Vous souhaite créer un logo animé pour le placer au début d’une vidéo ou encore pour en faire un GIF ?
L’animation de logo est tout à fait possible avec Photoshop !
Voici comment procéder en quelques étapes simples.
Faire un logo animé sur Photoshop
Pour commencer, il nous faut importer (ou créer directement dans Photoshop) les différents éléments de votre logo. Chacun d’entre eux doit être un calque indépendant.
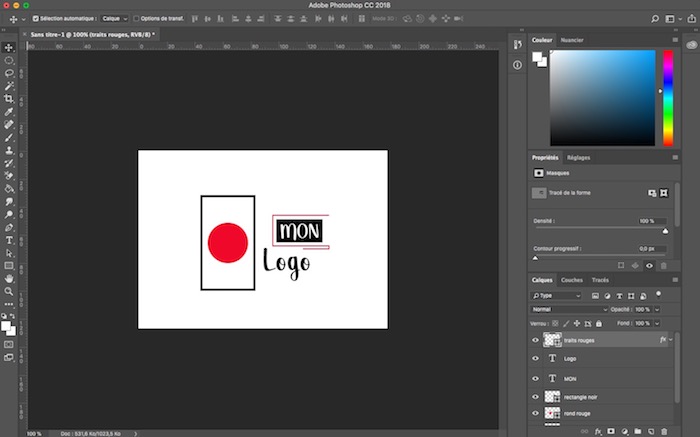
Pour bien illustrer les différentes possibilités d’animations, nous allons utiliser un logo simpliste composé de :
- Un rectangle transparents au contour noir ;
- Un rond rouge ;
