Les dégradés de couleurs ont le vent en poupe, notamment en webdesign.
Mais trouver une combinaison de couleurs harmonieuse qui permettra de former un beau gradient n’a rien d’évident.
Heureusement, il existe des outils très pratiques pour obtenir facilement de superbes dégradés ou vous aider à personnaliser le vôtre.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
1. WebGradients
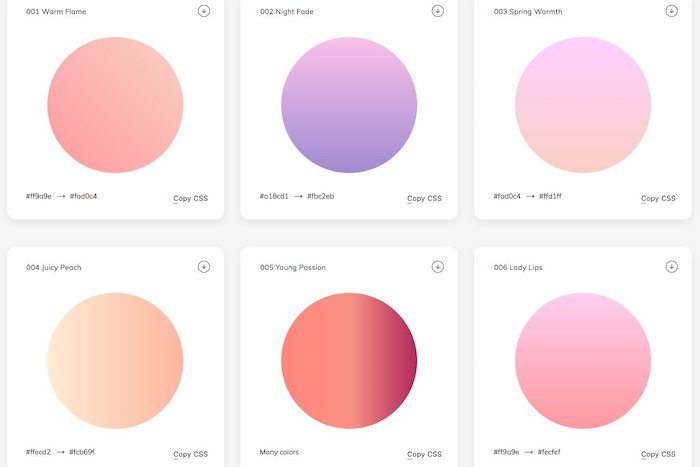
WebGradients.com offre un large choix de dégradés de couleurs élégants et originaux (avec 180 variantes en stock à l’heure où nous écrivons ces lignes).
Pour utiliser un “gradient”,plusieurs solutions s’offrent à vous :
- Télécharger une image PNG ;
- Copier le code CSS (en appuyant sur “Copy CSS”) ;
- Créer vous-même le dégradé en réutilisant les couleurs indiquées (attention, cela n’est pas le cas pour ceux qui contiennent plus de 2 couleurs).
2. Eggradients
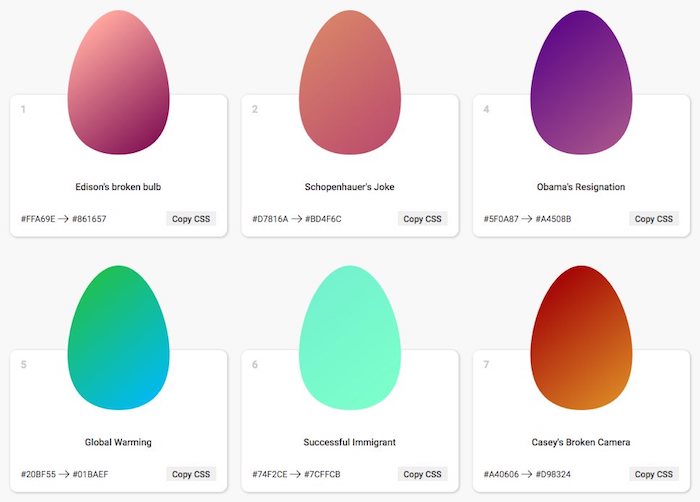
Eggradients.com est une vraie mine d’or qui propose plus de 200 dégradés (petite originalité : ils sont représentés sous la forme d’un œuf, d’où le nom du site.)
Ici, vous pouvez soit copier-coller le code CSS du dégradé qui vous intéresse soit le faire manuellement en utilisant les couleurs indiquées (mais pas de PNG à télécharger.)
