Vous avez une entreprise et souhaitez créer ou refondre votre site internet ? Bonne idée.
Un site au goût du jour inspire confiance en votre business et vous permet d’être présent sur la toile pour attirer des prospects qui deviendront à terme des clients.
Mais encore faut-il savoir quoi mettre dedans…
Suivez notre guide pour connaître les éléments indispensables à votre futur site web, étape par étape.
Choisir votre plateforme
A moins que vous ne fassiez appel à un prestataire qui coderait le site de A à Z (possiblement couplé à un graphiste) vous devrez passer par une plateforme qui vous permettra de créer le site de vos rêves.
Des sites comme Wix, Weebly, Shopify et Squarespace sont adéquats si vous débutez et recherchez des solutions pour un site « vitrine » (présentant votre entreprise et ses produits, mais sans la possibilité d’acheter en ligne) ou un site « e-commerce » simple.
Attention : Cependant, ces sites ont des problèmes de mise en page pour leurs versions mobiles, et nous verrons qu’elles sont importantes rapidement.
A réserver uniquement pour les petites entreprises n’ayant pas le temps de se former à d’autres solutions.
S’il est un peu plus long à prendre en main, WordPress est une solution élégante qui vous permettra de faire des sites vitrine comme e-commerce (grâce au plug in ou extension WooCommerce) avec un référencement correct.
Des marques comme Quartz, Mercedes Benz ou Variety l’ont utilisé pour leurs sites respectifs. Pourquoi pas vous ?
De nombreuses formations de qualité existent sur le web, notamment sur open classrooms. Prenez le temps de vous former, cela vaut le coup (et le coût) !
À lire aussi : UX/UI : 10 façons de booster le design de vos formulaires
Optimisez votre site pour mobile
Depuis le 1er juillet 2019, tout nouveau site internet est géré avec l’index mobile first de Google. Que cela signifie-t-il ?
Tout simplement que Google se base sur la version mobile de votre site internet pour le classer dans son moteur de recherche.
Vous comprenez maintenant pourquoi nous vous disions que la version mobile est importante ?
Bien que ce ne soit pas le seul facteur pris en compte, la qualité de votre site mobile est primordiale si vous souhaitez apparaître haut dans les résultats du moteur de recherche leader du marché.
Pensez mobile, un point c’est tout !
Soignez votre barre de Navigation
Votre barre de navigation doit être simple et ne comporter que le principal.
A moins que vous n’ayez des centaines de référence comme un supermarché ou un magasin de vêtements, regroupez vos produits en quelques catégories (entre 5 et 10 maximum) claires pour ne pas perdre ou frustrer votre visiteur.
À lire aussi : Web design : 5 règles pour créer un méga menu efficace
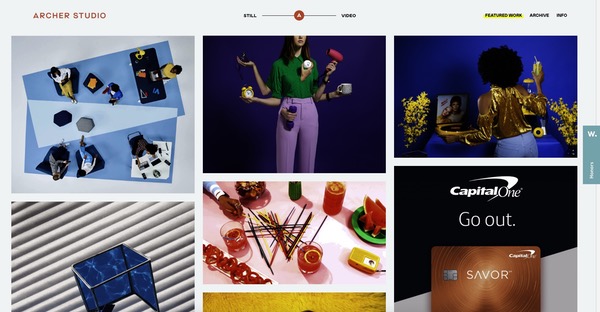
Choisissez votre header (ou votre slider)
Le Header, c’est cette partie supérieure de votre site qui s’affiche en page d’accueil de votre site. Un slider est composé de plusieurs images qui glissent en haut de votre page.
Si l’un apportera le ton que vous souhaitez appliquer au site et sera plus stable, l’autre peut apporter un peu de dynamisme à votre page, mais est généralement déconseillé et compliqué à mettre en place (compatibilité avec le texte, timing pour une bonne lecture…).

Quoi que vous choisissiez, utilisez des photos haute définition qui s’afficheront bien sur tous les écrans.
Utilisez ces images pour attirer l’attention de vos visiteurs et les encourager à parcourir le site ou cliquer sur votre bouton (call to action).
Appelez à l’action
Votre CTA (pour Call To Action, ou bouton d’appel à l’action) est un des éléments les plus importants de votre site.
Généralement placé au-dessus de la ligne de flottaison, c’est lui qui enclenchera les conversions, que ce soit des rendez-vous, des prises de contact ou des ventes.
Suivez ces points pour un CTA efficace :
- Votre bouton doit être bien visible
- Il doit être assez grand mais pas trop pour ne pas paraître disproportionné
- La couleur doit ressortir tout en restant dans votre charte graphique
- Vos boutons doivent paraître interactifs : animations au survol de la souris, lors du clic…
Bien sûr, ces étapes ne sont que le commencement d’un site internet efficace. Mais avec une navigation soignée, un header bien choisi et un bon CTA, vous aurez fait un bon pas vers un site qui convertit.
Vous souhaitez obtenir de l’aide pour le design de votre prochain site ? Cherchez la perle rare sur graphiste.com!