Designer une interface est un processus continu. Même si vous arrivez à un résultat que vous jugez parfait, vous devrez obligatoirement revenir dessus un jour pour apporter des améliorations : les tendances évoluent, tout comme la façon de naviguer ou encore les besoins des utilisateurs.
Pour comprendre ce qui ne fonctionne plus et les changements à effectuer il est nécessaire de s’appuyer sur des données précises.
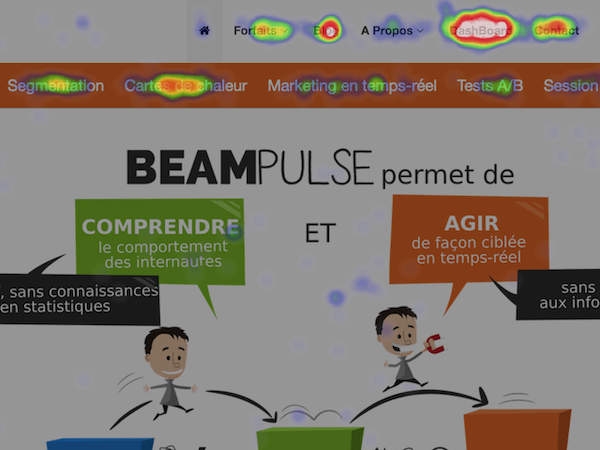
Le heatmap (ou “carte de chaleur”) est un bon outil pour comprendre comment les internautes interagissent avec votre interface. Il vous permet de prendre les bonnes décisions pour votre site ou votre application mobile, et ce, de façon efficace.
Dans cet article, vous allez apprendre à utiliser le heatmap pour optimiser le design de vos interfaces.
Qu’est-ce que le heatmap ?
Une carte de chaleur est une représentation graphique qui permet de visualiser l’engagement d’un utilisateur et la façon dont il interagit sur une interface. On dénombre trois types de heatmap :
- Le heatmap basé sur les clics : il montre où l’utilisateur clique ou touche l’écran si celui-ci est tactile
- Le heatmap basé sur le déplacement de la souris : il montre les endroits où l’utilisateur a promené sa souris
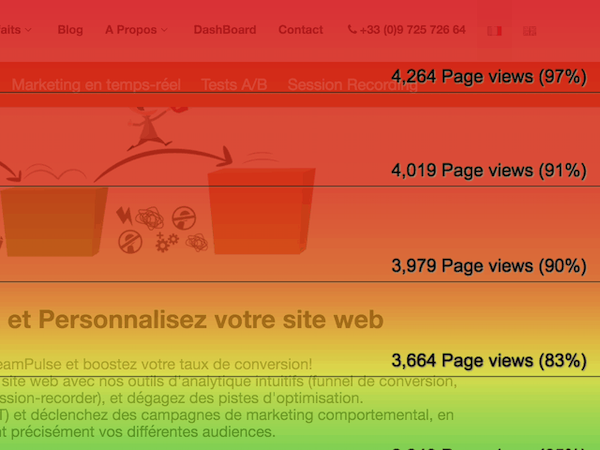
- Le heatmap basé sur le scroll : il montre jusqu’où l’utilisateur est descendu sur une page

