Le contraste n’est pas simplement un effet visuel. Dans l’expérience utilisateur, il est essentiel pour hiérarchiser l’information, structurer la page et guider le visiteur.
Comme toujours en design, le dosage est important. Un design trop uniforme avec les mêmes tailles de polices, de forme, de couleur, sera ennuyeux pour le lecteur. A contrario, un visuel envoyant trop de signaux pour les yeux deviendra vite illisible.
Pour trouver le bon équilibre, suivez ces 7 façons d’ajouter du contraste à votre design.
1. “Cassez” la structuration de la page et de vos textes
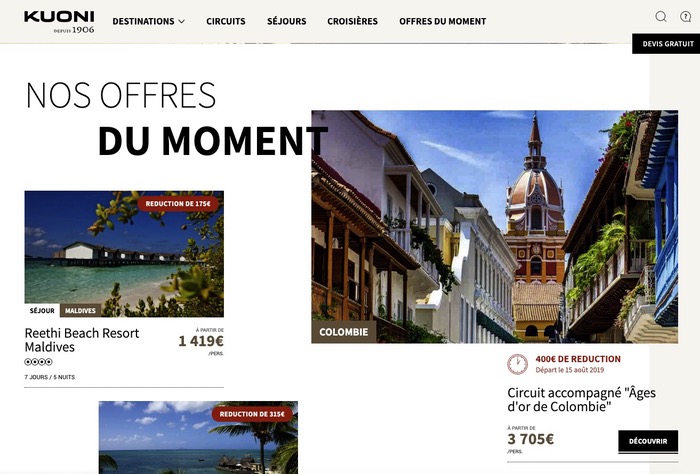
Ce n’est parce qu’il faut respecter une logique de lecture que votre structure de page doit être parfaitement symétrique. Une première technique consiste à jouer des décalages pour créer de l’espace entre vos composants et les mettre en lumière.
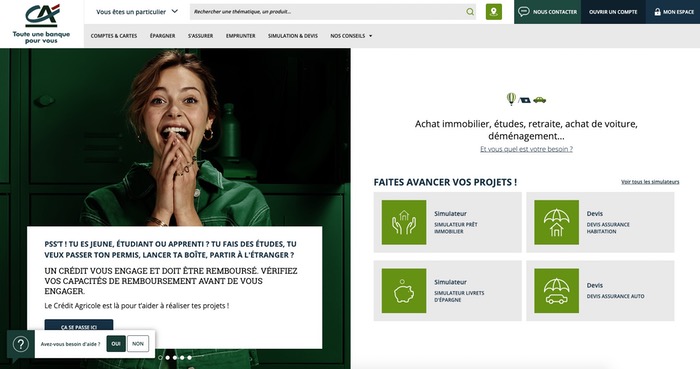
Lorsque vous imaginez votre composition, vous pouvez aussi décider de mettre des lignes directrices en milieu de page au lieu d’avoir une homepage très linéaire. Le site du Crédit Agricole par exemple, propose une coupure au centre.
Vos boutons d’action ou textes en hyperliens peuvent aussi être décalés ou alignés à droite pour les démarquer.
L’essentiel sera de conserver des repères visuels et des séparations claires (avec un liseré ou tout simplement un espace blanc) pour éviter l’effet chaotique.
À lire aussi : Neumorphism : vers la fin du flat design ?
2. Jonglez avec les formes
Les formes et les illustrations viennent apporter des éléments de lecture dans votre page.
Pour fuir la monotonie, vous pouvez jouer sur différentes formes :
- Coins parfois arrondis, parfois carrés ;
- Blocs carrés + une offre rehaussée dans un cercle ;
- Formes géométriques Vs naturelles (c’est-à-dire des formes fluides, inspirées de la nature).