3. Khroma
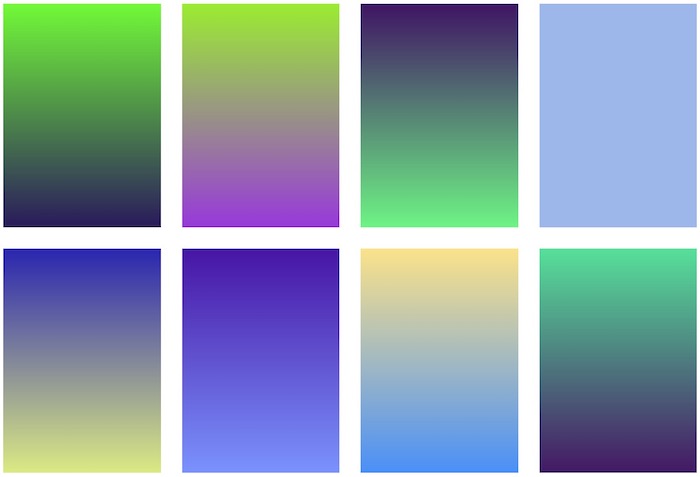
Khroma est un outil original et très puissant pour obtenir (entre autres) des dégradés de couleurs.
Son fonctionnement est un peu particulier : il vous faudra dans un premier temps sélectionner 50 couleurs (cela peut prendre un peu de temps).
Suite à cela, Khroma analysera vos choix pour vous faire des propositions personnalisées de gradients, mais aussi de palettes de couleurs et de typographies.
4. ColorSpace
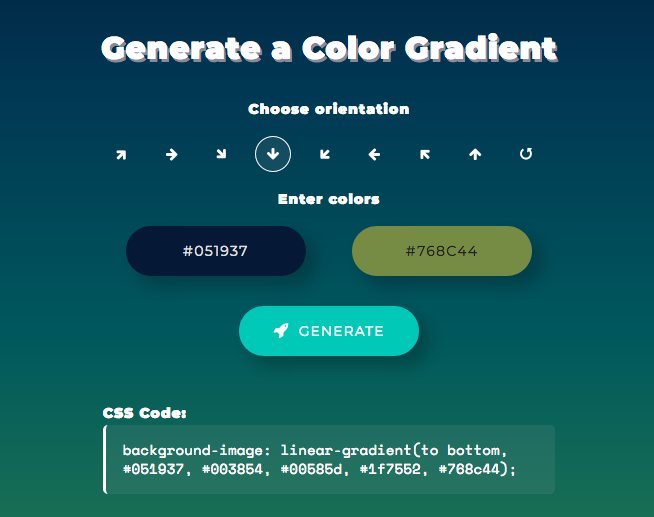
ColorSpace diffère légèrement des précédents sites, mais s’avère tout aussi utile.
Il vous permet de créer facilement un gradient personnalisé en indiquant deux couleurs et une orientation (à l’aide des petites flèches).
Vous n’avez plus qu’à vous emparer du code CSS, et le tour est joué.
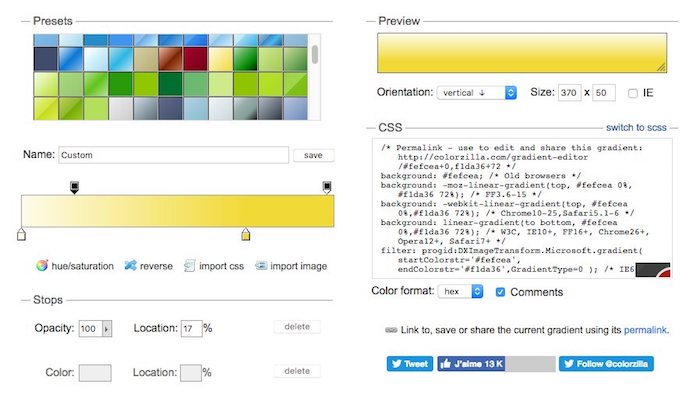
5. ColorZilla
Un peu plus vétuste que les autres sites présentés ici, ColorZilla n’en reste pas moins un outil très efficace.
Avec son éditeur similaire à celui de Photoshop – vous ne serez pas dépaysé si vous êtes un utilisateur du logiciel d’Adobe – il permet de créer et de personnaliser rapidement des dégradés de couleurs.
À lire aussi : Webdesign : 6 astuces pour bien utiliser les dégradés