Les dégradés de couleurs (ou gradient) sont très appréciés pour les compositions graphiques ou les sites internet. Ils permettent d’ajouter de la vie et de l’animation là où le flat design manquait parfois un peu de relief.
Mais un dégradé de couleurs n’est pas un arc-en-ciel, et le créer demande de s’y connaître un peu sur la manière d’harmoniser les teintes.
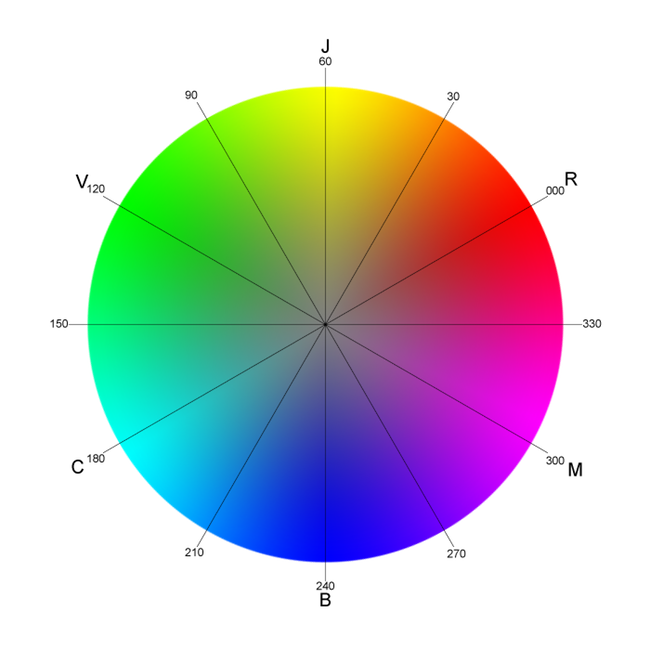
1. Appuyez-vous sur une roue colorimétrique
Un dégradé de couleurs naturel ne va pas opposer des couleurs contraires. Il s’agit plus de faire se succéder des teintes qui se suivent et qui ont un lien les unes avec les autres.
Le cercle chromatique, ou la roue colorimétrique, suit les manières dont les tonalités vont se suivre dans un arc-en-ciel (donc selon un prisme naturel) : le violet précède le bleu, qui va vers le vert, etc.
Vous aider de ce type d’instrument vous guidera afin d’éviter les fautes de goût : non, un dégradé de couleurs ne va pas aller du vert au rouge !
2. Limitez votre sélection de teintes
Le cercle chromatique vous a bien fait comprendre que le violet et le bleu sont voisins, et qu’ils permettent donc de créer facilement un dégradé. Mais vous avez envie d’un peu plus de variété dans votre gradient, et vous voulez mettre plus que deux couleurs.
Pas de problème. Du moins, tant que vous vous limitez dans le nombre de teintes retenues. Au-delà de trois, l’effet sera plus kaléidoscopique qu’élégant. Et vous ne voulez certainement pas faire mal aux yeux à vos clients, n’est-ce pas ?
À lire aussi : Bichromie : 5 astuces de pro à utiliser dans vos créations
3. Testez avec une seule variation de couleur
Les premiers gradient utilisaient les différentes tonalités d’une même teinte, de la plus foncée à la plus claire. C’est une option qui est loin d’être dépassée, et qui vous évitera les erreurs de style.
Un outil comme Web Gradients vous proposera quelques dégradés intéressants que vous pourrez mettre en place. Il existe de nombreuses autres pistes sur internet pour vous guider dans votre recherche du dégradé idéal.
4. Jouez sur l’effet de flou
Le principe du dégradé, c’est que les couleurs doivent se fondre les unes dans les autres. Il ne doit pas y avoir de marque de transition de l’une à l’autre. Si vous le construisez manuellement, il sera nécessaire de superposer les teintes par endroits, d’ajouter de la transparence, du flou…
La plupart des logiciels de traitement d’images intègrent maintenant une fonction dégradé, qui vous permet de gérer cette partie avec plus de facilité.
5. Regardez dehors
La nature elle-même comporte de nombreux dégradés qui pourront vous servir d’inspiration. Ce sera un coucher de soleil, ou les lignes d’une roche dans une zone aride, les reflets de la mer…
En gardant ces exemples en tête, vous aurez l’idée de ce qui permettra à votre dégradé de susciter autant d’émotions que ces paysages.
À lire aussi : 7 couleurs tendances à utiliser en 2020
En plus d’être esthétique, un dégradé peut aussi vous aider à guider le regard vers certaines zones clés de votre design. Il ne s’agit plus de gradient, mais bien de jouer sur les différentes variations d’une couleur : les zones sombres et claires serviront de balises directionnelles.
Ce type d’utilisation est appelé à se développer dans les mois à venir, donc commencez dès maintenant à les tester !