Avant de déléguer la création d’un site Web, d’une landing page ou d’une application mobile, vous aurez besoin de créer un prototype. L’objectif est d’aider le graphiste à visualiser l’interface que vous voulez retrouver sur votre projet.
D’ailleurs, pour donner vie à votre maquette, pensez à faire appel à un graphiste freelance spécialiste de Figma sur notre plateforme.
Pour créer un wireframe professionnel, nous vous invitons à découvrir 10 outils de maquettage performants et gratuits !
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
Sélection de 10 outils gratuits et freemiums de maquettage en ligne
La réalisation d’une maquette de son futur site Web ou de sa prochaine application, avant son développement, aide à visualiser concrètement l’interface.
Cela permet d’éviter des erreurs de conception en détectant rapidement les problèmes d’ergonomie. Vous pouvez les corriger avant d’entamer le développement, ce qui vous fait économiser du temps et de l’argent.
Par ailleurs, le prototypage est nécessaire pour valider la conception avec les parties prenantes du projet. Lorsque vous confiez la création de votre page, site ou application au développeur, vous êtes sûr d’obtenir un produit conforme à vos attentes.
C’est parti ! Découvrons ensemble notre top 10 des outils de maquettage les plus performants du marché.
Pencil : un outil gratuit en ligne pour créer des maquettes

Logiciel open-source, Pencil s’adresse aussi bien aux débutants qu’aux professionnels.
Disponible sur Windows et Mac, cet outil de maquettage permet la conception d’un prototype d’un site ou d’une page Web, d’une application mobile ou de tout autre projet. Vous pouvez même l’utiliser pour élaborer des maps, des diagrammes ou des schémas.
Grâce à sa bibliothèque de formes, d’objets et d’éléments personnalisables, vous pouvez tester différentes mises en page et choisir celle qui correspond le plus à vos attentes et à vos objectifs.
Étant open-source, l’outil de maquettage Pencil est 100% gratuit.
Origami : un outil de maquettage en ligne gratuit

Totalement gratuit, Origami est compatible avec les systèmes Windows et Mac. Ce logiciel à l’interface professionnelle est une aide précieuse à la création de prototype ou wireframe pour vos projets Web. Inutile de savoir coder pour construire une maquette dynamique de votre site ou application.
Par ailleurs, si vous avez besoin d’inspiration ou de gagner du temps, Origami dispose d’un vaste choix de templates, animations, objets ou composants. Comme il s’intègre aussi à Sketch, un outil de conception d’interface graphique, les possibilités créatives sont presque illimitées !
L’outil est totalement gratuit et téléchargable depuis leur site internet.
MockFlow : un très bon outil freemium pour créer des maquettes en ligne gratuites

Vous avez besoin de collaborer avec une équipe ou des graphistes freelances sur votre maquette ? MockFlow s’avère être un excellent choix pour travailler à plusieurs sur un projet.
Adapté au débutant, sa prise en main est rapide pour vous permettre de donner vie à votre projet en quelques clics. Si vous souhaitez ajouter des éléments interactifs ou des composants animés, c’est possible !
Autre point fort de MockFlow : sa synchronisation avec vos autres applications, comme Slack, Trello, Office 365 ou encore Microsoft Teams. Pratique pour échanger sur les éventuelles corrections ou optimisations à effectuer.
Ce logiciel de prototypage propose une formule gratuite limitée à un projet et 10 fichiers. Les autres forfaits vont de 14$ à 160$ par utilisateur et par mois.
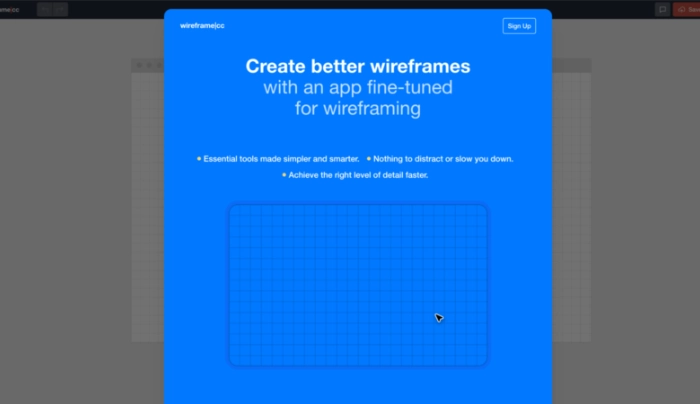
Wireframe.cc : créer des maquettes en ligne avec cet outil freemium

