Est-il vraiment possible de concilier optimisation marketing et webdesign ? Les webdesigners peuvent-ils vraiment apporter de la nouveauté et suivre les tendances web s’ils doivent respecter un certain nombre de règles liées à l’optimisation marketing ?
On vous en dit plus dans cet article !
Le Webdesign est devenu une discipline à part entière
Avoir un site web ne suffit plus. Même si les informations que l’on peut y trouver sont pertinentes, un site se doit d’être beau et ergonomique. C’est ce que l’on appelle le webdesign. Et ce webdesign qui venait dans un premier temps renforcer l’expérience utilisateur, est devenu au fil du temps un art, une discipline à part entière.
Awwwards, CSS Design Awards, TheFWA… la liste est longue des sites sur lesquels vous pouvez concourir à l’élection du site “de l’année, “du mois” ou “du jour”. Tous ces concours viennent renforcer le concept du webdesign comme étant une réelle discipline intimement liée à l’esthétisme.
On observe d’ailleurs aujourd’hui des :
- sites n’ayant pour objectif que de mettre en avant leur “créativité”, et privilégiant davantage les performances graphiques au reste,
- sites sur lesquels il existe un minimum d’engagement de la part des utilisateurs,
- tendances webdesign qui évoluent toujours plus avec les nouvelles possibilités techniques, par exemple en termes d’animations.
À lire aussi : Webdesign : bien utiliser la règle des tiers
Pourtant, les résultats marketing sont devenus, eux aussi, indispensables
La transformation digitale s’est imposée comme étant l’un des leviers de croissance des entreprises. Ainsi, en parallèle de ces conceptions esthétisantes du webdesign, les marketeurs ont déployé leurs KPIs et adapté leurs méthodes d’évaluation de rentabilité en ligne.
Au-delà d’un simple enjeu de visibilité, des objectifs tels que la génération de prospects ou de ventes viennent compléter et complexifier la conception des sites.
Dès lors que les sites représentent l’un des axes stratégiques des entreprises, ou au moins l’un de ses leviers de croissance, il devient indispensable de se pencher sur les mesures et les données que nous pouvons en tirer.
De ce fait, le taux de conversion constitue un élément clé, dans la mesure où il permet d’évaluer l’engagement des utilisateurs sur un site :
- leur inscription à une newsletter
- l’ouverture d’un compte client
- l’achat d’un produit…
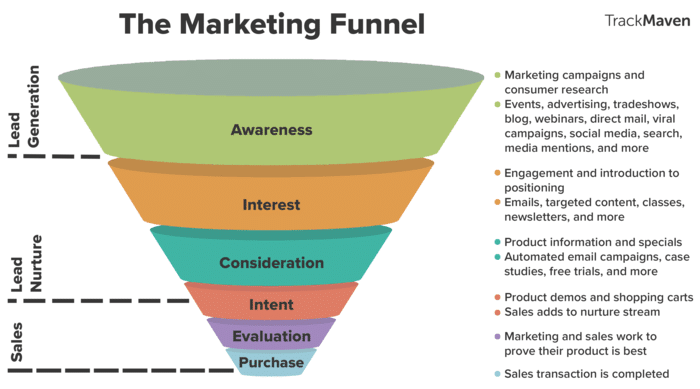
Pour mieux comprendre ce qu’est un taux de conversion, penchons-nous sur le Funnel.
À lire aussi : 15 bonnes pratiques design pour booster votre stratégie de content marketing
1. Zoom sur le Funnel (ou entonnoir d’achat)
En effet, le parcours client est représenté comme un entonnoir. C’est l’ensemble des étapes que les utilisateurs parcourent jusqu’à l’objectif final, très souvent l’achat d’un produit ou d’un service.
La difficulté repose sur le fait que tous les utilisateurs de l’étape 1 ne passent pas nécessairement à l’étape 2. Arrivé à l’étape finale, il ne reste parfois qu’une faible proportion des utilisateurs du début de parcours.

Ce schéma est un exemple de funnel, qu’il convient d’adapter à ses propres problématiques. Le taux de conversion correspond donc au pourcentage des utilisateurs passant à l’étape suivante.
L’enjeu principal des marketeurs est d’optimiser ce taux de conversion : plus ce pourcentage sera élevé, plus le nombre d’utilisateurs finaux, et ainsi de clients, sera important.
On appelle CRO (Conversion Rate Optimization) l’optimisation des taux de conversion.
2. Zoom sur le The Mere Exposure Effect.
Si certains webdesigners préfèrent se libérer des conventions pour laisser libre cours à leur créativité, les marketeurs, eux, ont davantage tendance à suivre les normes. Il ne s’agit pas là d’un manque de créativité de leur part, mais bel et bien d’une théorie : « The Mere Exposure Effect ».
Développée par Robert Zajonc, psychologue américain, cette théorie démontre l’importance de l’exposition répétée d’un phénomène à des individus sur leur ressenti. Un individu sera d’autant plus favorable à une situation / un objet qu’il y aura été confronté préalablement et à plusieurs reprises.
