Concevoir une page mobile-friendly ?
Une nécessité de nos jours, pour plusieurs raisons : le confort des utilisateurs qui consultent de plus en plus de pages via leur smartphone, et le référencement Google, qui privilégie les pages adaptées pour les petits écrans.
Vous pouvez faire bien mieux que de simplement vous baser sur un outil qui déplace automatiquement vos blocs pour les mettre en une seule colonne.
C’est en tout cas ce qu’ont choisi les sites que nous vous présentons aujourd’hui.
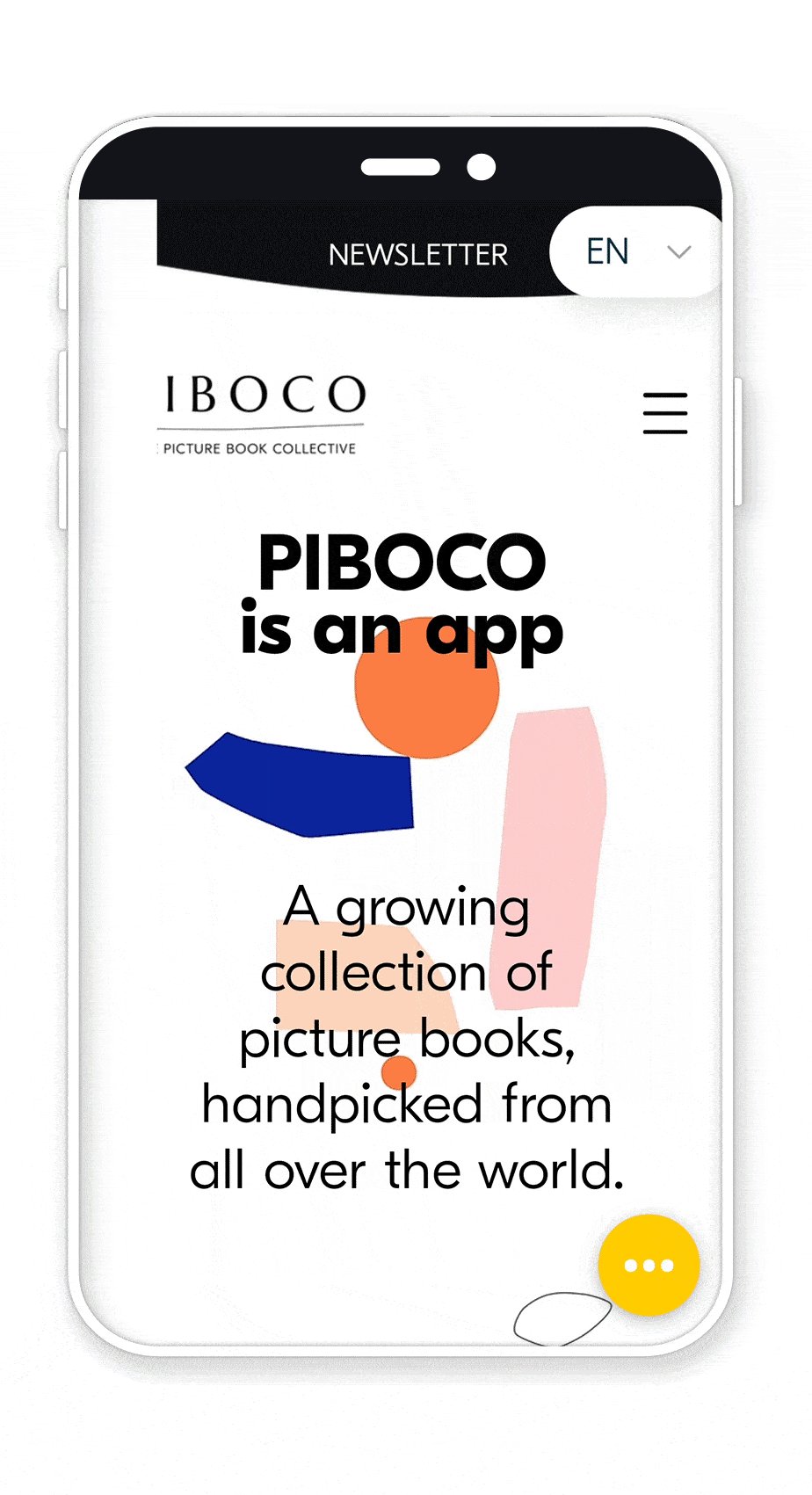
Un point central pour tous les retrouver
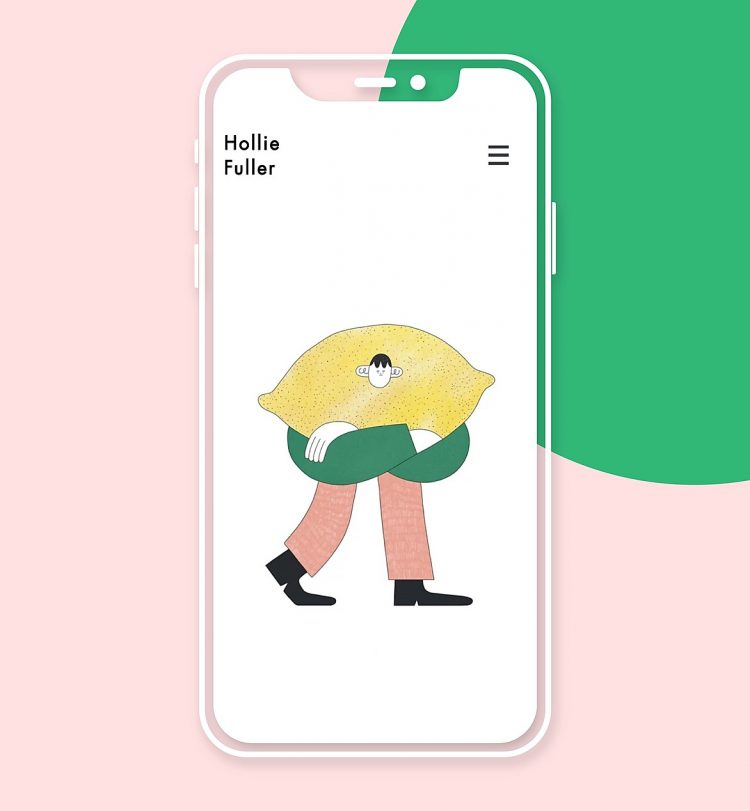
Sur internet, il est fréquent que le logo d’une page permette de revenir à l’accueil en cliquant dessus (un peu comme de la téléportation, oui, c’est vrai).
Mais c’est un peu moins courant pour les applications mobiles. Pourtant, en gardant apparent votre logo en haut de l’interface, notamment en le figeant à côté du menu, et en le rendant cliquable vous faciliterez la navigation des smartphoners.
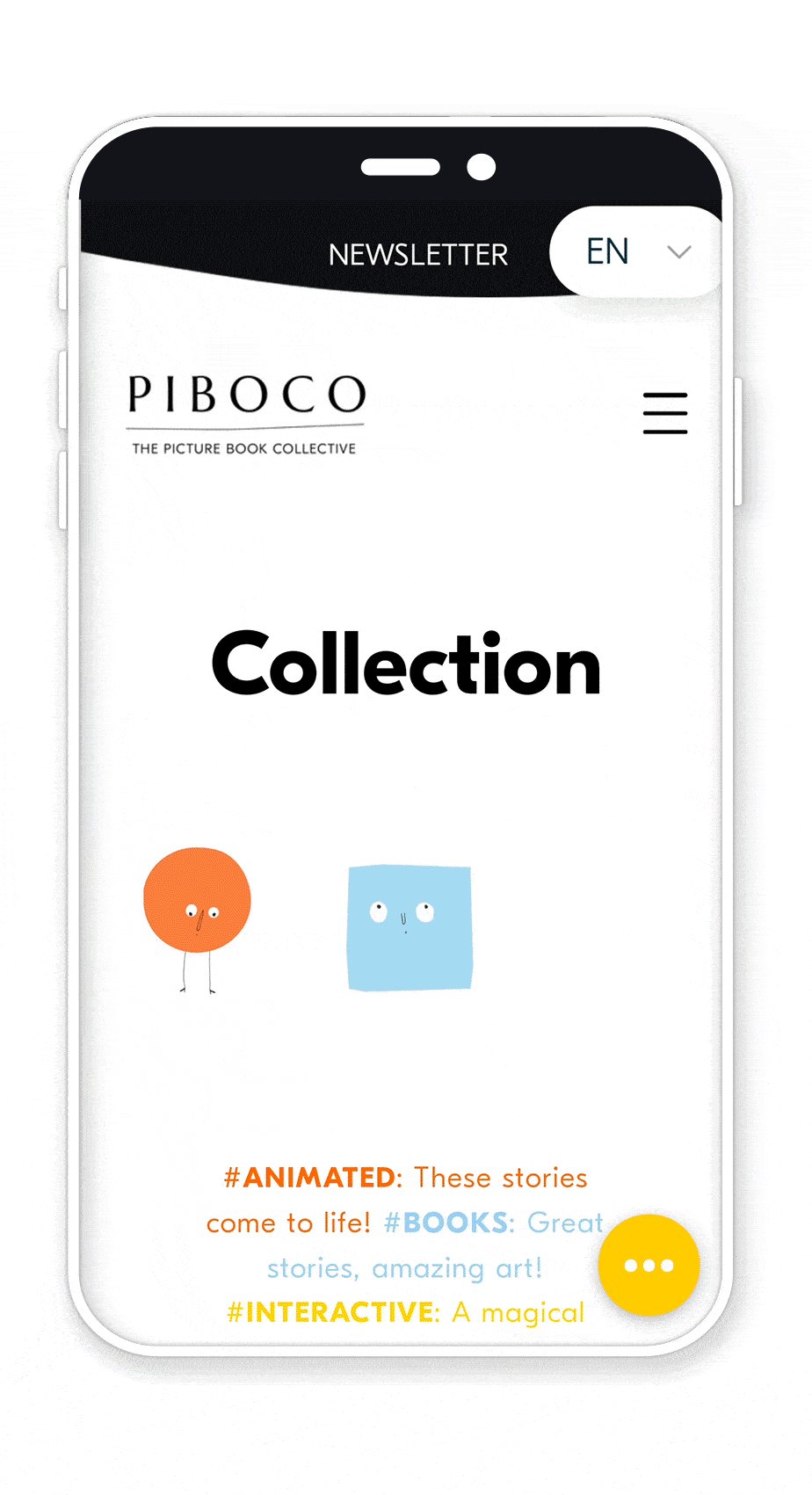