Wireframe.cc est sûrement l’un des outils de wireframe les plus simples du marché ! Ici, pas de chichi, l’interface laisse directement place à la conception. Aucune distraction n’est permise, vous plongez directement dans la création de votre maquette.
Vous aurez le choix entre démarrer de zéro ou puiser dans des modèles adaptatifs. Les templates disponibles couvrent aussi bien les applications mobiles que les sites Internet, e-commerces ou projets interactifs.
Basé sur un modèle freemium, Wireframe.cc propose un plan gratuit, limité en termes de pages et d’options d’exportation. Pour lever ces limites, comptez 16$ par mois. Pour bénéficier de plusieurs utilisateurs, l’offre est à 99$ par mois.
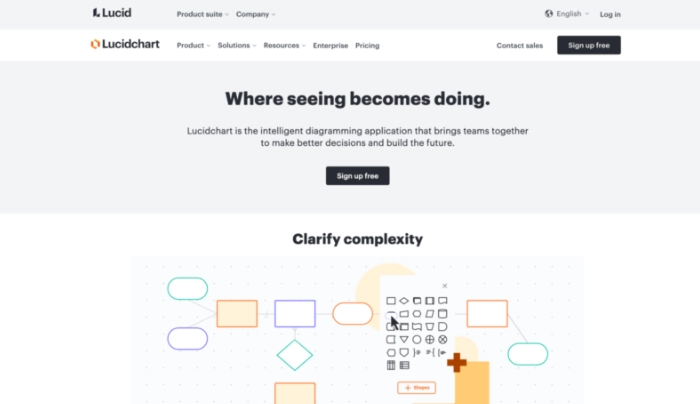
LucidChart : outil de maquettage freemium

Comme son nom l’indique, LucidChart est l’outil parfait pour mettre en forme des diagrammes, cartes mentales, organigrammes, frises chronologiques… La plateforme vous aide à élaborer le plan de votre projet, à mettre en ordre vos idées et à esquisser les prémices de vos landing pages, applications ou sites Web.
Avec ses fonctions collaboratives, LucidChart fluidifie le travail en équipe, même avec vos graphistes externalisés. Par ailleurs, il se connecte à vos autres outils de productivité comme Slack, la suite Office 365, Google Drive, Salesforce ou encore Atlassian.
Niveau prix, LucidChart offre une version gratuite qui inclut 3 documents éditables, 100 templates et 60 composants par wireframe. Pour lever ces limites, optez pour le forfait Individual à 8€ par mois et pour avoir les options de collaboration, sélectionnez l’offre Team à 9€ par mois et par utilisateur.
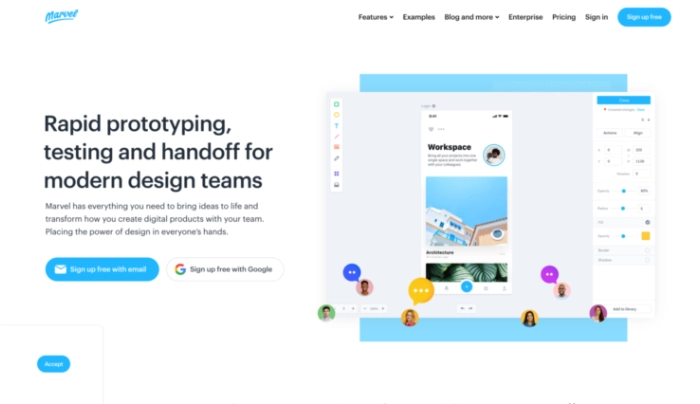
MarvelApp : création de maquettes et prototypes freemium

