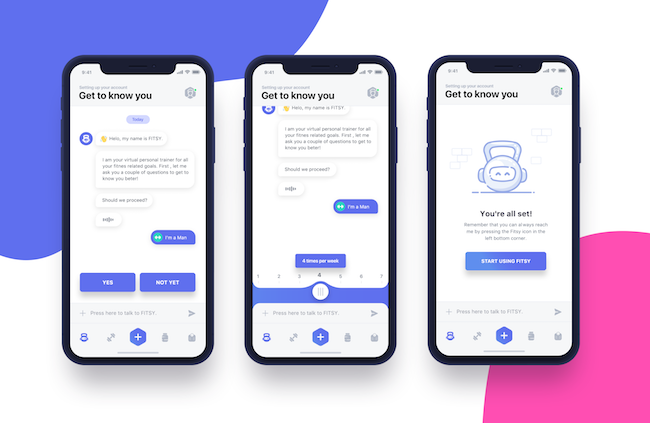
La conception d’une application mobile, processus très complexe, nécessite la collaboration entre de nombreux professionnels (développement, design, test, etc.).
Finalement, ce qui pourrait, au premier abord, relever du simple détail revêt, en réalité, un caractère primordial : le choix de votre typographie ne doit pas être le fruit du hasard.
Voici quelques conseils pour vous aider à choisir la meilleure police d’écriture.
Une typographie facile à lire
S’il peut être tentant, sur votre application mobile, de mettre en avant des typographies recherchées et créatives, vous devez – avant toute chose – privilégier l’expérience utilisateur. En ce sens, si une police, en dépit de sa beauté, se révèle difficile à lire, il faudra en trouver une autre.
Pour obtenir la certitude d’utiliser une typographie simple à décrypter, n’hésitez pas à demander à plusieurs personnes leur avis : tout le monde n’a pas la même façon de lire – et il faut absolument que votre typographie convienne au plus grand nombre.
À lire aussi : 8 étapes pour créer l’icône de votre application mobile
La taille, un facteur décisif
En ayant en tête que votre programme sera utilisé sur smartphone ou tablette, vous devez prendre le temps de choisir la bonne taille de police.
Il serait facile de se dire : l’écran étant plus petit, je vais écrire en plus petit également. Tout comme il serait facile de se dire : en traversant le mur, j’arriverai plus vite de l’autre côté. Vous l’avez compris : l’un comme l’autre sont de mauvaises idées.
Lire sur un petit écran est plus fatigant pour les yeux.
Selon le téléphone utilisé, on préconise une hauteur de caractères allant de 1,4 à 2,8 mm – tandis que les dimensions idéales se situent entre 2,8 et 3,5 mm pour une tablette. Il est indispensable d’adapter la taille au support, sans se limiter à la différence entre tablette et smartphone.
Votre rôle est de faciliter la vie des utilisateurs : optez plutôt pour une police de caractère deux points plus grande que celle que vous utiliseriez pour un ordinateur. Les téléphones aux grands écrans supporteront facilement une police plus volumineuse – tandis qu’il faudra diminuer les caractères pour les petits formats.
Apple recommandait ainsi une taille de police entre 11 et 17 points pour une meilleure lisibilité.
À lire aussi : 7 outils pour créer sa propre typographie
Une police avec ou sans empattement ?
Il existe deux types de polices : les Serif et Sans Serif – avec ou sans empattement. Selon une étude réalisée par le New York Times en 2012, les utilisateurs considèrent comme « plus fiables » les polices avec empattement.
Cependant, aujourd’hui, les tendances sont plus mitigées : même Google a supprimé les empattements de sa police d’écriture.
Si les polices avec empattement restent appréciées pour les longs textes imprimés, il y a déjà un moment qu’elles ne sont plus recommandées pour les écrans. La pixellisation nuit d’ailleurs à leur lisibilité.
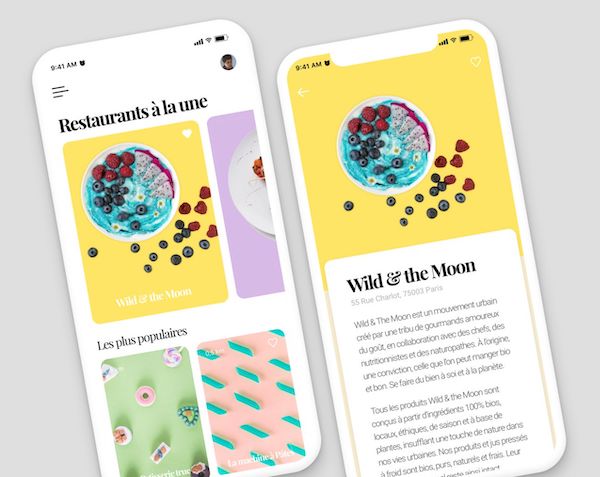
Préférez des typographies Sans Sérif pour les mobiles, afin de rendre la lecture plus fluide.
Ainsi, si vous voulez une interface simple et épurée, une typographie « Sans Serif » est totalement adaptée. En revanche, on trouve encore beaucoup de polices avec empattements sur les applications avec articles d’actualité, par exemple.
À lire aussi : Serif Vs Sans Serif : quelle typographie choisir ?
Respecter des espaces et marges pour plus de lisibilité
Votre application mobile doit être facile à utiliser sur tous les supports. Pour cela, n’oubliez pas de mettre en place, dans tous les cas, des marges. Elles vous permettront d’éviter des décalages peu esthétiques.
Par ailleurs, les espaces entre les différents contenus sont également primordiaux : l’utilisateur ne doit pas se perdre au milieu d’un trop-plein d’informations. Si vous avez beaucoup de contenu à inclure, essayez de synthétiser et – surtout – laissez des espaces libres.
À lire aussi : 50 typographies et conseils à utiliser pour vos supports de communication
Soyez en accord avec votre univers et votre charte graphique