- Un rectangle noir ;
- Des traits rouges ;
- Le texte “mon” ;
- Le mot “logo”.
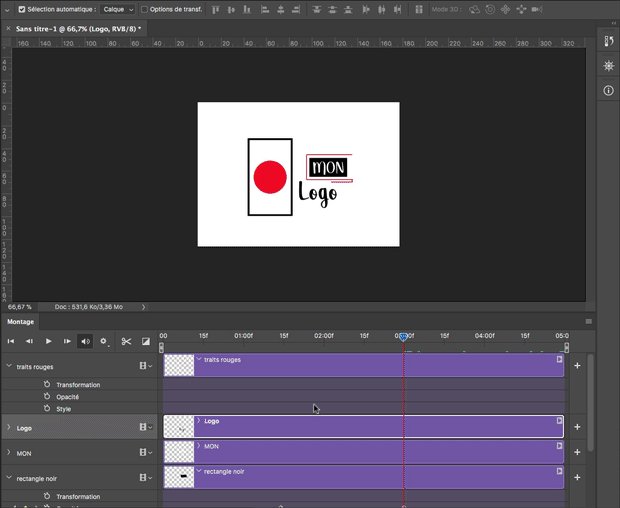
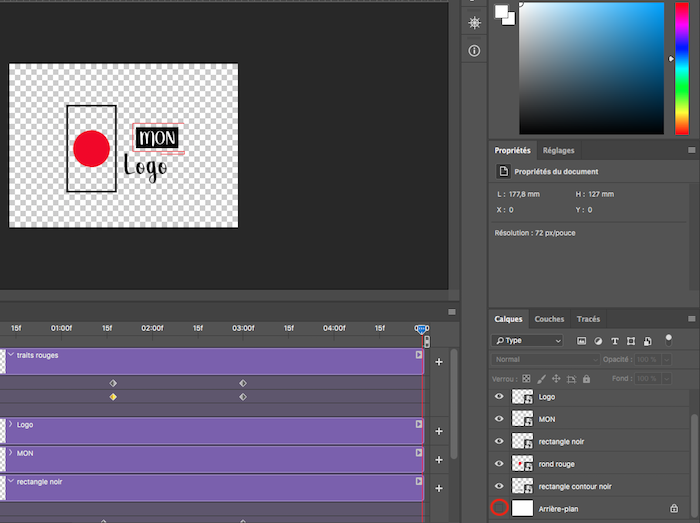
Chacun de ces éléments constitue un calque à part entière :
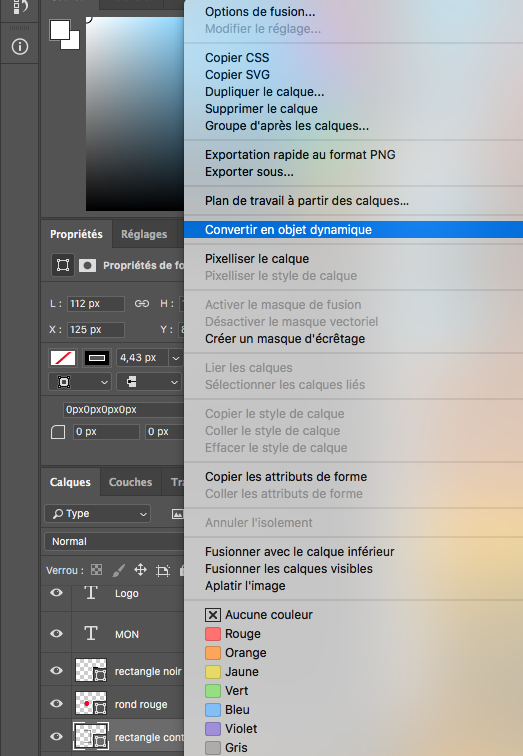
À présent, il faut convertir tous ces éléments en objets dynamique. Pour ce faire, faites un clic droit sur chaque calque et sélectionnez “Convertir en objet dynamique” :
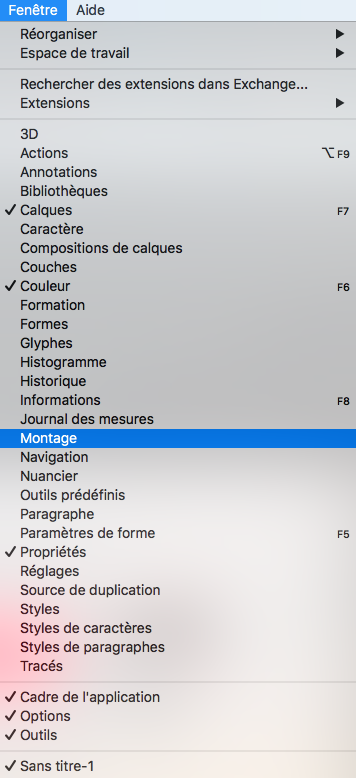
Ceci fait, cliquez sur “Fenêtre” dans le menu principal et choisissez “Montage” :
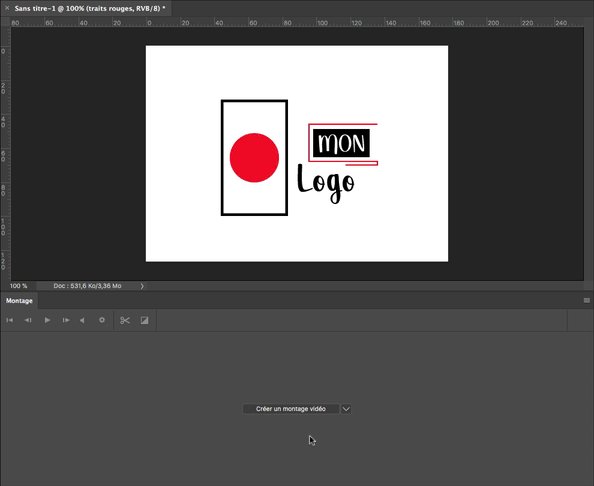
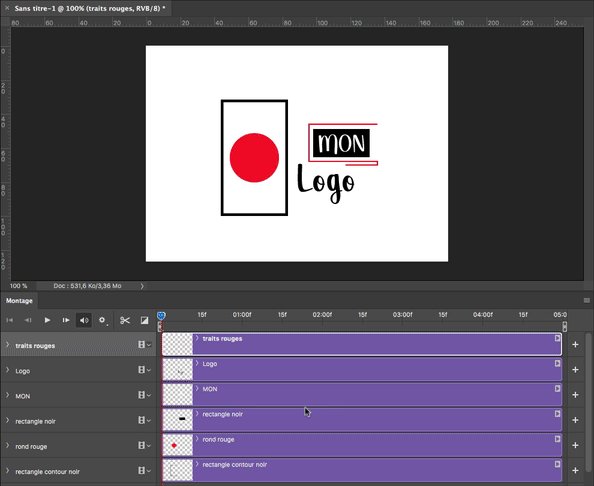