Super outil pour créer, tester et optimiser les maquettes, Marvel est spécialisé en design interactif. Si vous avez besoin d’interconnecter d’autres outils, comme Dropbox, Microsoft Teams, Sketch ou encore YouTube, afin de générer des workflows automatisés, c’est la plateforme qu’il vous faut.
Adopté par de grandes entreprises comme Stripe, BuzzFeed ou encore BlaBlaCar, Marvel vous aide à construire de puissants wireframes, prototypes et maquettes directement depuis votre navigateur.
Côté tarif, l’application dispose d’une offre gratuite limitée à un utilisateur et un projet. Pour combler des besoins de plus grande ampleur, choisissez entre le forfait Pro à 9€ par mois et la formule Team à 27€ par mois.
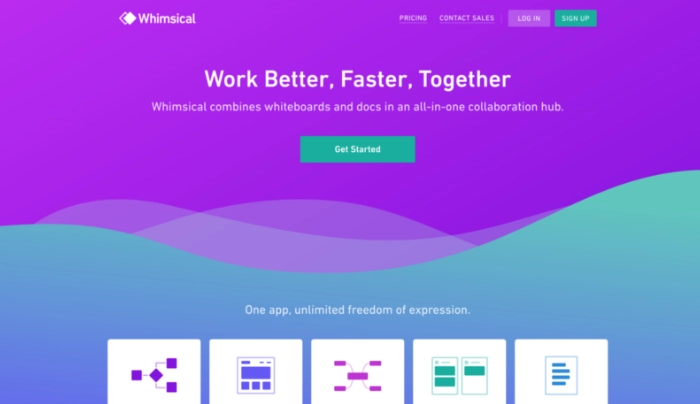
Whimsical : outil freemium pour créer des maquettes

Avec Whimsical, vous élaborez facilement des wireframes, maquettes de projets diversifiés, présentations professionnelles et mind maps.
Grâce à sa bibliothèque de templates prédéfinis, vous gagnez un temps précieux sur l’élaboration de vos prototypes ou documents. Néanmoins, si vous souhaitez partir d’une page blanche, c’est possible aussi !
Whimsical propose aussi un vaste choix de boutons, checkboxes et autres éléments configurables pour formaliser vos maquettes. Vous trouverez forcément les composants essentiels pour matérialiser visuellement votre projet.
Cet outil de maquettage propose un accès gratuit avec une bibliothèque d’éléments restreinte. Si vous voulez débloquer tous les composants, choisissez la formule à 10$ par utilisateur et par mois. Pour ajouter des fonctions collaboratives, optez pour le forfait à 20$ par utilisateur et par mois.
Mockplus : un outil de maquettage en ligne qui dispose d’une version gratuite

Mockplus, c’est une bibliothèque de plus de 3 000 modèles, composants, objets et icônes, pour réaliser des maquettes de grande qualité !
Toujours à la pointe de la modernité, l’outil permet d’élaborer des wireframes répondant aux tendances graphiques du moment. Ce n’est pas un hasard si de grands groupes comme Oracle, Siemens, Samsung ou encore IBM, utilisent Mockplus.
Dotée de fonctionnalités collaboratives, la plateforme favorise la création de prototypes interactifs, tout en facilitant l’évolutivité des projets. Des options indispensables pour travailler en équipe sur l’amélioration de vos wireframes.
Mockplus propose une offre gratuite, limitée à 10 projets et 10 utilisateurs, ainsi qu’une formule à 4.95$ par mois et par utilisateur pour lever toutes les restrictions.
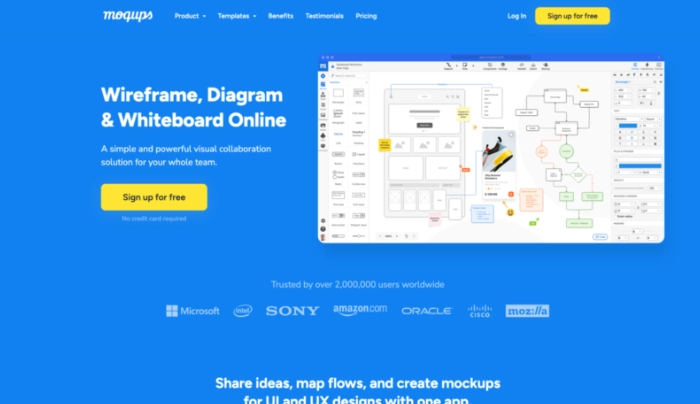
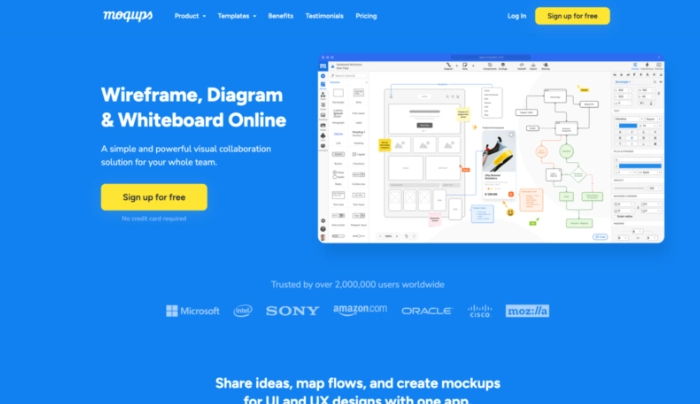
Moqups : un autre outil de maquettage freemium

