Ne vous demandez pas ce que votre site web peut faire pour vous, demandez-vous ce qu’il peut faire pour vos clients…
C’est dans cet état d’esprit que vous devez être pour que vos pages internet soient réellement utiles pour votre entreprise.
Néanmoins, il est hors de question de s’arrêter à de grandes tirades sans vous proposer des astuces concrètes pour améliorer l’ergonomie de votre site.
1. Cherchez la simplicité
Selon vous, quel est l’effet d’un site qui clignote de partout, surchargé de couleur et où il faut suivre un jeu de piste pour atteindre la page recherchée ?

Au cas où vous auriez vraiment besoin de la réponse, la voici : il fera fuir 99,9 % de ses visiteurs !
Oui, il faut que vos pages soient jolies à voir, que le webdesign soit pensé pour vous mettre en valeur… mais il est tout aussi important que les internautes se repèrent rapidement, et facilement, dessus.
Il vaut mieux moins d’outils et d’applications, mais qui soient vraiment utiles, qu’une surexploitation de l’espace disponible qui, en plus, ralentira le chargement de vos pages.
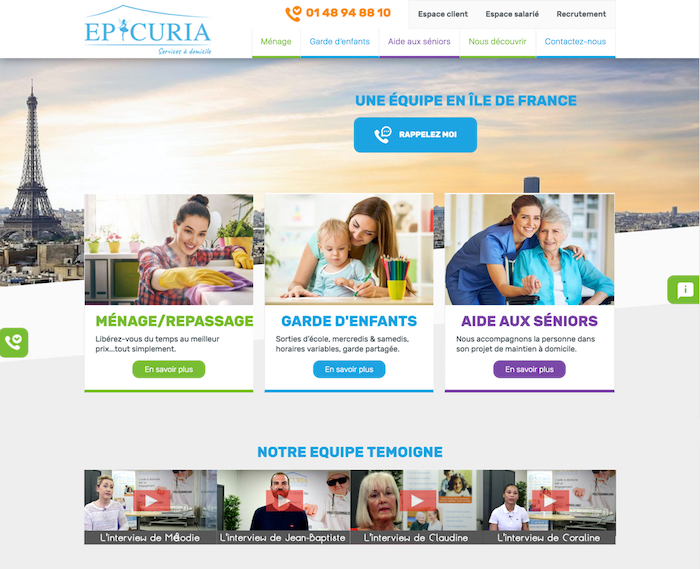
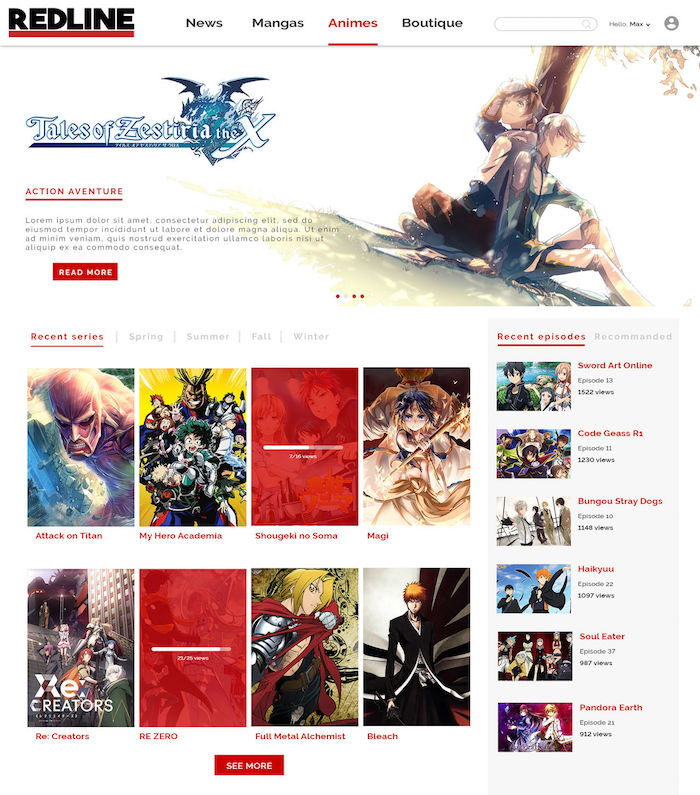
2. La meilleure navigation ? Celle qui est intuitive
Il est où votre menu ? Si quelqu’un se pose cette question en voyant votre page, vous êtes déjà en train de le perdre.
Votre menu doit être bien visible, quel que soit la page ou l’emplacement depuis lequel on le cherche (sauf, éventuellement, sur une landing page où il a moins de raison d’être présent).

