Afin de fidéliser un internaute, un site web se doit de proposer une navigation optimale et d’offrir une expérience à la fois stimulante et intuitive.
Aussi, à l’heure où les designers disposent de moyens pour concevoir des animations fluides pour le web sans que ces dernières n’alourdissent les pages et accroissent leur temps de chargement, il n’est pas étonnant que le Motion Design intègre la démarche UX.
Nous vous proposons donc de découvrir dans cet article 8 des principes majeurs applicables en matière d’animation des interfaces.
1. L’assouplissement
Il est assurément l’un des principes majeurs de l’animation puisqu’il est issu du livre « The Illusion of Life : Disney Animation » d’Ollie Johnston et Frank Thomas, ouvrage qui fait référence dans le domaine.
L’assouplissement a vocation à rendre le mouvement beaucoup plus naturel à travers une décélération ou une accélération due à un nombre d’images plus ou moins important.
En effet, il est possible de ralentir une animation en ajoutant des images ou au contraire de l’accélérer en en supprimant.
À lire aussi : UX/UI Design : les meilleures façons de faire des tests utilisateurs
2. Le suivi et le chevauchement des actions
Ce principe — qui en inclut deux en réalité — est lui aussi tiré de l’ouvrage « The Illusion of Life : Disney Animation ».
Il se décompose ainsi :
- Le suivi d’action. Il repose sur le fait qu’un corps en mouvement arrêtant de bouger doit encore être en action, et ce pour créer une animation réaliste. Ce n’est pas parce qu’une femme arrête de courir brusquement que sa robe cesse brusquement tout mouvement par exemple.
- Le chevauchement. Il repose sur le fait que les différentes parties d’un objet bougent à des vitesses différentes. Une donnée à prendre en considération pour des animations réalistes.
À lire aussi : 7 outils pour faire du motion design
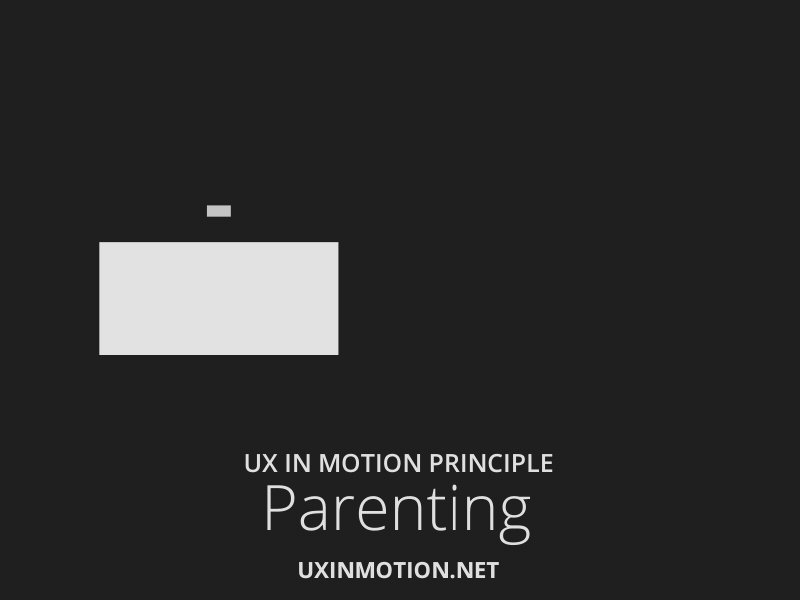
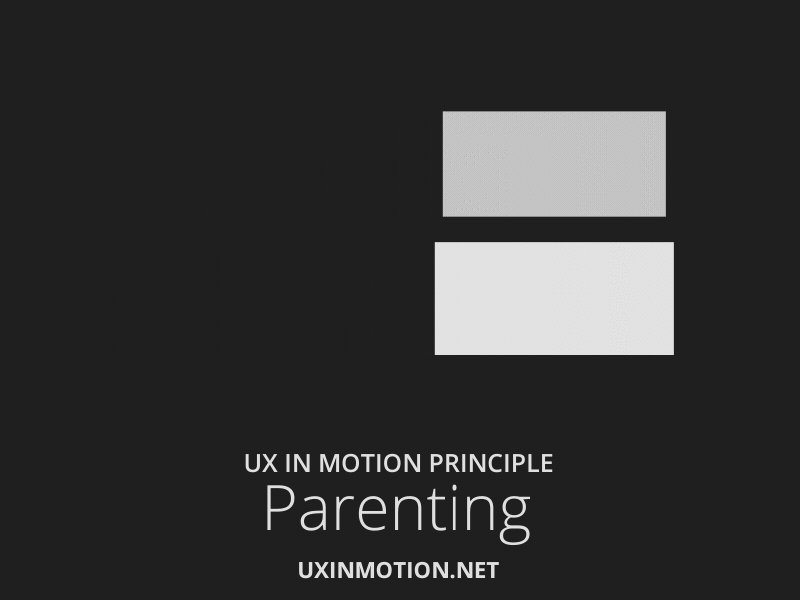
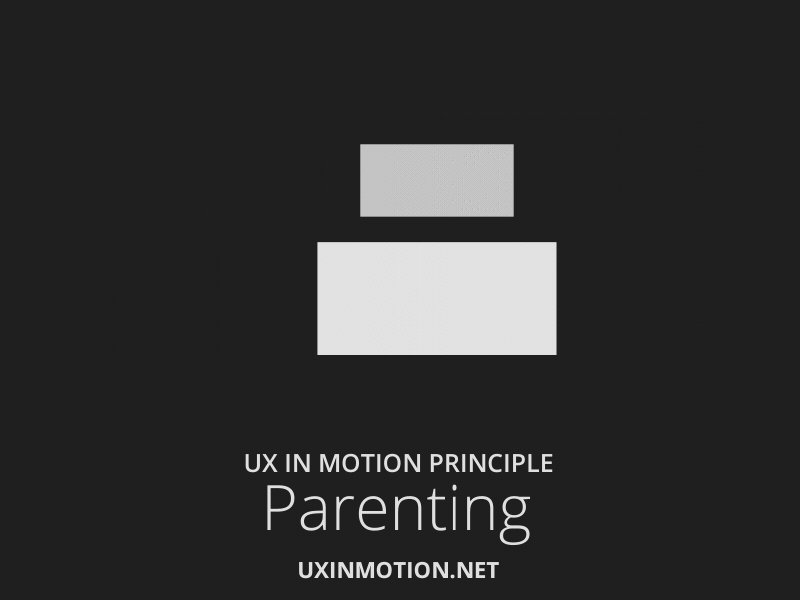
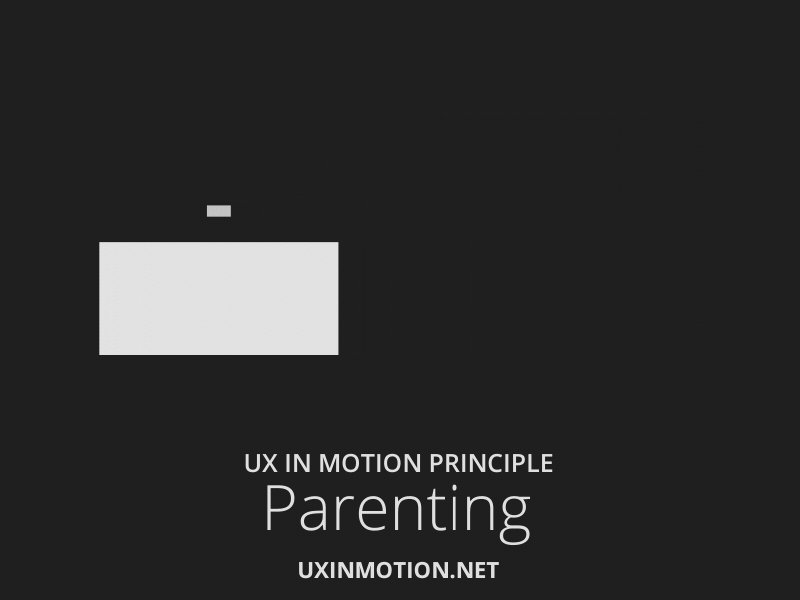
3. La parentalité
Le principe de parentalité consiste à relier plusieurs objets d’interface utilisateur et donc à établir des relations ou une hiérarchie entre ceux-ci.
