Qui d’Adobe XD ou d’UX Sketch est le plus performant ? Le débat subsiste parmi les concepteurs qui ne parviennent pas à tomber d’accord sur la question. Bien que ces deux outils de conception soient les plus utilisés du marché, et qu’ils aient la même vocation, ils sont néanmoins très différents. Voici donc un comparatif entre Adobe XD et Sketch afin de vous faire votre propre idée sur la question !
Les systèmes d’exploitation
Ce point est extrêmement important si vous hésitez entre l’un ou l’autre de ces deux outils !
En effet, là où Sketch fonctionne uniquement sous MAC, Adobe XD fonctionne aussi bien sur MAC que sur Windows 10.
L’interface utilisateur

À première vue, les interfaces d’Adobe XD et de Sketch sont très similaires. Les différences sont minimes et se rapportent à de petits détails (boutons et menus plus sombres sur Sketch, panneaux de calque plus hauts sur Adobe…).
Toutefois, notons que les utilisateurs ont tendance à favoriser Adobe XD sur ce point, car il est perçu comme plus convivial et intuitif.
La grille de répétition
Il s’agit là d’une fonctionnalité unique d’Adobe XD qui n’est pas proposée par Sketch. Adobe prend ici un net avantage sur son concurrent, car cette fonctionnalité permet un important gain de temps pour les utilisateurs amenés à concevoir des pages ou écrans avec des listes d’éléments répétitifs.
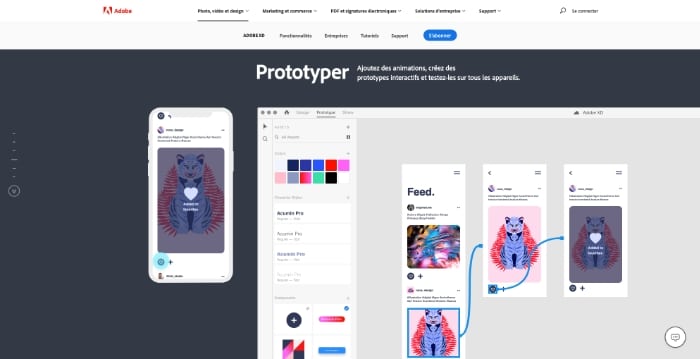
Le prototypage

Encore un avantage pour Adobe XD vis-à-vis de Sketch. En effet, Adobe permet nativement de générer des prototypes interactifs. Techniquement, Sketch en est également capable, mais il est alors nécessaire de lui adjoindre plusieurs plugins spécifiques.
Le responsive Design

Sur ce point, les deux logiciels sont équivalents. En effet, Sketch a récemment était enrichi de cette fonctionnalité, et celle-ci est nativement présente sur Adobe XD. Il s’agit désormais d’un incontournable, chaque design devant être accessible sur différents types d’appareils et différentes tailles d’écran.
Les formats de fichiers pris en charge

- À l’exportation, Sketch prend en charge les formats PNG, JPG, TIFF, PDF, EPS et SVG. Lors de l’importation, il prend en charge les formats PNG, JPG, TIFF et bitmap, ainsi que les extensions WebP.
- Lors de l’exportation de fichiers, Adobe XD prend en charge les formats JPG, GIF, PNG, TIFF et SVG. À l’importation, il prend en charge les formats PNG, SVG et PDF.
La prise en charge des symboles réutilisables
Sketch est ici plus performant puisqu’il permet une prise en charge des symboles réutilisables avec redimensionnement réactif, tandis qu’Adobe XD permet uniquement la prise en charge des symboles de base, sans fonction de redimensionnement réactif.
Comparatif des principales caractéristiques d’Adobe XD et de Sketch
Difficile d’opter pour l’un ou l’autre de ces deux outils très performants sans disposer d’un aperçu détaillé de leurs fonctionnalités respectives. En effet, tous deux n’offrent pas nécessairement les mêmes options.
Les fonctionnalités uniques d’Adobe XD

- Un même fichier peut avoir plusieurs pages ce qui facilite les modifications de conception, de symbole, de couleur et de bibliothèque.
- Adobe XD Mobile offre un espace de stockage pour vos fichiers, et cette application multiplateforme est disponible sur de nombreux types d’appareils.
- La navigation et la conception sont sensiblement plus rapides que dans Sketch.
- Adobe XD permet de générer des prototypes interactifs, ce qui offre un meilleur aperçu de la future expérience utilisateur.
- Les clients peuvent visualiser et commenter les prototypes simultanément.
- Adobe XD offre une fonctionnalité Wireframing (fonctionnalité de maquettage) très intéressante.

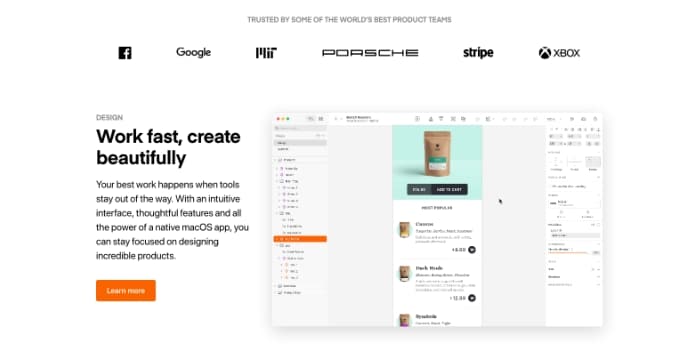
- Sketch est un outil conçu pour les concepteurs UX. Il offre donc des fonctionnalités pertinentes destinées à la conception UX et UI qui permettent un gain de temps considérable dans le processus de création.
- L’outil offre une fonction «Redimensionner» qui permet d’étirer, fixer et modifier la taille de l’élément (très pratique sur des projets avec plusieurs résolutions).
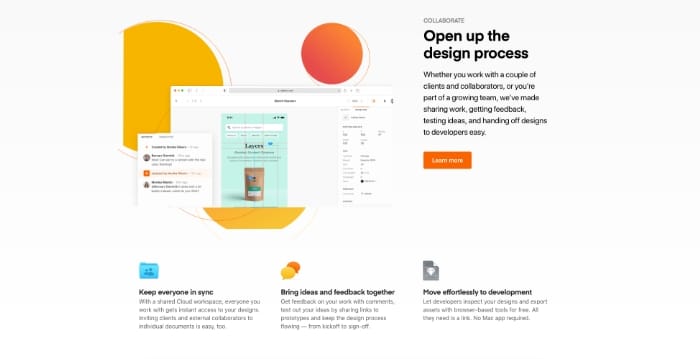
- Gros avantage de Sketch sur Adobe XD, il prend en charge le travail d’équipe. Tous les membres de l’équipe peuvent ainsi contribuer au processus de création.
- Sketch est un outil en constante évolution, qui peut être pourvu de nombreux plugins.
- L’outil est conçu pour une conception multiplateforme réactive, permettant l’exportation rapide et simple des fichiers et éléments graphiques.
À lire aussi : 20 templates Sketch gratuits à télécharger
Conclusion
Les deux outils offrent chacun leurs propres fonctionnalités. Il n’y a pas de mauvais choix, ce dernier étant surtout fonction de vos besoins, de votre système d’exploitation, et de l’usage que vous souhaitez faire de l’outil.
Vous êtes à la recherche d’un designer Adobe XD ou d’un designer Sketch ? Consultez les profils disponibles sur Graphiste.com.