La nuit, tous les chats sont gris…
Il n’est pourtant pas nécessaire d’attendre l’obscurité pour ronronner de plaisir à l’idée d’utiliser du gris dans vos graphismes.
Cette couleur cache plus d’un tour dans son sac, et vous allez en apprendre plus sur sa griffe.
Quel message transmet la couleur grise ?
Le gris est une couleur souvent utilisée de manière secondaire. Elle aide à faire ressortir les teintes vives, d’autant qu’elle semble, de prime abord, plutôt calme. Mais comment l’utiliser dans sa charte graphique ?

Elle est associée à une certaine idée du sérieux, de la réserve, de sophistication, voire du respect des conventions. Ainsi, vous pourrez sans souci l’utiliser pour faire passer un message de fiabilité, de stabilité ou d’assurance.
Attention, cependant, à éviter un message trop gris, qui serait lui connoté d’un soupçon de tristesse, de morosité, voire un peu terne.
À lire aussi : 9 conseils pour utiliser la couleur noire dans vos créations print et web
Comment le gris est-il utilisé par les entreprises ?
Dans le monde des logos, le gris a souvent été repris pour des marques de voiture. Nintendo l’a conservé un temps avant de revenir au rouge, plus dynamique.
Dans ses versions plus foncées, il apparaît dans des logos d’agences immobilières. Il est aussi largement utilisé comme teinte de renfort pour d’autres couleurs, ce qui est un signe de sa grande versatilité. Le gris peut être partout, notamment pour remplacer le noir.
Dans quelle situation le gris est idéal pour remplacer le noir ?
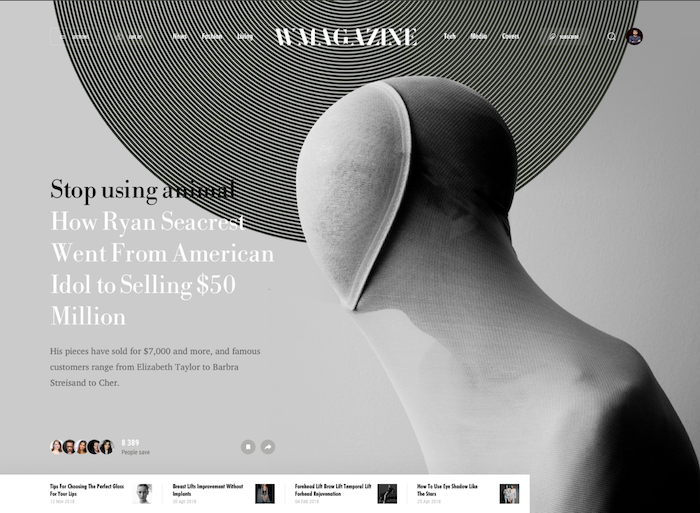
Opter pour du gris permet d’augmenter la lisibilité et le confort visuel. La tendance actuelle est en effet de limiter le contraste, presque agressif, du noir sur un fond blanc, et de lui préférer un gris foncé.
Sur fond foncé, le gris clair présente une luminosité identique au blanc mais il se voit mieux.

C’est ainsi que le gris s’impose tranquillement dans le web design. Et, peut-être bientôt, dans les médias imprimés également. D’autant qu’il commence déjà à remplacer le noir pour les noms des marques dans leur logo…
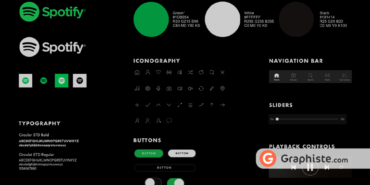
Comment bien utiliser le gris en graphisme ?
Après toutes ces explications, on en vient au thème phare de cet article : comment allez-vous utiliser la couleur grise ?

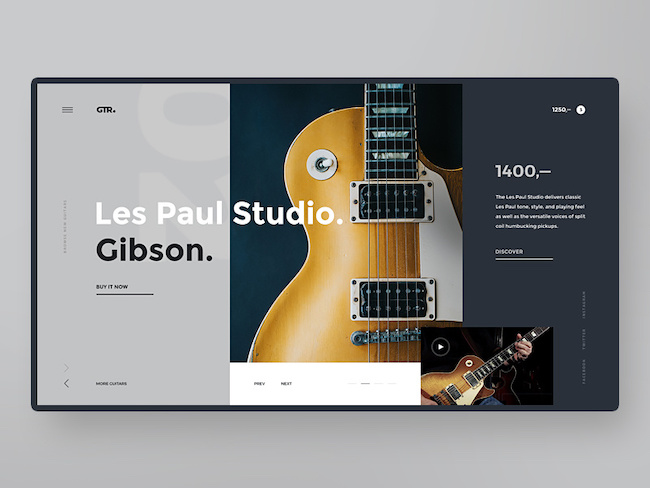
- Pour un site web, vous pourrez largement l’appliquer en arrière-plan. N’hésitez pas à varier ses tonalités, pour un effet plus élégant, voire à jouer sur les textures (un aspect métallique sera particulièrement adapté à un site en rapport avec l’industrie).
- Pensez aussi à l’appliquer pour les menus de navigation, ou les menus latéraux, comme pour mettre en évidence certaines parties de votre page. Ce sera également, comme vu plus haut, un choix intéressant pour la partie textuelle, surtout en faisant ressortir certains mots en couleur. Dans ce domaine, le gris est le nouveau noir.

- Même si trop de gris peut donner une image terne, l’émergence des nouvelles technologies favorisera cette teinte, associée alors à leur modernisme. Il sera adéquat pour un produit, voire un packaging, ou juste dans l’ambiance générale. L’idée reste de l’associer à une couleur plus vive.
- Gardez cependant en tête qu’il n’existe pas qu’une nuance de gris : on en retrouve 148 sur un nuancier Pantone. Vous aurez le choix entre des gris chauds tirant vers l’orangé et des gris froids tirant vers le bleu.
En jouant sur les luminosités, vous pourrez également l’utiliser comme fond sur l’ensemble de votre création graphique. Si vous le réservez aux parties informatives, pensez à bien vérifier les contrastes créés : la lisibilité doit toujours rester votre priorité.
À lire aussi : Tout savoir sur la signification des couleurs
Ces conseils vous auront appris à caresser le gris dans le sens du poil. Chat de salon ou félin plus sauvage, il se pliera à toutes vos exigences. N’hésitez pas à l’intégrer quand vous demanderez la conception d’une charte graphique, d’un flyer ou d’un logo sur Graphiste.com.