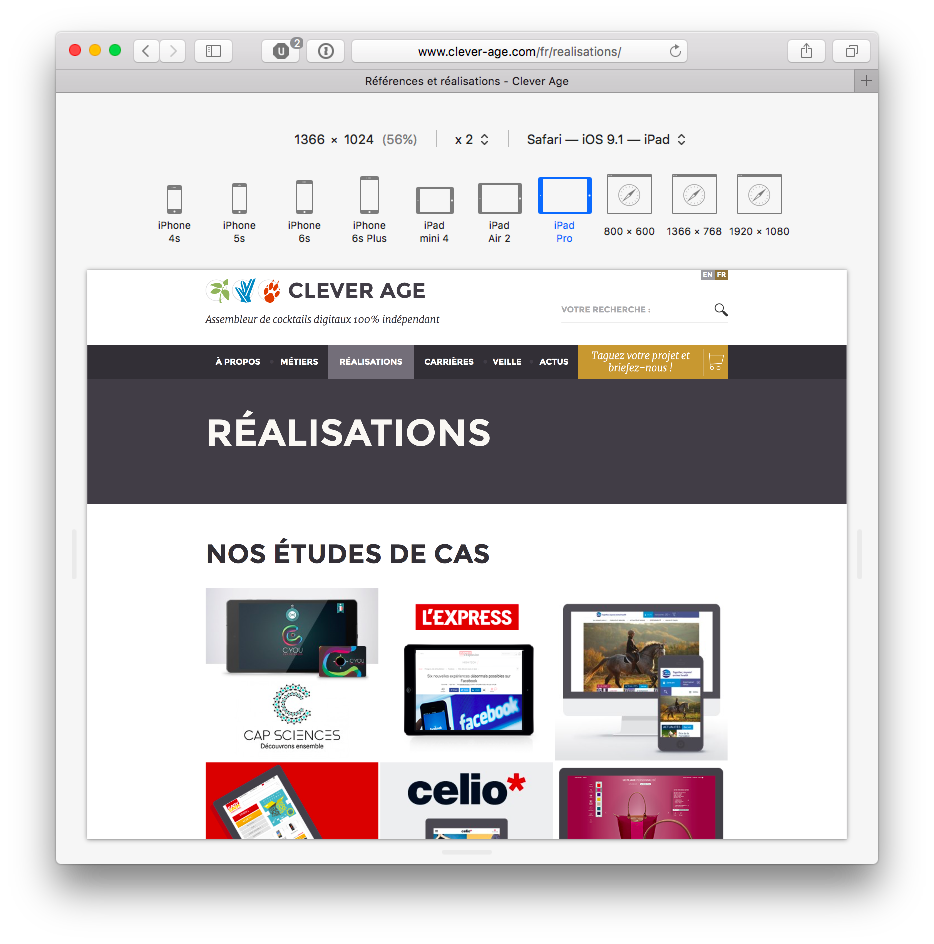
Votre site internet est probablement déjà responsive. Il s’adapte à toutes les tailles d’écran pour un confort de lecture et d’utilisation optimal.
Mais avez-vous également pensé à prévoir un site qui se présente différemment selon l’âge des personnes qui le consultent ?
C’est tout le défi du age responsive design et ce pourrait bien être la prochaine (r)évolution à ne pas manquer dans le monde du webdesign.
Pourquoi opter pour le age responsive design ?
Aujourd’hui, les sites qui marquent durablement l’esprit des utilisateurs sont ceux qui se concentrent réellement sur eux, sur leurs besoins.
Nous sommes dans l’ère de la personnalisation, aussi bien au niveau des messages marketing, qui doivent être adressés aux bonnes personnes aux bons moments, qu’au niveau de la présentation.
Or, une personne plus âgée n’a pas les mêmes attentes quand elle se rend sur une page internet qu’un enfant ou qu’un geek. Si votre site s’adresse à des publics d’âges différents, il est crucial pour vous d’opter pour un web design qui leur donnera envie de le consulter le plus longtemps possible. Quelques astuces permettent de mieux y arriver.