Habituellement, les internautes cherchent la barre de navigation en haut de leur écran. Sachez qu’en perturbant leurs habitudes, vous risquez de les contrarier, de leur faire perdre du temps… L’originalité peut avoir du bon, mais c’est toujours un risque calculé.
N’oubliez pas la « règle des 3 clics », qui spécifie qu’il doit être possible d’accéder à n’importe quelle information en 3 clics maximum. Si votre site est dense, un moteur de recherche interne peut être très utile pour respecter cette règle.
3. Mettez en place une hiérarchie visuelle sur votre site
Les internautes sont des gens pressés. Faites-leur gagner du temps en leur indiquant, visuellement, où sont les éléments les plus importants. De même qu’un texte contient des sous-titres qui indiquent les différents points-clés de son contenu ou que les boutons d’action sont colorisés pour être repérés plus rapidement.
Pensez aussi au mode de lecture occidental : ce qui va être vu en premier se situe en haut à gauche de l’écran. C’est là que vous placerez ce qui compte le plus pour vous… ou ce qui compterait le plus pour vos clients, dans une logique centrée sur l’utilisateur.
À lire aussi : Web design : 8 idées créatives pour votre site de beauté & cosmétique
4. Restez cohérent d’une page à l’autre
Les liens internes sont très utiles. Mais si, en cliquant dessus, les visiteurs arrivent sur une page qui leur donne l’impression qu’ils sont sur un autre site, l’expérience peut être assez déroutante.

En dehors de votre landing page, ou de votre page d’accueil, toutes les autres doivent présenter une structure commune. La cohérence est un gage de stabilité, et donc un indicateur de confiance pour vos prospects.
5. Facilitez la lecture
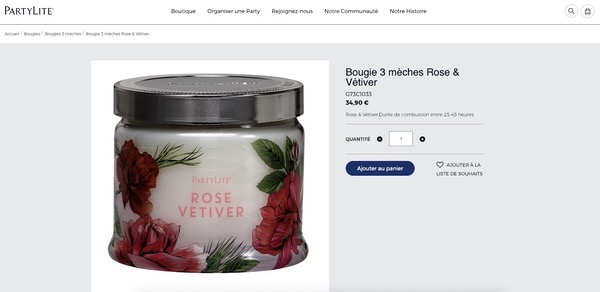
Avez-vous envie de vous munir d’une loupe pour consulter la description d’un produit sur votre ordinateur ? Vos clients non plus. Et même si n’importe quel navigateur permet d’agrandir l’affichage, cette manipulation est contre-productive pour vous.
Conservez une typographie simple, facile à lire, qui ne nécessite pas de déchiffrage. Pensez également au confort des yeux : un texte noir sur fond clair est toujours plus lisible, surtout s’il est long.
Des titres et des parties bien aérées seront aussi des facilitateurs… C’est tellement simple qu’il serait dommage de s’en passer.
À lire aussi : Inspiration : 10 webdesign hauts en couleur
6. Augmenter la vitesse de votre site
La vitesse de chargement des pages de votre site internet est très importante pour son ergonomie mais aussi pour son référencement. Un site lent fera fuir vos visiteurs et forcément, votre taux de transformation chutera. Vous devez donc au maximum optimiser les supports sur lequel vos client naviguent : tablettes, mobiles ou ordinateurs.
Avec les outils de Google, vous pouvez évaluer la vitesse de vos sites. Il vous suffit de taper l’URL et de cliquer sur “Analyser”. Google sera ensuite force de proposition pour des solutions techniques afin d’améliorer les performances de vos sites.
Un conseil : optimiser vos images ! Elles ne doivent pas dépasser les 100 Ko surtout si vous en mettez plusieurs par articles !
Le design d’un site ne doit pas juste être “joli”. Il doit également répondre à ces règles d’ergonomie de base pour donner envie aux visiteurs de rester.
En résumé, l’aspect pratique devrait toujours venir avant l’esthétique.