Parfois, l’œil humain et les ordinateurs ne sont pas d’accord.
Aujourd’hui, vous allez apprendre les effets d’optique sur lesquels vous pouvez jouer pour toutes les formes géométriques à insérer dans vos interfaces. Entre les boutons et les formulaires, il y en a beaucoup !
1. Ce qui est identique ne l’est pas toujours
Oui, je sais, on dirait une formule de Game of Thrones, “ce qui est mort ne peut mourir”. Et pourtant, c’est une vérité.
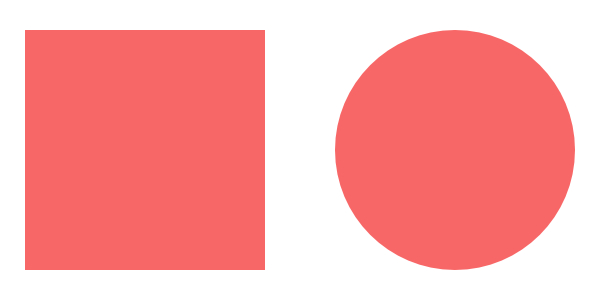
Prenez deux formes géométriques, un carré et un cercle. Décidez qu’ils feront exactement la même taille, au pixel près. Et positionnez l’un à côté de l’autre…
Étrangement, le carré a l’air plus grand que le cercle. Ce qui peut être très agaçant si vous utilisez une série de visuels carrés et ronds les uns à côté des autres, et que vous voulez qu’ils semblent identiques, n’est-ce pas ? (c’est notamment le cas pour les icônes des réseaux sociaux)
La seule option pour lutter contre ce phénomène, c’est d’augmenter légèrement la taille des formes rondes. Oui, c’est contre-intuitif. Mais c’est le résultat qui compte, non ?
En réalité, il s’agit de retrouver plus ou moins la même surface couverte : un cercle empiète sur moins d’espace qu’un carré, donc il faut l’agrandir pour qu’ils deviennent égaux. Le même principe s’appliquera pour les losanges ou les triangles : il vous faudra créer une légère illusion d’optique pour donner l’impression qu’ils font la même taille.
Il ne s’agit pas seulement de créer une série de visuels d’apparence semblables : un bouton rond à côté d’un rectangle de texte semblera sous-dimensionné si vous ne l’agrandissez pas de quelques pixels. Et non, il n’existe pas de formules mathématiques pour déterminer à l’avance de combien : il vous faudra tester !
Lire aussi : Comment choisir la forme de vos boutons ?
2. L’alignement est un mensonge
Puisque l’on parle de série de visuels, il faut aussi penser à leur alignement.
Commençons par l’aspect vertical. Positionnées l’une sous l’autre, une ligne droite et une ligne qui se termine par une flèche sembleront de tailles différentes même si ce n’est pas le cas.
Il vous faudra allonger un peu la deuxième pour donner l’impression qu’elles s’alignent (ce qui est la suite logique du premier point). Et ce qui pourra également être utilisé si vous vous appuyez sur un bouton en forme de flèche sous la fenêtre carrée ou rectangulaire d’un formulaire.
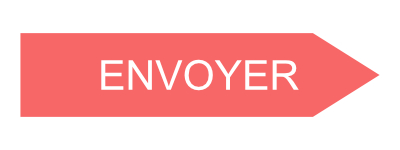
Mais ce principe d’alignement va plus loin encore. Reprenons ce bouton en forme de flèche. Vous y inscrivez un mot, que vous centrez, bien évidemment. Et pourtant, visuellement, il semble décalé. C’est rageant, n’est-ce pas ?
Pour que l’œil n’ait plus besoin de compenser les espaces manquants non couverts, vous devrez toujours ajuster manuellement l’alignement des mots dans des boutons qui n’ont pas de bord droit. L’idée est d’écarter la zone de texte de la partie du bouton en pointe (et là encore, vous devrez procéder par essais-erreurs pour trouver le bon équilibre).
Lire aussi : 6 astuces de hiérarchie visuelle pour améliorer votre site web
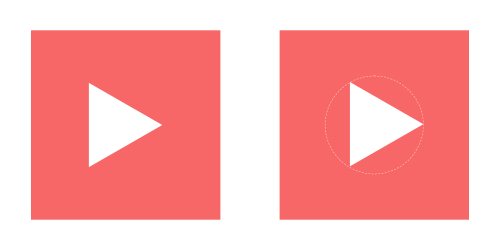
Ce même procédé est encore plus flagrant quand vous superposez une icône sur un bouton. Le centrage automatique ne semblera jamais bien aligné à vos yeux. La meilleure solution, c’est d’insérer cette icône dans un cercle qui la touche bord à bord, puis d’aligner ce cercle à l’intérieur du bouton.
Vous l’avez compris : il ne faut pas se fier à la logique mathématique pour vos interfaces.
Vous noterez enfin un autre détail : changer la couleur de fond d’une forme (un rond noir après un carré blanc) transforme encore son aspect. Dans ce cas-là, vous devriez pouvoir conserver le même ratio de taille pour les deux blocs.
Les effets d’optique n’ont pas fini de vous amuser au moment de créer des interfaces…