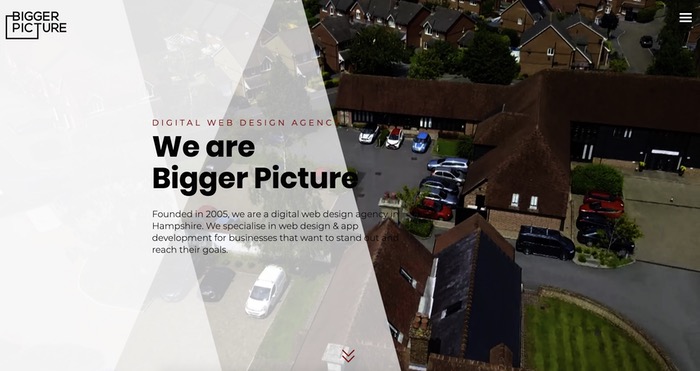
Ajoutez du relief à vos compositions en jouant sur la superposition d’images ou de layers. Le site de cette agence mixe asymétrie et superposition pour un effet réussi :
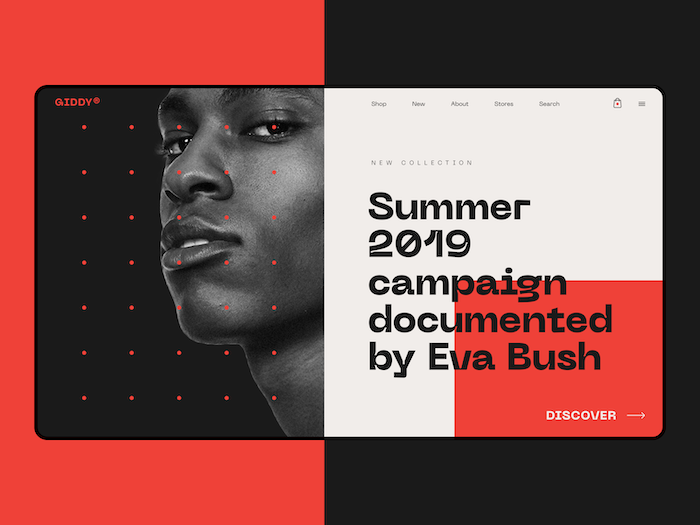
3. Variez les couleurs pour créer du contraste
Pour ajouter du contraste à vos designs, vous devez utiliser les couleurs.
Il existe des centaines de possibilités pour les marier ou les opposer, tant que le rendu reste harmonieux :
- Technique n°1 : les dégradés. Qu’ils soient monochromatiques ou avec des couleurs secondaires, ils créent tout de suite un effet acidulé et gai.
- Technique n°2 : superposer des couleurs complémentaires en choisissant une teinte “chaude” et une teinte “froide”. Pour les composants et les fonds vous devrez alors utiliser des couleurs neutres ou pastels (blanc, beige, pêche, gris).
- Technique n°3 : créer le contraste et guider l’oeil du lecteur avec un effet clair / obscur (proche du dégradé monochrome).
- Technique n°4 : utiliser les méthodes de saturation d’une couleur et jouer également sur la transparence.
Pensez à vos call-to-action. Il ne doivent pas se fondre dans l’ensemble mais plutôt ressortir et contraster avec le reste des couleurs utilisées dans le site.

4. Aventurez-vous dans les animations CSS
Vigilance et prudence avant d’utiliser du design interactif. C’est pourtant un des meilleurs moyens d’ajouter du relief à vos créations.
Par exemple sur un bouton, changez son aspect au survol. Jouez sur un ton différent ou un effet vide / plein.
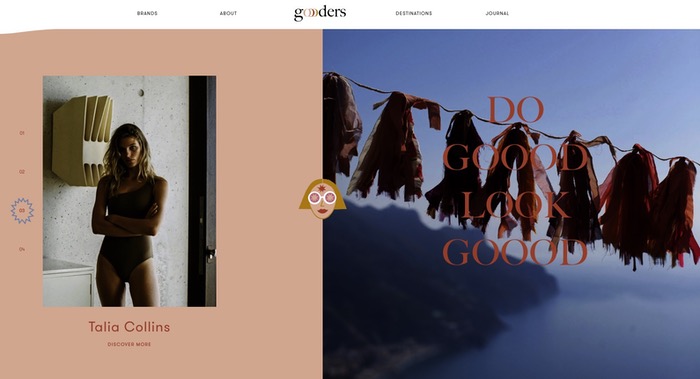
Vous pouvez aussi vous amuser et aller plus loin comme dans ces exemples de goooders.com ou Huru.rocks.
