Que vous soyez un designer web novice ou un professionnel chevronné, une chose est sûre : les animations de transition peuvent radicalement transformer votre site web et améliorer l’expérience utilisateur. En fait, une animation bien pensée peut donner vie à une page web, la rendre plus engageante et aider à guider les visiteurs à travers le flux d’informations.
Dans le monde numérique d’aujourd’hui, où le design est en constante évolution, il est essentiel de rester à jour avec les dernières tendances et technologies. Chaque détail compte, et c’est précisément là où les animations de transition entrent en jeu.
Dans cet article de blog, nous allons explorer 10 animations de transition exceptionnelles pour vos pages web qui vous aideront à captiver l’attention de vos visiteurs et à créer un site web véritablement mémorable.
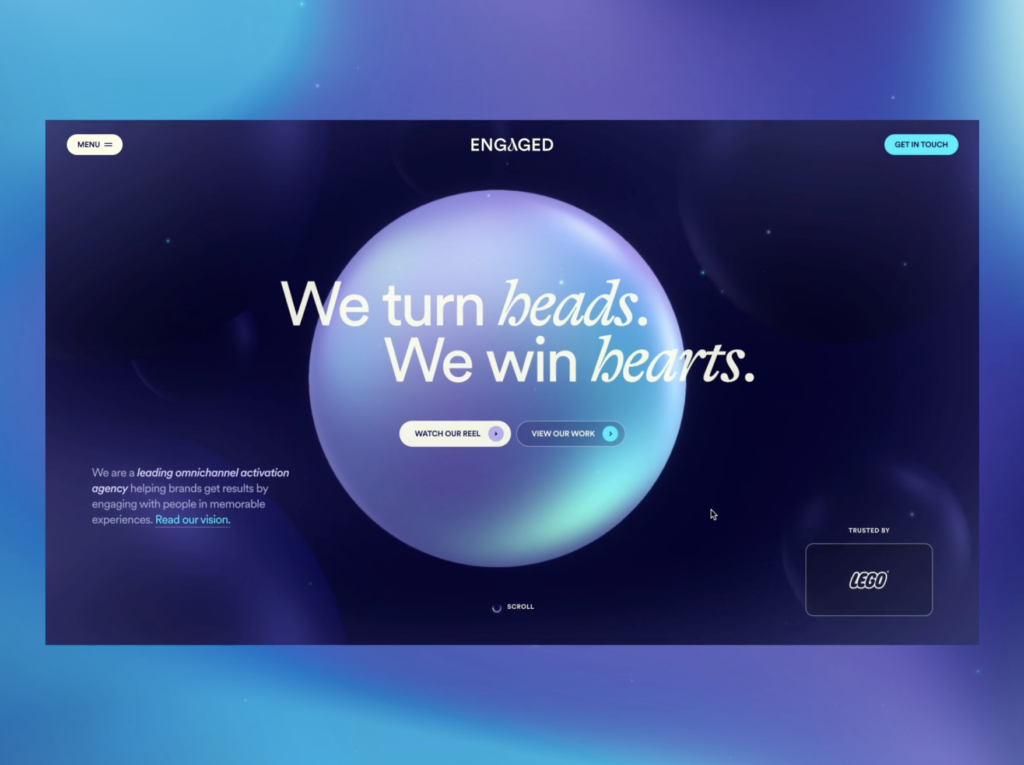
1. Engaged Vortex Transition