Idéalement, si vous possédez déjà un site Internet ou des supports de communication print avec une charte graphique, il est judicieux d’utiliser les mêmes typographies pour votre application.
Pensez, si besoin, à demander les conseils d’un professionnel du design afin de trouver la police en accord total avec votre cible.
Soignez votre code pour utiliser les bonnes typographies sur votre application
Dans le code de l’application, on spécifie les typographies utilisées. En conséquence, il est primordial d’informer le développeur de vos choix, afin qu’il adapte la police à vos besoins.
Dans le cahier des charges de votre application mobile, prenez le temps de spécifier chaque police si vous en utilisez plusieurs – et précisez à quel endroit on doit trouver chaque type de caractères.
Prenez en compte le rythme de lecture et la hiérarchisation des informations
Tandis que les lecteurs d’une page sur ordinateur ont une façon de lire les contenus, d’autres pratiques spécifiques s’appliquent à l’usage des applications mobiles.
Ainsi, dans le choix de votre typographie et des tailles de caractères, hiérarchisez scrupuleusement les informations pour créer une véritable harmonie autour des contenus sous forme de textes.
Par ailleurs, pensez à la mise en valeur de mots importants. Comme sur la toile et dans les magazines, les lecteurs commencent très souvent par un parcours en diagonale (sur le téléphone, ils font défiler rapidement le texte sans le lire véritablement). Sur mobile, encore plus qu’ailleurs, il est donc conseillé de limiter les typographies.
Pour indiquer des titres, différentes options se présentent :
- Utiliser une police de caractère différente ;
- Utiliser une taille de police supérieure ;
- Jouer sur les espacements entre les paragraphes.
La place est limitée sur un petit écran, mais la hiérarchie y est d’autant plus importante. Vos titres doivent être aisément reconnaissables sans pour autant prendre trop d’espace.
Des colonnes de texte plus courtes
Sur l’écran d’un ordinateur, les blocs de texte sont souvent horizontaux, ce qui permet d’inclure de longues phrases. Ce n’est pas le cas sur un mobile : l’écran se présente souvent de manière verticale.
La longueur idéale des blocs de texte ne doit pas excéder 30 à 40 caractères. Au-delà, il sera nécessaire de faire défiler l’écran sur les côtés. Et personne n’a envie de faire ça !

Un interligne plus petit sur votre application
Sur l’écran d’un mobile, à cause de la largeur limitée des colonnes, tout bloc de texte semble beaucoup plus important et long que sur grand écran.
L’un des moyens de lutter contre ce phénomène est de réduire largement l’interlignage des paragraphes. Attention cependant à ne pas trop les resserrer, afin qu’ils restent lisibles.

Lire aussi : Comment définir le bon interligne pour vos textes ?
Pas de fantaisie pour la typographie d’une application
Les polices manuscrites ou fantaisies sont plus difficiles à lire sur un petit écran. Vous éviterez donc de les utiliser pour une utilisation sur mobile.
Le principal est de viser la simplicité et l’efficacité. C’est par votre mise en page et vos choix de couleur que vous transmettrez votre personnalité, plus que par vos choix typographiques.
Justifiez à gauche votre police
Si le texte justifié (c’est-à-dire, aligné sur les bords droits et gauches de l’écran) est souvent recommandé pour une mise en page papier, il l’est déjà un peu moins pour des écrans. Et beaucoup moins pour un mobile.
Dans cette situation, ce genre de procédé va créer automatiquement des espaces supplémentaires entre les mots, ce qui gênera la lecture et nuira la présentation. Un texte justifié uniquement à gauche sera plus adéquat.
Notre astuce
Il reste encore un point auquel il faut penser pour le texte sur mobile : les liens cliquables. Ils doivent être aisément accessibles, soit grâce à une police de caractère plus grande, soit en étant inclus dans un bouton comme un CTA (et, là encore, suffisamment large pour un doigt). Ce qui justifie, une fois de plus, qu’il est recommandé d’opter pour des typographies plus grandes et plus aérées, plus adaptées à ces petits écrans.
Trouvez gratuitement un UX designer pour accompagner la création des interfaces de votre application.