement
Afin de fidéliser votre base de clients, proposez une interface permettant d’accéder à l’historique des commandes précédentes ou à une page « Produits préférés », réalisée automatiquement en fonction des achats successifs du client.
L’expérience utilisateur sera forcément améliorée si celui-ci trouve avec une grande facilité ce qu’il cherche. De plus, vous le remerciez de sa fidélité en lui proposant de commander à nouveau ce qu’il aime le plus, sans avoir à taper le nom dans la barre de recherche.
Un gain de temps susceptible de contribuer à l’augmentation du succès de votre site.
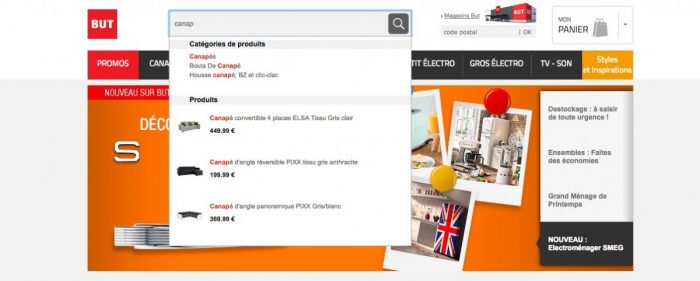
7. Proposez des produits pendant la recherche
Il n’est jamais trop tôt pour essayer de donner envie à l’internaute de faire une commande sur la toile. Ainsi, faites en sorte que votre moteur de recherche propose des produits dès que l’utilisateur tape un mot.
Par exemple, si vous vous rendez sur le site du magasin BUT et que vous tapez « canapé », on vous propose déjà quelques produits. Cela vous permet d’être force de proposition et, éventuellement, d’anticiper le besoin de l’utilisateur.
Cette méthode est également l’occasion, pour le vendeur, de mettre en valeur des promotions ou des produits à écouler rapidement !
À lire aussi : Web Design : 5 étapes basiques pour un site web performant
8. Le paiement : une étape simple et courte
Enfin, si vous ne voulez pas perdre votre acheteur potentiel au tout dernier moment, faites en sorte que le paiement soit une étape simple et intuitive. Pour cela, votre interface doit être graphiquement très claire : le bouton « commander » apparaît idéalement de façon très visible, en couleur vive sur du blanc, par exemple.
Par la suite, enregistrer sa carte bancaire en toute sécurité peut être une option, permettant au client de ne pas ressortir à chaque fois son moyen de paiement afin de recopier les chiffres.
Bien sûr, pour que l’internaute soit confiant, la page de règlement doit être sécurisée à 100 %.
N’hésitez pas à demander des devis pour la réalisation de votre projet ou pour améliorer l’expérience utilisateur de vos projets, à nos directeurs artistiques, webdesigners et professionnels des interfaces utilisateurs.