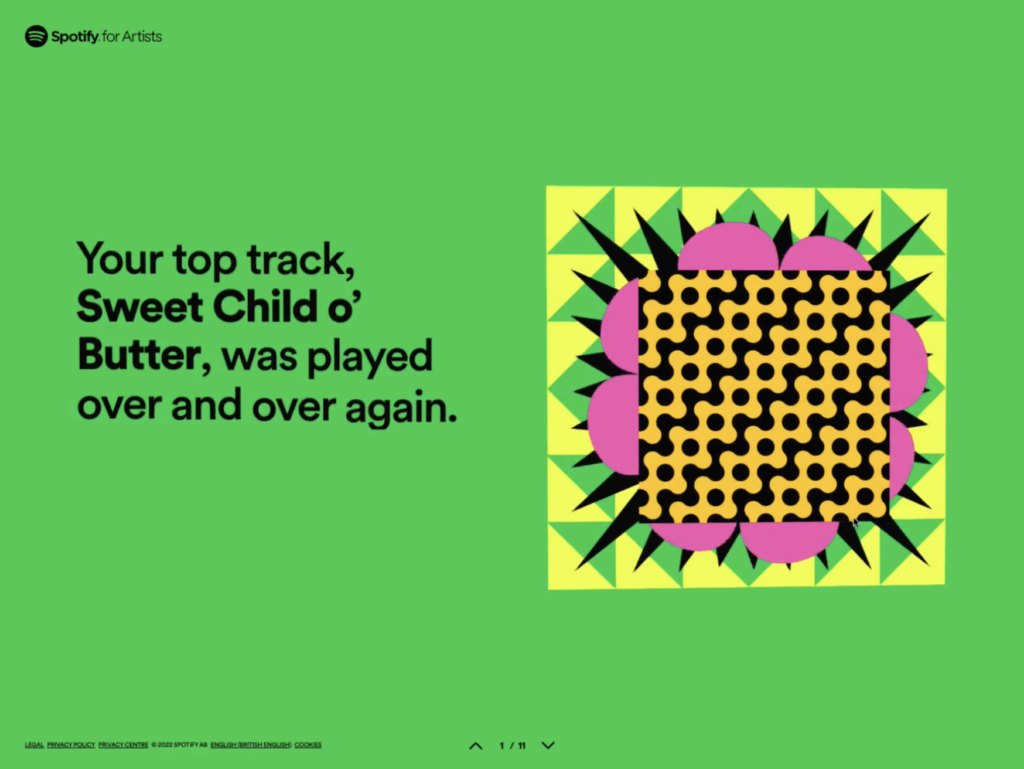
2. Colorful animated transition

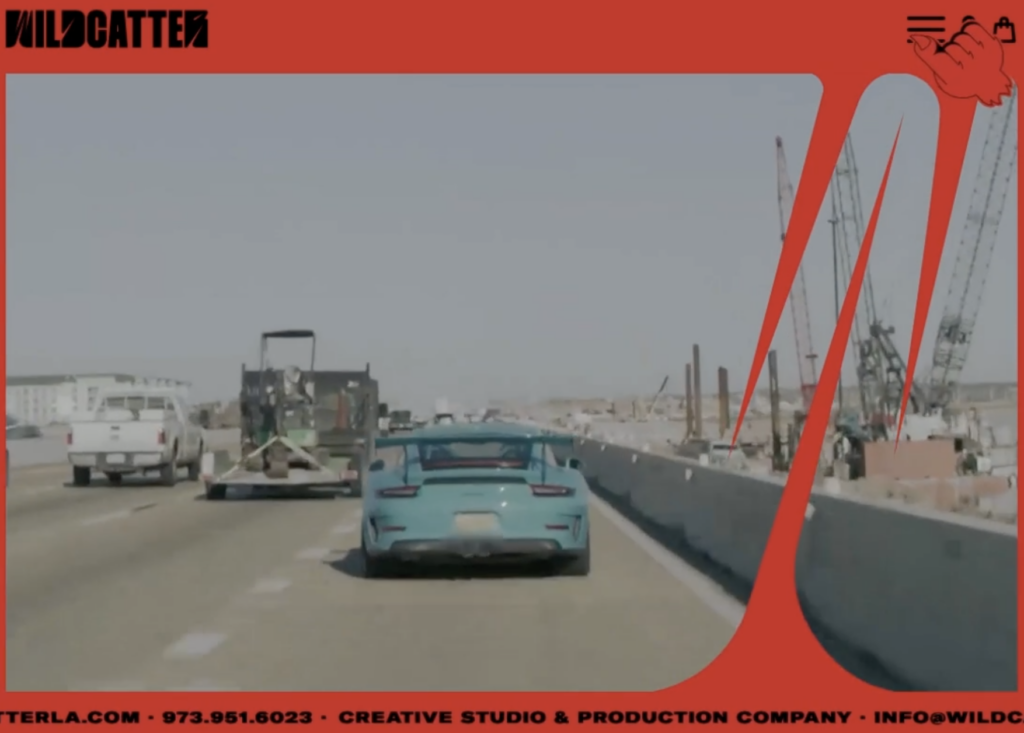
3. Wildcatter – Overlay menu transition

4. Transition – Maliha Abidi

5. Monochrome transition

6. homunculus Inc. – Mixing and melting colours transition effect

7. Homepage to Contact & Projects Transition

8. Page transition

9. Smooth scrolling animation

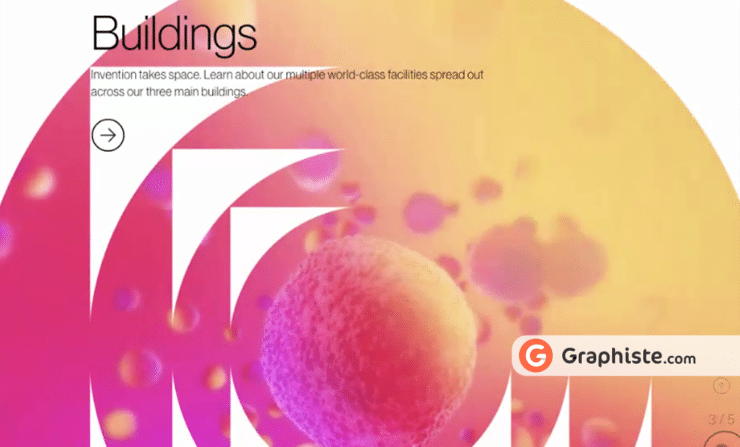
10. New World Map – Transition

Conclusion
L’utilisation d’animations de transition en design web n’est pas une simple tendance mais une nécessité croissante pour créer des expériences utilisateur marquantes.
Ces 10 animations exceptionnelles ne sont que des exemples de ce que vous pouvez accomplir. N’oubliez pas, l’essentiel est de rester créatif et de prêter attention à chaque détail pour offrir à vos visiteurs une navigation fluide et captivante.