Voici une question dont les réponses vont très probablement changer la vie des membres de votre équipe technique (codeurs, intégrateurs et développeurs) !
En effet, on n’y pense pas toujours, mais quelques gestes simples peuvent beaucoup faciliter et accélérer l’intégration d’une maquette web.
Organisation des calques, icônes, typographies… Découvrez dans cet article comment bien préparer vos fichiers pour une intégration web.
Bien préparer une maquette d’interface web avant son intégration
En amont de tout projet, le webdesigner doit utiliser le bon logiciel pour concevoir des maquettes graphiques destinées ensuite à une intégration web. Sachez que les logiciels Adobe ont chacun leur propre utilité.
Évitez donc InDesign qui n’est pas du tout adapté à la conception d’interfaces web, mais qui est idéal pour mettre en page des documents print ou PDF.

Vous pouvez en revanche créer des maquettes de site internet sur Photoshop et Illustrator, sans être ensuite maudit par votre développeur. Sachez toutefois que Adobe XD, Sketch et Photoshop sont généralement privilégiés par les webdesigners, Illustrator étant surtout employé par les graphistes print.
Attention, car l’équipe technique n’a pas toujours une maîtrise très assurée du logiciel utilisé. Avant de lui transmettre la maquette, prenez donc le temps de bien l’organiser :
- Renommez tous les calques à l’aide de dénominations explicites.
- Classez vos calques dans un ordre logique et organisez-les en dossiers.
- Supprimez les calques sans utilité.
- Nommez tous les icônes et tous les composants de la maquette.
Au moment de transférer vos fichiers, vous pouvez utiliser une plateforme permettant de facilement partager avec le développeur des spécifications, actifs, extraits de code… Quelques exemples : Avocode, Zeplin, Invision ou encore Material Design Gallery.
À lire aussi : Web design : comment se démarquer avec un site web engageant ?
Préparer et fournir les éléments de style du futur site web
Autre astuce et non des moindres, veillez à fournir à votre équipe technique tous les éléments de style dont elle aura besoin au moment de l’intégration de votre maquette sur le site web.

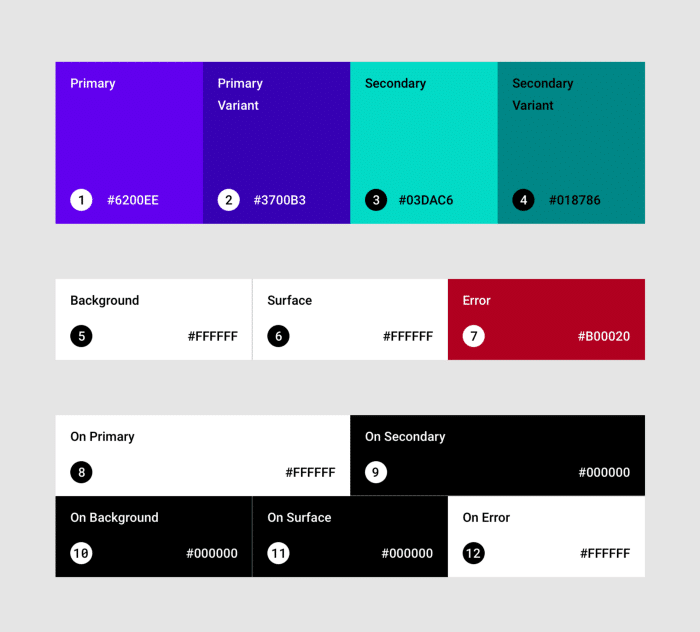
La palette de couleurs
Fournissez à votre développeur la palette complète de votre projet. Ces éléments précieux ne manqueront pas de lui faire gagner en temps et en efficacité dans la création de variables.
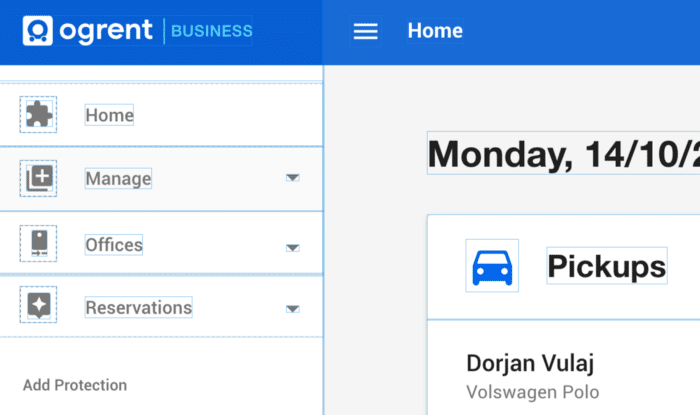
Les icônes
On y pense peu, mais les icônes peuvent aisément devenir une source désagréable de problèmes pour votre intégrateur qui perd un temps précieux à les extraire un à un de votre maquette.
Pensez donc à lui fournir l’ensemble de ces icônes. Et lorsque vous les lui transférez, veillez à ce que tous les icônes d’un même type présente la même taille.
Sachez aussi qu’il existe désormais de nombreux sites web qui proposent des bibliothèques d’icônes en ligne d’une qualité parfaite.
Une fois le dossier d’icônes téléchargé, installé sur votre site, et un lien inséré dans le header, il sera très facile d’afficher les icônes souhaités n’importe où sur le site. Parmi ces sites d’icônes, l’un des plus populaires n’est autre que Font Awesome.
Des tutoriels existent pour apprendre à installer Font Awesome sur votre site web.
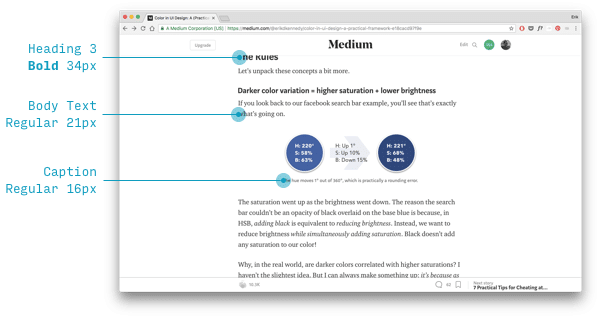
Les éléments typographiques
Autre point d’attention à ne pas négliger, privilégiez impérativement les polices Web dans votre conception de maquette. N’optez jamais pour une police de bureau.