Ainsi, lorsque l’internaute va manipuler un objet d’interface, le designer va, par le biais d’un mouvement, lui montrer comment les objets sont reliés.
La parentalité peut donc permettre de créer de l’interaction en temps réel et donc de rendre plus convivial un site.
À lire aussi : 6 étapes pour créer une vidéo motion design
4. Le changement de valeur
Les objets d’interface basés sur les chiffres sont très nombreux sur le web. Si certains sont statiques et ne visent donc qu’à apporter une information, d’autres sont dynamiques et ce sont ceux-là qui nous intéressent.
Le fait que ce type d’objet d’interface soit « animé » permet de mieux mettre en lumière la valeur présentée et surtout de mieux l’ancrer dans la réalité.
D’ailleurs, la nature dynamique des données pourrait donner envie à certains utilisateurs de passer à l’action afin de les faire évoluer.
En outre, parce que les valeurs affichées peuvent évoluer sans action de l’utilisateur, ces objets d’interface contribuent à refléter un récit dynamique.
À lire aussi : Motion design : Les raisons de son succès
5. La superposition
Afin de donner un peu de relief à l’interface d’un site web et afin de la rendre plus conviviale, un designer peut avoir recours au principe de la superposition.
Autrement dit, il crée plusieurs couches et rend certains éléments non visibles sans action de l’internaute. Toutefois, pour que cela fonctionne parfaitement, le concepteur du site doit s’assurer que l’internaute puisse comprendre qu’il y a du contenu caché accessible.
Le rendu visuel offert par une bonne application de ce principe justifie à lui seul d’y avoir recours.
À lire aussi : UI/UX : 7 erreurs à ne plus faire sur vos interfaces
6. Le clonage
Pour apporter un peu de narration à votre interface, rien de mieux que d’avoir recours au principe du clonage. Son idée est simple : créer des objets à partir d’autres objets.
Eh oui, lorsque vous concevez un objet d’interface, vous pouvez raconter une histoire. Comment ?
En créant de nouveaux objets à partir d’objets existants, et ce alors même que l’attention de l’internaute est focalisée sur eux.
Vous concevez ainsi une chaîne d’événements et incitez l’internaute à agir de telle ou telle façon.
À lire aussi : Web Design : Le guide complet sur l’animation
7. L’obscurcissement
Afin de définir une hiérarchie principale sur un site Internet ou bien d’indiquer la navigation désirée, les spécialistes du motion design peuvent avoir recours au principe d’obscurcissement.
Il consiste tout simplement à obscurcir — et plus généralement à rendre moins « visible » (le flou est souvent utilisé) — certains éléments d’interface ou contenus afin de guider l’internaute vers son tunnel de conversion le plus souvent.
8. L’effet parallax
Le dernier principe présenté ici est un élément-clé du web design dans les années 2010 : l’effet parallax.
Visant à créer une hiérarchie spatiale lorsque les internautes ont recours au défilement vertical, l’effet parallax est une technique qui repose sur une très célèbre illusion d’optique : plus les éléments sont situés loin, puis nous les percevons petits.
Les objets les plus éloignés se déplacent alors moins vite dans notre perception.
Eh bien, cela a été transposé à l’univers du web et grâce à un arrière-plan qui défile moins vite que le reste du site, il est possible de créer de la profondeur et de mieux faire comprendre à l’internaute la hiérarchie des éléments.
Vous l’avez compris à travers la présentation de ces 8 grands principes, le métier de motion designer ne s’improvise pas.
Aussi, si vous désirez concevoir des animations de qualité pour optimiser la navigation et l’expérience utilisateur des internautes, faites appel à un professionnel du motion design qui saura écouter vos besoins.