Un heatmap met en évidence plusieurs zones colorées sur votre interface :
- Les zones rouges, dites “chaudes”, symbolisent les zones les plus populaires
- Les zones bleues, dites “froides”, sont les moins populaires, là où il y a le moins d’interaction
Attention : Ne confondez pas le heatmap avec la technique d’eye-tracking.
Si l’eye-tracking se base sur le suivi du mouvement des yeux d’un utilisateur, le heatmap s’avère être une solution beaucoup plus économique et facile à mettre en place. Les données collectées sont d’ailleurs assez proches de celles issues de l’eye-tracking.
Pourquoi utiliser un heatmap ?
Implémenté sur un site web ou une application mobile, le heatmap vous permet de collecter des données sur différents éléments du design :
- Les boutons : vous pouvez évaluer la pertinence de leur emplacement et leur style
- La navigation : vous pouvez voir si le menu est compréhensible, si les liens sont correctement placés
- Les images : c’est là aussi l’emplacement, mais aussi la taille et le type d’image que vous pouvez tester
- Le texte : vous pouvez évaluer son formatage, sa position et sa longueur
- La disposition générale : ici c’est la façon dont sont hiérarchisés les éléments de votre design que vous évaluez
En analysant chacun de ces éléments, vous saurez rapidement lesquels sont les moins performants et qui nécessitent une amélioration.
Une carte de chaleur ne perturbe pas l’expérience utilisateur puisqu’elle est implémentée en arrière-plan de votre site et fonctionne de façon “silencieuse”.
Si vous êtes graphiste ou web designer, le heatmap est très pratique pour montrer des données de façon visuelle à vos clients. Ces derniers comprendront mieux pourquoi vous proposer la refonte de certains éléments de leur site ou application.
Dans quels cas utiliser le heatmap ?
Nous allons voir ensemble 5 champs d’application du heatmap.
1. Pour comprendre si un CTA fonctionne
L’objectif de tout call-to-action est de récolter le plus de clics possible. Pour savoir si votre bouton est efficace, vous pouvez suivre le taux de clic depuis Google Analytics, ou utiliser une carte de chaleur.
En utilisant le heatmap vous allez non seulement voir si les utilisateurs cliquent sur le bouton, mais aussi pouvoir identifier les éléments qui les perturbent s’ils n’effectuent pas l’action attendue.
Si vous constatez un faible taux de clic vous pourriez être tenté de le déplacer là où vos utilisateurs se dirigent. Mais essayez d’aller plus loin pour comprendre si votre CTA correspond aux attentes de votre cible.
2. Pour identifier jusqu’où les utilisateurs scrollent
À quel moment les internautes arrêtent de scroller ? Des informations importantes figurent-elles sous ce point d’arrêt ?
Le heatmap basé sur le scroll va vous permettre de répondre à ces questions.
En analysant la carte de chaleur générée, vous devrez peut-être remonter certaines informations, retirer certains éléments qui découragent les utilisateurs à descendre plus, etc.

3. Pour identifier les erreurs de clics
Les erreurs de clics correspondent aux endroits sur une interface où un utilisateur pense qu’un élément peut le mener ailleurs s’il clique dessus. Ce peut-être un élément qui ressemble à un bouton mais qui n’en est pas un, voire même une image.
En identifiant les éléments sur lesquels les utilisateurs s’attendent à pouvoir cliquer vous pourrez placer un lien ou modifier le design.
4. Pour évaluer le niveau de distraction des utilisateurs
Si vous constatez sur votre carte de chaleur des mouvements aléatoires, alors cela signifie que votre utilisateur est distrait et qu’il ne sait pas sur quel élément se concentrer.
Vous verrez de nombreuses petites zones de chaleur basse température”, c’est-à-dire en bleu, et peu de zones chaudes.
Dans ce genre de situation vous devrez retravailler le design de votre interface pour donner aux utilisateurs des endroits clairs où porter leur attention.
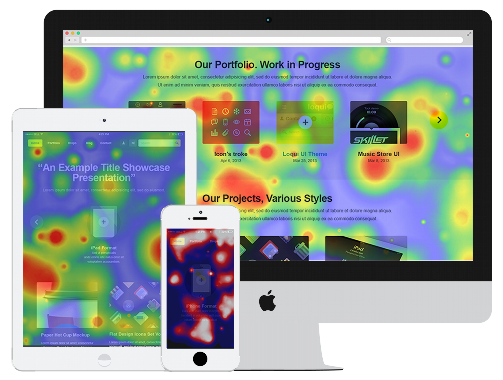
5. Pour comparer les comportements sur différents appareils
Il est possible qu’un mobinaute n’interagisse pas de la même façon depuis son smartphone qu’un utilisateur sur un ordinateur.
Grâce au heatmap, vous verrez peut-être que selon l’appareil utilisé certains utilisateurs passent à côté d’informations importantes.
Les résultats obtenus doivent vous permettre d’améliorer votre interface pour que celle-ci soit utilisée de la meilleure façon possible, quel que soit le dispositif (ordinateur, tablette, smartphone…).

Même si vous suivez les tendances, la connaissance de vos utilisateurs est indispensable pour optimiser le design de votre interface et l’expérience proposée.