Attention : En effet, ce type de typographie n’est pas adapté à un support web. De plus, votre équipe technique risque de perdre du temps à installer cette police sur votre site internet.
Préférez donc choisir votre typo dans l’immense répertoire Web Google Fonts qui offre une grande quantité de polices open-source.
Pensez également à définir les dimensions et caractéristiques de votre police.
Par exemple :
- Titre H1: Lato Bold 20 px – Majuscule
- Corps 1: Lato Regular 16 px
- Corps 2: Lato Regular 14 px
- Bouton: Lato Medium 14 px
- Légende: Lato Light italic 12 px
- Surligner : Lato Regular 10 px
À lire aussi : Web design : 10 logiciels de prototyping pour vos maquettes
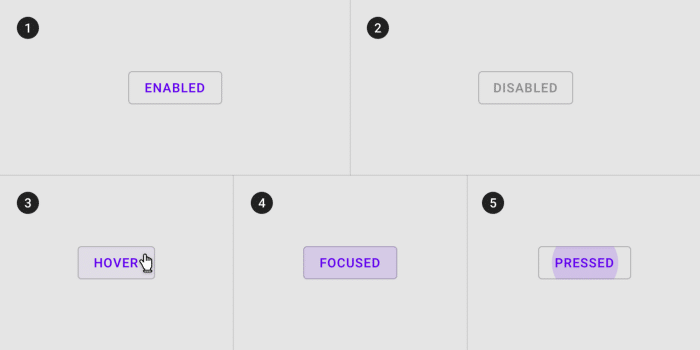
Les différents états de vos boutons ou CTA
Également bien utile au développeur, expliquez-lui précisément les variations de style entre les différents états (activé, désactivé, survol, etc.) des éléments du site.

Par exemple :
- Bouton désactivé : 30% #241daf
- Bouton activé: #4944b0
- Bouton au survol : 80% #717087
- État actif: 100% #4944b0
À lire aussi : Comment choisir la forme de vos boutons ?
Conclusion
Le travail de conception graphique d’une interface web est très différent de celui de son intégration. Pensez aux intervenants qui devront prendre le relai de votre projet web en s’appuyant exclusivement sur les fichiers que vous leur aurez transmis. En assimilant cette notion tout au long de votre processus de création vous aiderez, et accélérerez beaucoup le travail des développeurs.
Attention : Créer une maquette pour l’interface d’un site web est un projet exaltant. Ne vous emballez toutefois pas trop vite. Pensez à consulter les intégrateurs et développeurs de votre projet afin de vous assurer de la faisabilité technique de vos idées graphiques.
Lorsque plusieurs professionnels collaborent sur un même projet, la communication et le respect du travail de chacun représentent la pierre angulaire d’un projet bien mené. Le résultat final sera ainsi fidèle à vos maquettes, ce qui apportera satisfaction à votre client.
À lire aussi : Web design : 10 sites avec menus verticaux
Vous souhaitez réaliser la maquette de votre futur site internet ? N’hésitez pas à consulter les différents profils des webdesigners professionnels disponibles sur Graphiste.com