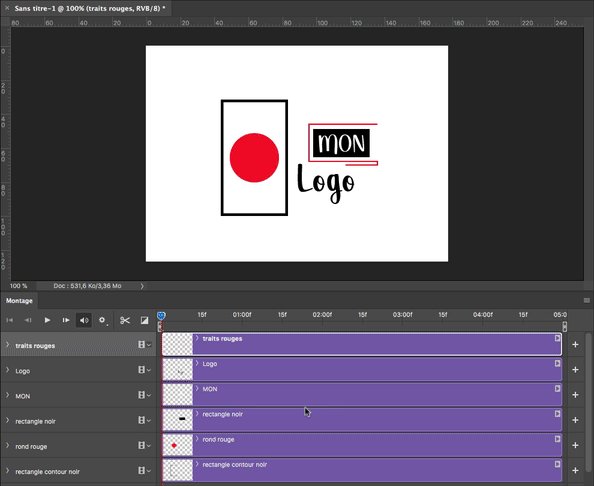
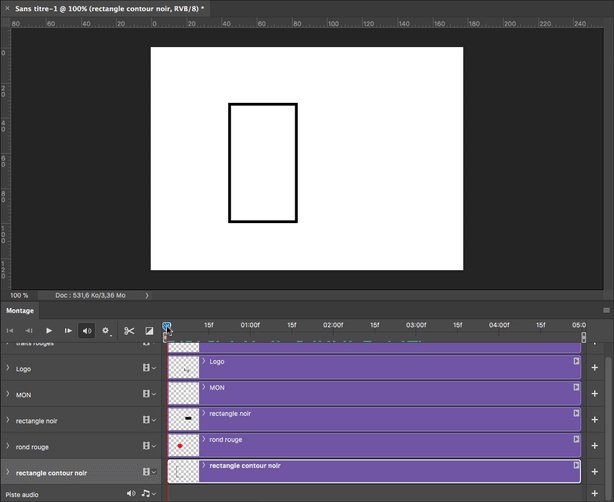
Dans le panneau qui apparaît en dessous de votre image, cliquez sur “Créer un montage vidéo” pour faire apparaître vos différents calques :
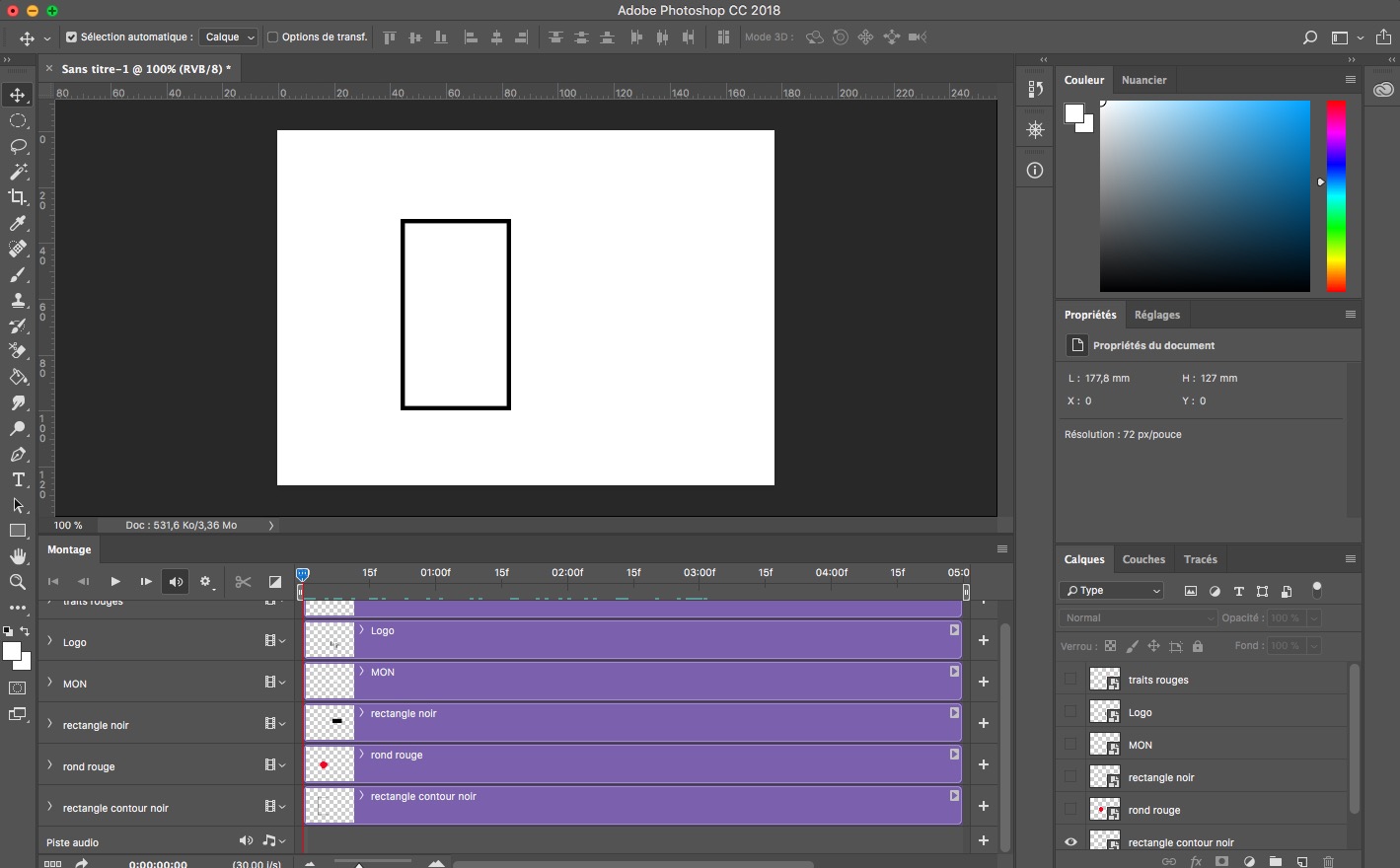
Nous allons maintenant pouvoir animer notre logo. Au préalable, il est préférable de masquer tous les calques (à l’aide de l’icône en forme d’œil), sauf celui sur lequel vous souhaitez travailler en premier.
La transformation
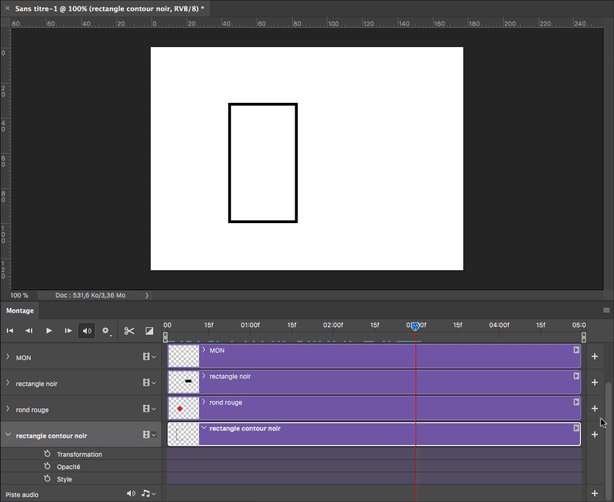
Nous allons commencer par aborder la fonctionnalité “Transformation” et les différentes possibilités qu’elle offre.