Une autre option peut être d’insérer un point d’accroche en bas de la fenêtre de navigation, qui donne accès à des éléments à la fois secondaires et importants, comme vos contacts. C’est ce qu’a choisi Piboco et le résultat est à la fois pratique et très graphique.
À lire aussi : UX Design : 5 éléments pour optimiser une fiche produit sur mobile
Des micro-interactions juste pour les petits
Il est de plus en plus fréquent d’insérer des micro-interactions, lors du passage de la souris. Or, il est beaucoup moins habituel de déplacer un souris sur un écran de smartphone.

Qu’à cela ne tienne, le designer de Sparx a rendu ces animations visibles juste au défilement, pour autant qu’il ait lieu sur un smartphone !
Ainsi, la page bouge d’elle-même, de manière dynamique, sans que le propriétaire du smartphone ne doive intervenir. C’est presque magique à regarder !
À lire aussi : Inspiration : 10 web design aux micro-interactions surprenantes
On change tout et on range autrement
L’écran, vous le savez, ne se présente pas de la même manière sur un ordinateur et sur un téléphone (ou alors, c’est que vous avez disposé votre écran d’une manière peu commune).
Chez Atelier blanc, le contenu pour smartphone a non seulement été allégé, mais sa disposition est revue à la verticale.
Vous avez droit à des classiques du genre : le menu horizontal qui devient un hamburger, les colonnes qui deviennent des bandes… avec une petite touche en plus : la présentation du contenu instagram live devient un diaporama.

Un changement tout en légèreté, mais bien pensé pour un usage spécifique.
À propos de menu hamburger, rien ne vous interdit d’y ajouter un peu de personnalisation. C’est l’option retenue par Noni Ceramica : les lignes de son menu sont légèrement décalées pour un effet plus design, plus moderne… ce qui n’empêche absolument pas de le reconnaître pour ce qu’il est.
À lire aussi : 8 tendances de design d’application mobile à ne pas oublier en 2021
Un peu de transparence
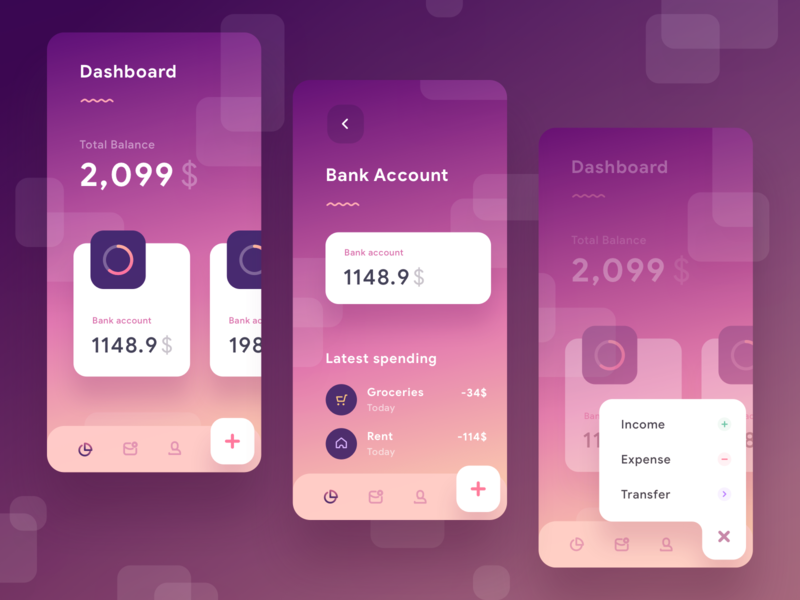
Pour rendre votre appli plus lisible, tout en surfant sur les tendances actuelles, vous pouvez aussi ajouter un peu de transparence à votre design.