« Donnez forme à vos idées. Prouvez votre concept. », voilà la proposition de valeur de Moqups. L’outil 100% en ligne dispose d’une interface simplifiée, fonctionnant sur le principe de glisser-déposer.
Sa large bibliothèque de modèles et d’éléments personnalisables vous aide à trouver l’inspiration pour créer la meilleure expérience utilisateur sur votre futur site Web, application mobile ou e-commerce.
Sa force réside aussi dans ses fonctions collaboratives qui permettent de partager votre travail avec votre équipe, vos clients ou vos graphistes externalisés.
Côté prix, Moqups dispose d’un forfait gratuit limité à 2 projets, 400 composants et 25MB de stockage. Pour des projets et une bibliothèque illimités, passez sur un abonnement à 12€ par mois. Et si vous avez besoin de fonctionnalités collaboratives, l’offre Team à 23€ par mois est idéale.
Figma : l’outil de référence pour créer des maquettes en ligne

Hébergé dans le cloud, Figma fait certainement partie des meilleurs outils de wireframe du marché !
Très puissante, son interface épurée de type glisser-déposer convient aux débutants qui veulent créer une maquette de leur site Web ou de leur application très simplement.
Les professionnels du graphisme apprécient aussi ses fonctionnalités avancées et intelligentes, qui permettent la création de prototypes interactifs, mais aussi de déclencher une mise en page automatique dédiée à l’atteinte de vos objectifs.
Figma propose une formule gratuite, limitée à 3 projets. Pour créer des fichiers illimités, bénéficier de fonctions collaboratives et de toutes les options de prototypage, vous aurez le choix entre 3 formules professionnelles allant de 12€ à 70€ par utilisateur et par mois.
Pourquoi utiliser un outil de maquettage gratuit ?
Si vous avez un budget restreint, la conception de votre prototype sur un outil de maquettage gratuit est recommandée. Vous évitez les frais inhérents à un abonnement… D’autant qu’il n’est pas nécessaire de disposer de toutes les fonctionnalités d’un tel outil si vos besoins sont basiques.
Alors, si votre projet concerne une interface unique, que vous avez prévu un design épuré avec peu d’éléments interactifs, l’utilisation d’un logiciel gratuit est suffisante.
De même si vous débutez et que l’essentiel du graphisme sera réalisé par un professionnel… Tant que vous avez la possibilité d’indiquer les emplacements phares, de matérialiser les boutons ou les formes et de renseigner les couleurs, vous aurez le nécessaire pour démarrer la création de votre application ou site Web.
Enfin, les versions gratuites sont souvent limitées à 3 projets maximum. Or, si vous avez moins de 3 maquettes à créer, ces formules vous conviendront.
Quels sont les avantages des versions payantes ?
Pourquoi privilégier une version payante lors du choix d’un outil de maquettage ? La raison principale est de lever toute restriction en termes de créativité.
Bien souvent, les abonnements gratuits n’autorisent qu’un nombre limité de projets et ne vous donnent pas accès à l’ensemble de la bibliothèque de composants.
Vous risquez de ne pas pouvoir réaliser une maquette 100% fidèle à vos attentes. Or, pour qu’un graphiste puisse travailler correctement sur votre projet, il a besoin de visualiser un prototype complet.
Par ailleurs, les versions payantes disposent de fonctionnalités collaboratives. C’est indispensable si vous devez échanger avec une équipe et/ou des prestataires personnalisées.
Vous évitez les allers-retours par email pour privilégier un travail commun sur une même interface. La conception du wireframe devient plus fluide… et plus rapide !
Notre astuce pour créer une maquette en ligne
Lorsque vous pensez au design de votre projet, réfléchissez toujours à l’expérience utilisateur ! Ces derniers doivent pouvoir naviguer facilement sur votre page, site ou application, et trouver rapidement les informations dont ils ont besoin.
Pour réaliser votre maquette, puis donner vie à votre projet, pensez à faire appel à un graphiste freelance sur notre plateforme Graphiste.com.