5. Jouez avec les polices
Les thèmes des CMS déterminent des styles différents pour les titres et paragraphes. Faites de même en adoptant des gabarits variés dans vos créations.
Plusieurs méthodes permettent de différencier vos polices :
- La taille de vos textes ;
- Les différentes typographies. Vous pouvez choisir une police complexe ou manuscrite pour certains titres puis une police simple et lisible pour vos paragraphes ;
- Pour une même typographie, adaptez la graisse. La police HELVETICA NEUE en possède 14 : de fin à condensé noir en passant par l’italique. Utilisez également la combinaison serif (polices anguleuses) / sans serif (polices lisses).
Enfin, pensez à conserver des espacements dans les lettres de vos textes et entre vos paragraphes et titres. Si vous condensez trop vos titres et vos textes, vous rendez l’ensemble uniforme et illisible.
Lire aussi : Comment définir le bon interligne pour vos textes ?
6. Maniez les patterns et textures avec brio
Que ce soit pour une police ou un background, vous pouvez mixer des styles flat et des allures plus en relief. De la même manière, vous pouvez opposer un effet rugueux ou crayonné à une surface parfaitement lisse.
Les patterns sont des effets de matière ou des pictos que vous pourrez utiliser en fond. Ils sont essentiels pour donner du caractère à votre marque et peuvent être déclinés sur de nombreux supports (background de site, en relief sur vos cartes de visite, en papier peint de l’entreprise, etc.)
7. Créez la surprise
Un des premiers concepts en UI est de respecter les standards pour placer vos éléments aux endroits où les internautes ont l’habitude de cliquer. En dehors de cela, les interfaces utilisateurs peuvent et doivent susciter la curiosité.
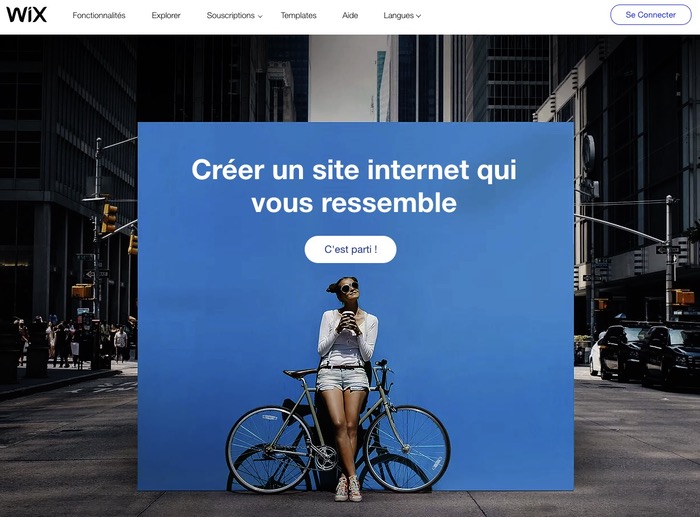
Un des moyens d’apporter du contraste à vos designs est d’y ajouter quelque chose d’inattendu, comme cette montagne dans le bloc du site Wix ou encore ce vélo en plein Manhattan.
Ajouter du contraste à ses visuels lors de leur conception est essentiel pour capter l’attention des internautes et ne pas rendre vos sites ennuyeux ou illisibles.
Nous avons parcouru 7 techniques pour créer du relief sur vos réalisations. Ne les mélangez pas toutes ! Choisissez deux ou trois méthodes maximum et créez ainsi de fabuleux designs.