Ce choix, résolument moderne, vous permet de présenter simultanément plusieurs informations, comme dans cet exemple.
Vous avez ainsi plusieurs niveaux de lecture, sans pour autant surcharger votre page (un équilibre difficile à trouver, et sur lequel vous ne devez pas hésiter à faire des tests).
À lire aussi : UX/UI Design : les meilleures façons de faire des tests utilisateurs
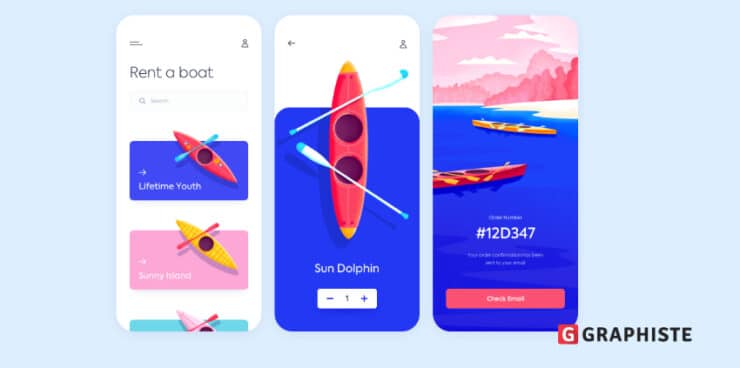
Toujours des illustrations
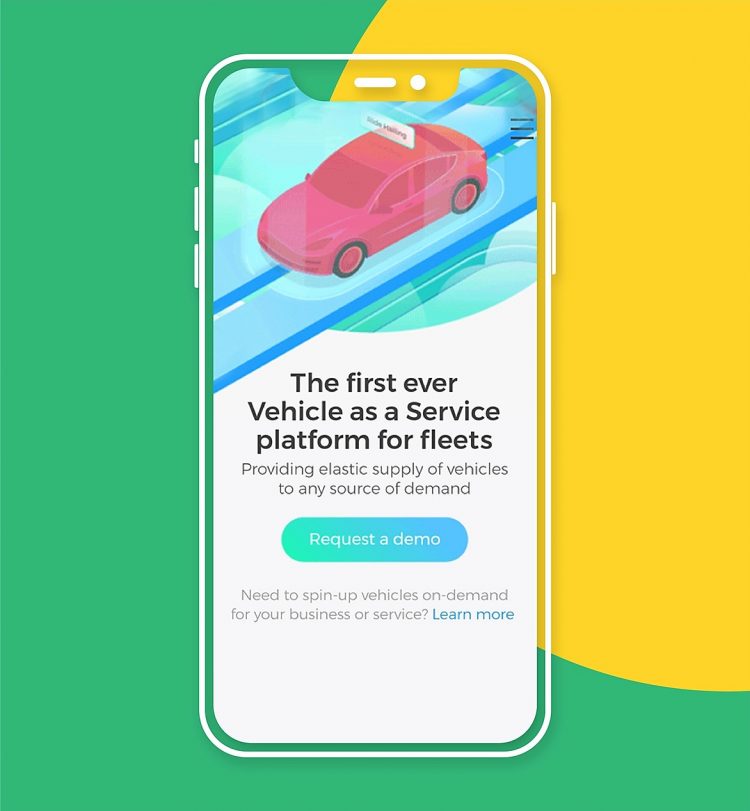
Vous avez moins de place pour le texte sur un écran de smartphone. Ce n’est donc pas la peine de rédiger des pavés. Par contre, un texte court avec une illustration adéquate, qui simplifie votre propos, c’est toujours bienvenu !

Ce procédé rend non seulement votre application plus jolie, il vous permet d’opter pour une version plus courte de votre texte.
À lire aussi : 9 astuces pour améliorer l’UX de la page paramètres de votre application