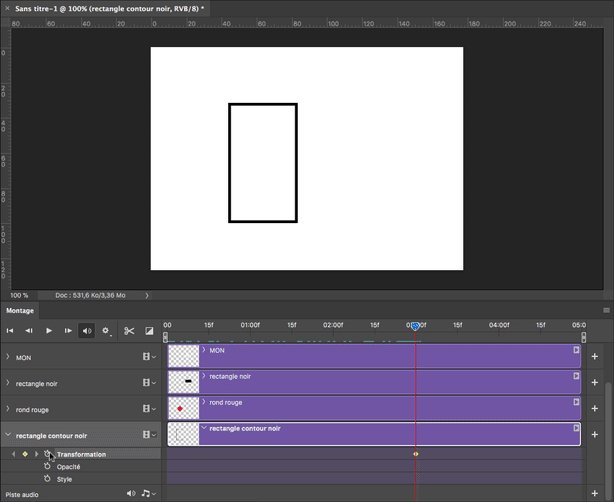
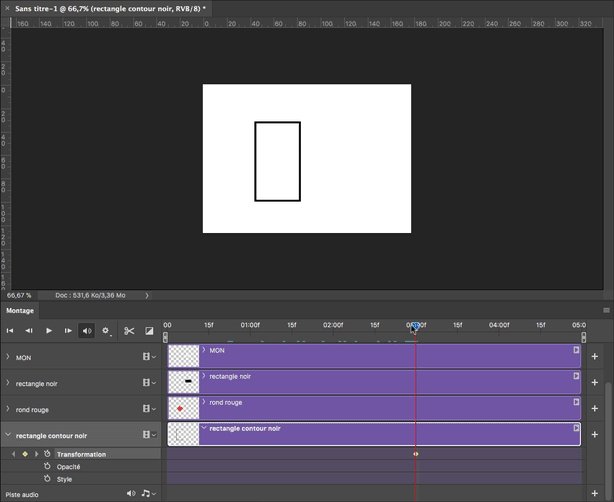
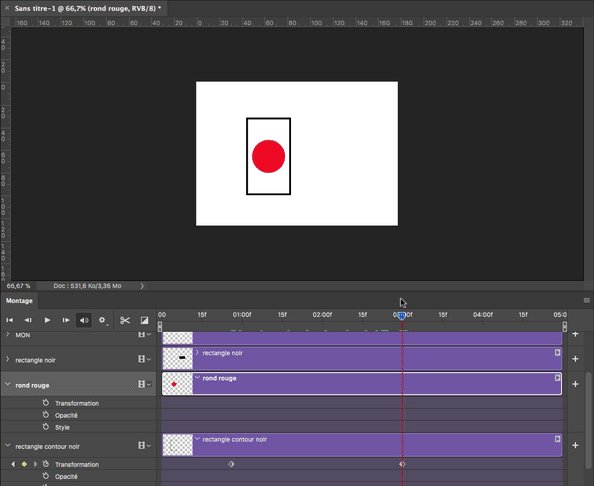
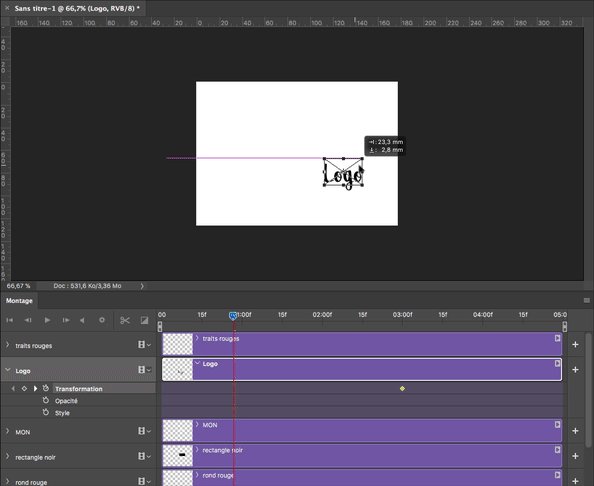
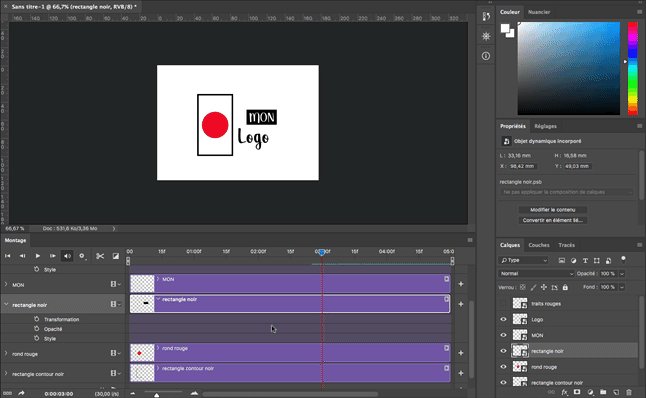
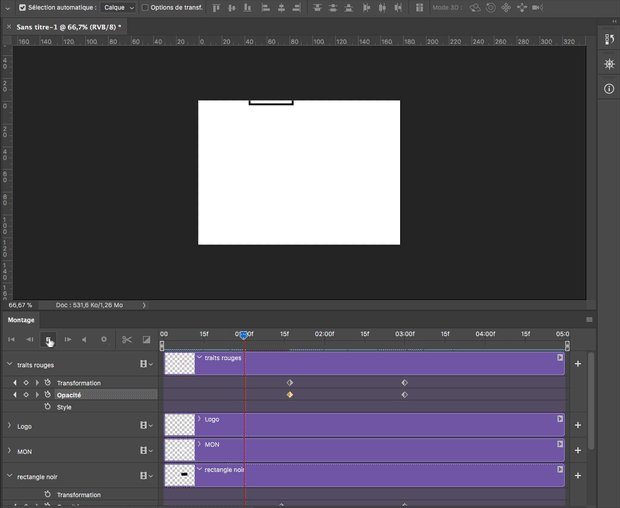
Faites glisser le curseur jusqu’à 3 secondes environ, déroulez ensuite le calque que vous souhaitez animer et cliquer sur “Transformation”.
