La performance d’un site internet est primordiale sur le web, la rapidité d’ouverture de vos pages va influencer votre référencement mais aussi votre taux de rebond. Pour éviter que vos visiteurs se fassent la malle il est donc important de diminuer autant que possible le temps de chargement ET d’indiquer le chargement à l’aide d’un loader CSS.
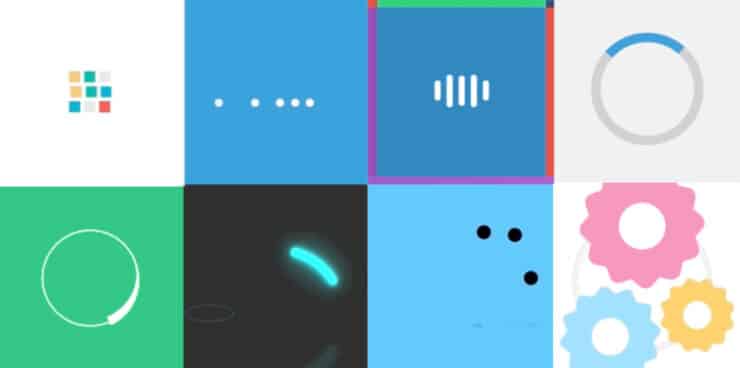
Les loaders au format GIF étaient très répandus il y a quelques années, mais il a été remplacé par le loader CSS, plus rapide, plus flexible et surtout moins lourd ! Mais, et oui il faut bien un “mais”, il est plus complexe a créer… Pas de panique, nous avons fait une sélection de 10 loaders CSS disponible sur CodePen.io. Encore une fois, il y en a pour tous les goûts, des loaders circulaires, des carrés, des formes plus géométriques…
Loader CSS n°1
Loader CSS n°2
Loader CSS n°3
Loader CSS n°4
Loader CSS n°5
Loader CSS n°6
Loader CSS n°7
Loader CSS n°8
Loader CSS n°9
Loader CSS n°10
Loader CSS bonus 🤭
Notre astuce pour faire un loader en CSS
Vous pouvez vous inspirer de ces loaders CSS pour en créer un aux couleurs de votre site.
Pour un rendu plus personnalisé, faites appel à un webdesigner sur Graphiste.com !