À lire aussi : 3 conseils de pro pour créer un logo responsive
Optimisez le ton et la forme
Vous savez que les sondages et les statistiques ne reposent que sur un échantillon de la population.
Vous serez peut-être intéressé de savoir que les personnes plus âgées préfèrent les sites aux couleurs douces et claires, tandis que les plus jeunes seront plus attirés par des tonalités éclatantes et des couleurs saturées.
- De même, des polices de caractère dont la taille augmente automatiquement pour des lecteurs à la vue fatiguée, pendant que leur interlignage s’espace, peuvent leur faciliter la lecture des textes.
- Ces lecteurs seront d’ailleurs souvent plus attirés par une information textuelle quand leurs cadets privilégieront le visionnage de vidéos de démonstration.
Par ailleurs, des utilisateurs moins habitués aux sites d’e-commerce préféreront des menus simples et épurés, qui les guideront directement vers les pages essentielles pour eux.
Ces quelques petites modifications transforment la visite de votre site en une expérience plus adaptée à l’utilisateur, mettant en lumière l’enjeu de l’accessibilité du web.
À lire aussi : La fin du Flat Design : vive le Visual Design !
Travaillez votre UX !
Il est évident que si vous souhaitez interpellez ce lectorat, vous devez mettre en valeur vos liens cliquables. Il est important de les faire sortir du lot, avec quelques astuces :
- Utilisez des couleurs différentes lors du passage de la souris;
- Pensez à des tailles de police plus grandes que la normal;
- Insérez des sauts de lignes pour que votre ancre se détache de vos paragraphes.
Tous ces éléments permettront une meilleure visibilité de vos contenus et un conforts de navigation pour les seniors.
À lire aussi : UX/UI : Les 7 erreurs les plus courantes en design
Des call-to-action percutants
Pour améliorer votre taux de clics, n’oubliez pas de penser à vos CTA ou call-to-action.
Ceux-ci doivent être facilement identifiable par vos utilisateurs, notamment par les seniors. Vous devrez faire en sorte qu’ils se distinguent, tant par la forme que la couleur.
À vous d’user de créativité : pourquoi ne pas utiliser une bordure, ou inclure une marge autour du bouton ? L’important est de simplifier le clic et d’améliorer l’expérience user de vos seniors.
À lire aussi : Inspiration : 15 animations CSS pour dynamiser vos call-to-action
Comment adapter un site à l’âge de celui qui le visite ?
Vous avez certainement déjà entendu parler du big data. Chaque jour, dès que quelqu’un utilise un ordinateur et se connecte à internet, des milliers de données sur cette personne sont automatiquement enregistrées.
C’est ainsi que lorsque vous vous documentez sur une perceuse, vous verrez apparaître des publicités pour ce modèle sur les sites suivants, et que vous recevrez même peut-être un mail vous proposant une promotion… alors que vous n’avez inscrit votre adresse nulle part !
Ce qui pourrait s’apparenter à une intrusion dans la vie privée peut devenir un outil pour rendre service aux utilisateurs. Il est très facile de déterminer si l’utilisateur habituel d’un navigateur est un homme ou une femme, sa tranche d’âge, ses goûts, ses préférences… Autant d’informations qui peuvent servir à lui proposer un site adapté à ses besoins.
À lire aussi : Comment utiliser la data visualisation pour communiquer ?
Pour finir
À l’heure actuelle, l’age responsive design n’est encore qu’au stade de projet. Personne n’a encore perfectionné ce système qui est pourtant centré sur l’utilisateur et donc, potentiellement, très porteur.
Les techniques permettant de puiser dans le big data pour adapter les sites web doivent encore être développées, et cela sans trop augmenter le temps de chargement des pages.
Néanmoins, de plus en plus de spécialistes se penchent sur la question : ce sujet sera très certainement à surveiller dans les mois à venir. La personnalisation, c’est le futur : ne ratez pas le départ.