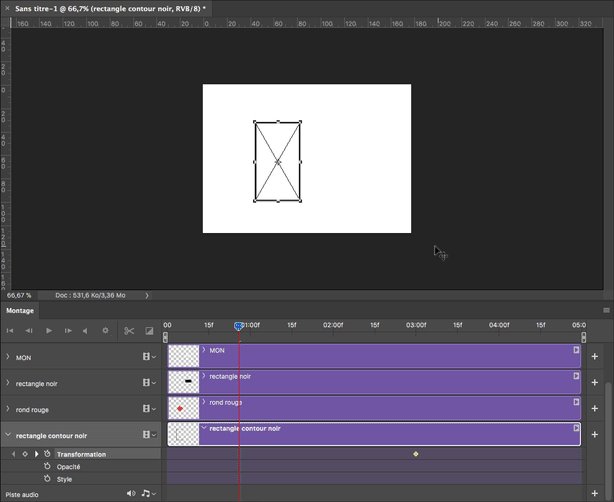
Revenez en arrière avec le curseur (autour d’1 seconde) et appuyez sur Ctrl + T (ou Cmd + T sur Mac) pour sélectionner l’objet. Nous pouvons maintenant déplacer le rectangle au dessus du cadre.
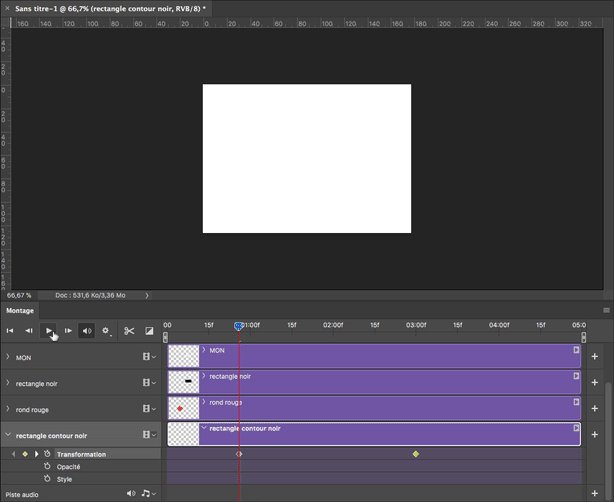
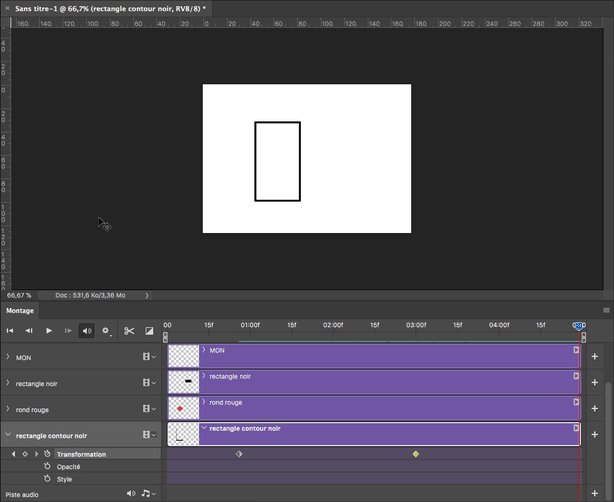
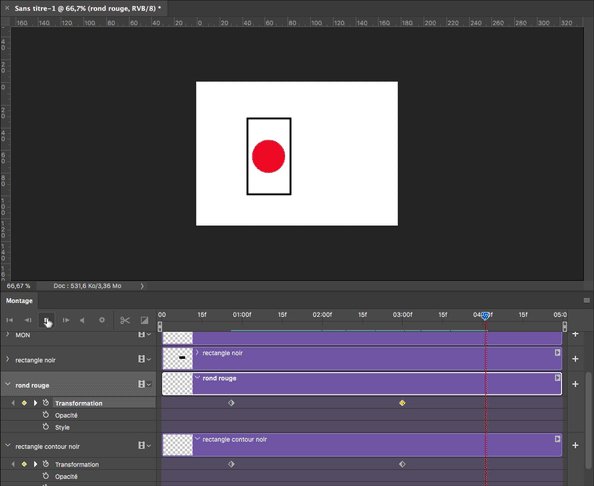
En cliquant sur lecture, vous constatez que la forme descend progressivement jusqu’à sa position d’origine.