De la même façon, en reproduisant les schémas de vos concurrents sur vos sites, vous assurerez à vos utilisateurs un sentiment positif. Ce sentiment consistant à préférer les choses simples est relativement bien connu des sciences humaines et sociales sous le terme de “Cognitive Fluency”.
Si l’on prend deux fiches produits e-commerce, malgré une charte graphique propre à chacune des 2 marques, très souvent la hiérarchisation des éléments reste similaire :
- un visuel principal du produit est mis en avant en pleine page, accompagné de visuels secondaires,
- les informations liées à la commande sont rassemblées dans un bloc à droite du visuel principal,
- des produits complémentaires, cross-selling, sont présentés dans un second temps.
Par ailleurs, suivant ce même principe visant à simplifier le parcours utilisateur en soumettant des expériences non disruptives, les spécialistes CRO s’accordent sur un certain nombre de bonnes pratiques.
La philosophie consiste à centrer la réflexion sur les utilisateurs, afin qu’ils réalisent les actions voulues. Les recommandations principales sont alors souvent les mêmes, par exemple il est nécessaire :
- de donner l’opportunité aux utilisateurs de continuer leurs achats, même après l’accès au tunnel d’achat
- d’indiquer la progression dans les étapes du tunnel d’achat
- d’ajouter les logos des cartes acceptées et de sécurisation des méthodes de paiement
- de bien différencier les boutons pour valider la commande et reprendre les achats dans la boutique
- de permettre aux utilisateurs de créer un compte après avoir passé commande…
D’un point de vue purement graphique, le principe reste donc le même : simplifier l’expérience. Comment ? Pour citer Jeremy Smith sur le blog Marketingland :
Make the main thing the main thing by making it the plain thing (“Faites de l’action principale, l’action la plus évidente”).
Visuellement, les recommandations seront davantage axées sur un design minimaliste. Il ne faut pas hésiter à jouer avec les espaces vides. En effet, l’absence d’éléments graphiques incitera l’œil de l’utilisateur à se concentrer sur les informations présentes. De ce fait, il les assimilera mieux. Ici la place laissée au webdesign est donc très mince.
Au premier abord, webdesign et marketing semblent apparaître comme 2 mondes très distincts aux objectifs relativement éloignés. Mais s’agit-il véritablement de les opposer ?
Qu’en est-il alors du webdesign ?
La transformation digitale, l’aisance de plus en plus accrue des utilisateurs avec leurs smartphones, laptops… conduit nécessairement à une redéfinition des périmètres d’action des acteurs du web.
Aux questions :
- Qu’en est-il de la créativité des webdesigners ?
- Sont-ils en mesure d’apporter de la disruption dès lors qu’il est nécessaire de respecter un certain nombre de règles ?
Nous répondons « bien sûr que oui » ! En effet, le webdesigner est avant tout un concepteur. Son cœur de métier repose sur ses capacités à créer des objets et services pour les utilisateurs. Ainsi, il doit comprendre les utilisateurs tout comme le marqueteur.

Il y a quelques années, les webdesigners, et les acteurs du web de manière générale, travaillaient essentiellement suivant leurs impressions et intuitions. Ils avaient alors peu d’outils d’analyse. Désormais les concepteurs de site ont tous les éléments nécessaires pour comprendre et analyser la manière dont les internautes s’approprient un site.
De plus, à chaque lancement, cette quête du meilleur taux de conversion pousse les équipes à multi-tester les pages.
Avantage :
L’A/B testing consiste à segmenter ses utilisateurs afin de présenter à une partie d’entre eux une version A de la page d’accueil, et à l’autre partie, la version B.
Les statistiques d’engagement des utilisateurs sur ces 2 pages permettront d’identifier celle qui impliquera un taux de conversion plus important.
Néanmoins, ces outils et méthodes permettant l’analyse des comportements des utilisateurs nécessitent l’éclairage d’un spécialiste des données analytiques. Cela étant posé, étant donné leur rôle central au sein d’une entreprise, les webdesigners ont toujours fait équipe avec les différents pôles, qu’il s’agisse des développeurs, des chefs de projet ou encore des planeurs stratégiques…
À l’instar du Design Thinking, les équipes se doivent d’être pluridisciplinaires pour échanger sur les problématiques des marques avec différents points de vue et différentes expertises.
À lire aussi : 5 bonnes raisons de sous-traiter votre webdesign
Conclusion
Le design est bien souvent associé à l’esthétique. Pour autant, cette conception s’avère erronée, et ne peut que mener ce métier à sa perte. En effet, considérer le design au caractère esthétique ne prend pas en compte le travail de réflexion, d’analyse et de compréhension. De ce fait, il réduit le webdesigner à de l’exécution.
Dès lors que cette définition est acquise, nous ne pouvons qu’associer le design et le marketing comme deux disciplines inséparables et complémentaires. Au-delà de chercher un compromis, il s’agirait davantage d’explorer les possibilités afin d’associer ces deux profils plus fortement encore dans les entreprises.
Pour le webdesign de votre, publiez une annonce gratuitement sur Graphiste.com.