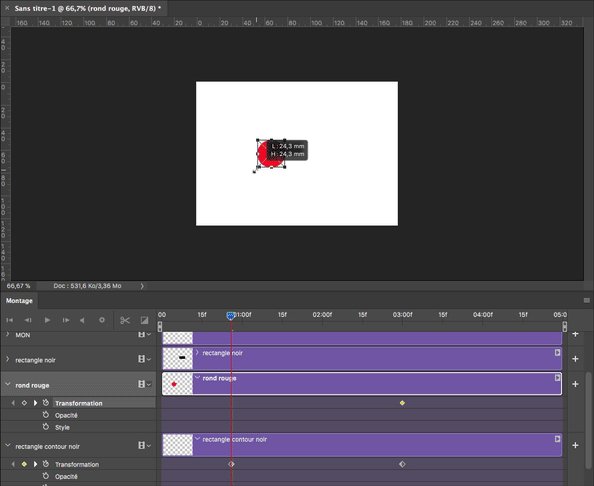
Nous allons ensuite utiliser la transformation pour faire varier la taille d’un objet (ici, le rond rouge). Le principe est le même : utilisez Ctrl + T (ou Cmd + T) pour sélectionner le calque et ajustez sa taille.
Vous remarquerez que nous avons à la fois modifié la taille ET la position du cercle (ce qui lui donne un effet de mouvement et de grossissement).
Enfin, il est possible d’appliquer un dernier effet de transformation : la rotation. Après avoir sélectionné le calque avec Ctrl + T, il suffit de jouer avec la petite flèche courbée pour faire tourner l’élément.
Une fois de plus, nous avons cumulé deux effets (déplacement et rotation).
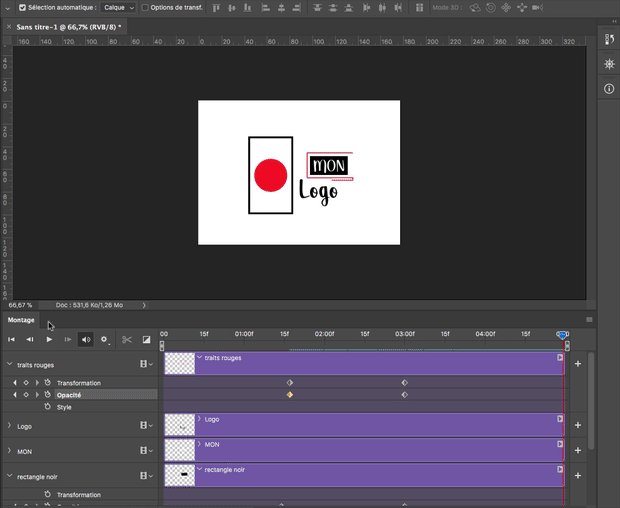
L’opacité
Pour animer un logo sur Photoshop, on peut aussi jouer sur l’opacité pour faire apparaître des éléments.
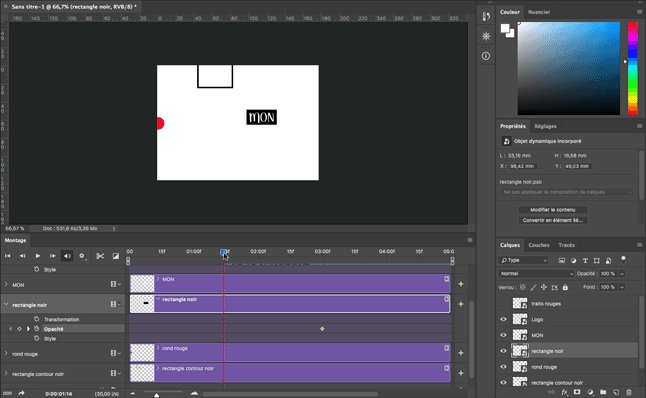
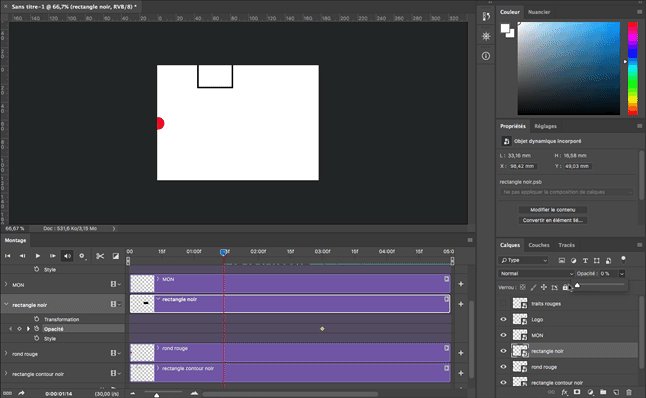
Pour ce faire, dans la fenêtre de montage, placez le curseur sur 3 secondes, cliquez sur le calque qui vous intéresse et cochez cette fois-ci l’option “Opacité”.
Ramenez le curseur quelques secondes plus tôt et réduisez l’opacité à zéro à l’aide de la réglette dans le panneau “Calques”.
Dans notre exemple, nous allons faire apparaître progressivement le petit rectangle noir derrière le texte “mon” :
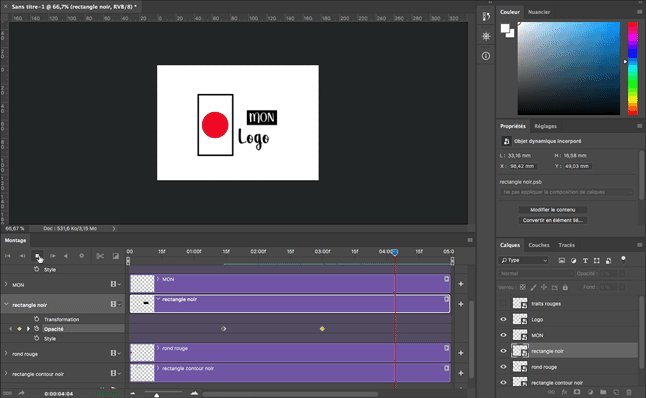
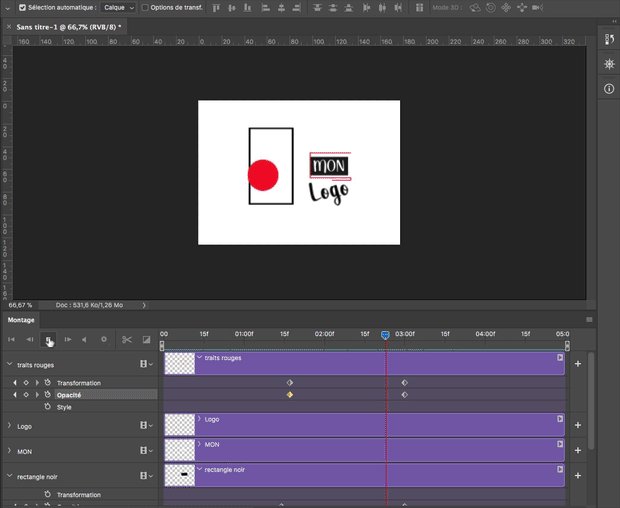
Pour terminer, nous allons mélanger transformation et opacité pour animer notre dernier calque (ici, la forme basée sur des traits rouges).
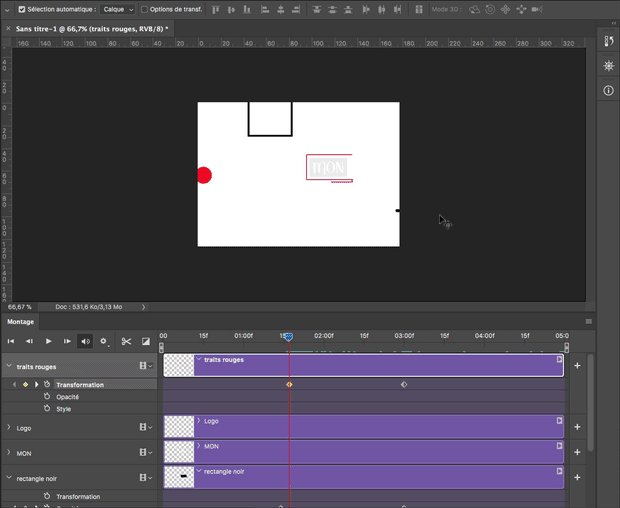
Comme toujours, sélectionnez le calque qui vous intéresse dans le volet de montage. Placez le curseur à 3 sec et cliquez sur “Transformation” avant de ramener le curseur quelques secondes plus tôt.
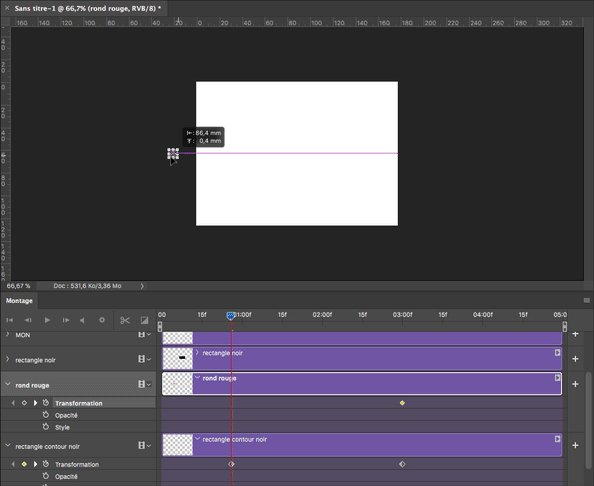
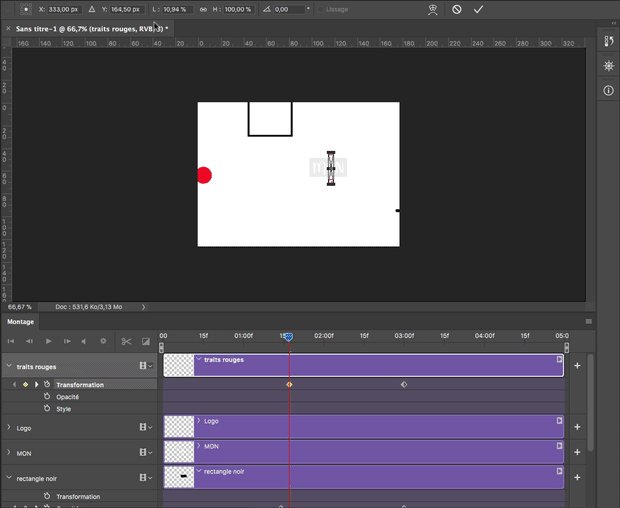
Appuyez ensuite sur Ctrl + T (ou Cmd + T) et réduisez la largeur du calque. Tapez 0 % dans le champ “L” dans la barre d’outils pour le faire presque disparaître.
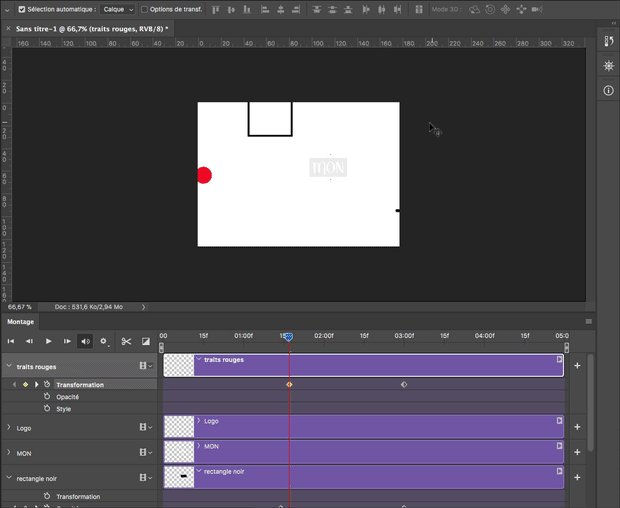
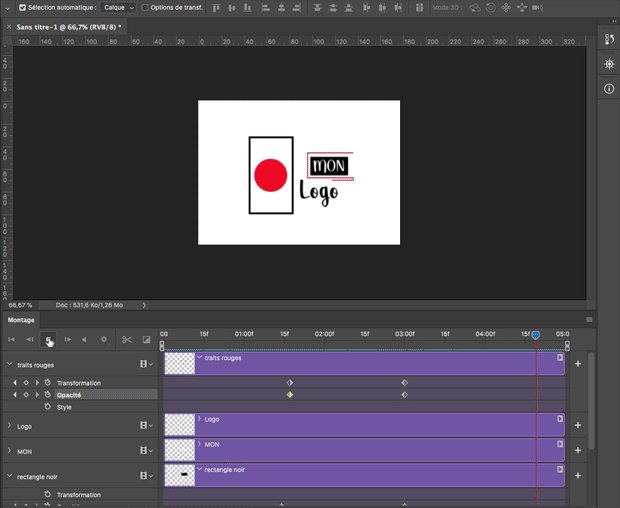
Appliquez ensuite un effet d’opacité comme vu précédemment. À présent, l’élément animé se déploie depuis son centre de manière fluide :
Avant de passer à l’exportation, vous pouvez si vous le souhaitez retirer l’arrière-plan (en décochant le petit œil à côté du calque “Arrière-plan”) et obtenir un fond transparent :
Exporter votre logo animé
Pour exporter votre logo animé flambant neuf, deux options s’offrent à vous : vidéo ou GIF animé.
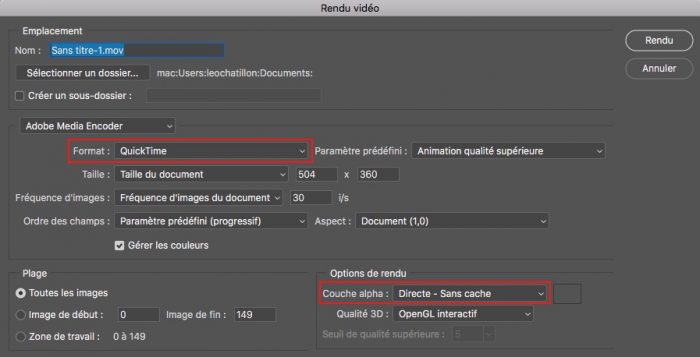
Pour la première, cliquez sur Fichier > Exportation > Rendu vidéo. Sélectionnez les options suivantes dans la fenêtre qui s’ouvre :
Vous n’avez plus qu’à appuyer sur “Rendu”.
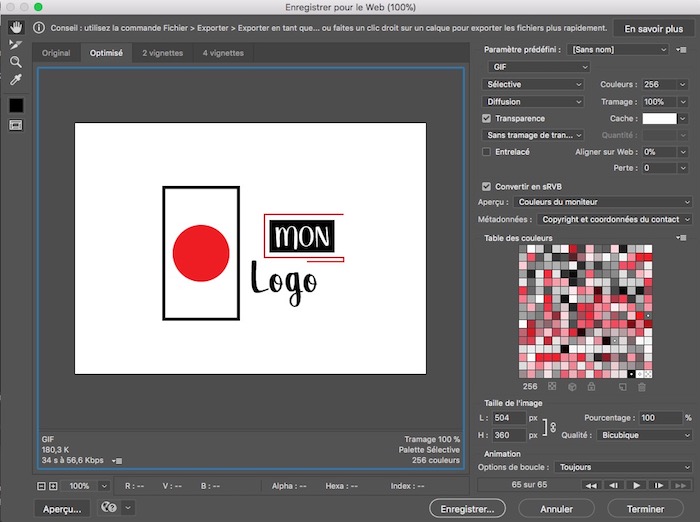
Pour exporter votre logo sous la forme d’un GIF, rendez-vous dans Fichier > Exportation > Enregistrer pour le web. Une fenêtre s’ouvre :
Vous pouvez, si vous le souhaitez, ajuster la qualité, les couleurs, etc. Cliquez ensuite sur “Enregistrer”.
Ça y est, votre logo animé est terminé :